Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
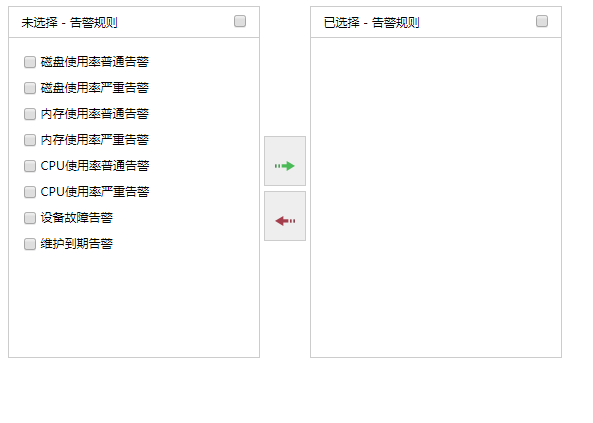
 jQuery Liste de cases à cocher sélection bidirectionnelle code mobile
jQuery Liste de cases à cocher sélection bidirectionnelle code mobile
jQuery Liste de cases à cocher sélection bidirectionnelle code mobile
code js
<script type="text/javascript">
$(function(){
//全选函数
$('.checkbox-all').click(function(){
if($(this).prop('checked')){
$(this).parent().next().find('.checkboxs').prop('checked',true);
}else{
$(this).parent().next().find('.checkboxs').prop('checked',false);
}
})
//单个checkbox与全选的关系函数
$('.select-content').on('click','.checkboxs',function(e){
var checkedAll = $(this).parents('.select-content').prev().find('.checkbox-all');
var checkboxs = $(this).prop('checked');
if(!checkboxs&&checkedAll.prop('checked')){
checkedAll.prop('checked',false);
}else if(checkboxs&&!checkedAll.prop('checked')){
var lis = $(this).parents('ul').children();
for(var i=0;i<lis.length;i++){
if($(lis[i]).find('.checkboxs').prop('checked')){
if(i==lis.length-1){
checkedAll.prop('checked',true)
}
}else{
break;
}
}
}
stopFunc(e);
});
$('.select-content').on('click','li',function(){
$(this).children('.checkboxs').click();
})
//左右移按钮点击事件
$('.arrow-btn').click(function(){
var checkboxs,origin,target,num=0;
if($(this).hasClass('right')){
origin = $('.unselect-ul');
target = $('.selected-ul');
}else{
origin = $('.selected-ul');
target = $('.unselect-ul');
}
checkboxs = origin.find('.checkboxs');
for(var i=0;i<checkboxs.length;i++){
if($(checkboxs[i]).prop('checked')){
var that = $(checkboxs[i]).parent().clone();
that.children('input').prop('checked',false);
target.append(that);
$(checkboxs[i]).parent().remove();
}else{
num++;
}
}
if(checkboxs.length == num){
alert('未选中任何告警规则!');
}else{
origin.parent().prev().find('.checkbox-all').prop('checked',false);
}
})
})
function stopFunc(e){
e.stopPropagation?e.stopPropagation():e.cancelBubble=true;
}
</script> Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
06 Feb 2017
Lors de la création de listes, nous rencontrons souvent le problème de tout sélectionner et d’inverser les sélections pour le traitement par lots. À travers cet article, je vais vous présenter l'encapsulation de la fonction JQuery consistant à sélectionner toutes les cases à cocher et à inverser la sélection dans la liste. Les amis intéressés par la fonction de sélection et d'inversion des cases à cocher jq devraient y jeter un œil.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
22 Oct 2024
Pour reproduire les effets de survol sur les appareils tactiles, cet article propose une technique utilisant une combinaison de CSS et JavaScript. Il montre comment ajouter des effets de survol aux éléments sur les événements touchstart et touchend à l'aide de jQuery, et comment styliser les événements.
 Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
07 Dec 2024
Création d'un simple curseur d'image jQuery avec des effets d'opacité ou de glissement Bien que l'utilisation de plugins prédéfinis puisse être pratique, ils peuvent également ajouter...
 Plugin jQuery pour lecteur audio de style disque vinyle
Plugin jQuery pour lecteur audio de style disque vinyle
19 Jan 2017
Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE