Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
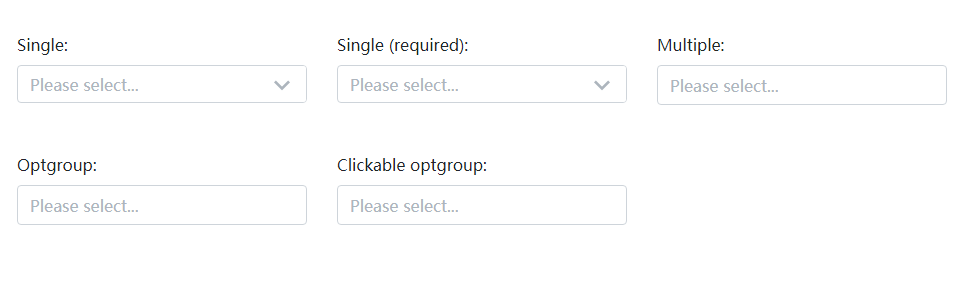
 Radio de la liste déroulante de sélection jQuery et plug-in à sélection multiple
Radio de la liste déroulante de sélection jQuery et plug-in à sélection multiple
Radio de la liste déroulante de sélection jQuery et plug-in à sélection multiple
code js
<script type="text/javascript" src="js/chosen.jquery.js"></script>
<script type="text/javascript">
$('.form-control-chosen').chosen({
allow_single_deselect: true,
width: '100%'
});
$('.form-control-chosen-required').chosen({
allow_single_deselect: false,
width: '100%'
});
$('.form-control-chosen-search-threshold-100').chosen({
allow_single_deselect: true,
disable_search_threshold: 100,
width: '100%'
});
$('.form-control-chosen-optgroup').chosen({
width: '100%'
});
$(function() {
$('[title="clickable_optgroup"]').addClass('chosen-container-optgroup-clickable');
});
$(document).on('click', '[title="clickable_optgroup"] .group-result', function() {
var unselected = $(this).nextUntil('.group-result').not('.result-selected');
if(unselected.length) {
unselected.trigger('mouseup');
} else {
$(this).nextUntil('.group-result').each(function() {
$('a.search-choice-close[data-option-array-index="' + $(this).data('option-array-index') + '"]').trigger('click');
});
}
});
</script> Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
JQuery implémente l'encapsulation de la sélection et l'inversion de la sélection de toutes les cases à cocher de la liste
06 Feb 2017
Lors de la création de listes, nous rencontrons souvent le problème de tout sélectionner et d’inverser les sélections pour le traitement par lots. À travers cet article, je vais vous présenter l'encapsulation de la fonction JQuery consistant à sélectionner toutes les cases à cocher et à inverser la sélection dans la liste. Les amis intéressés par la fonction de sélection et d'inversion des cases à cocher jq devraient y jeter un œil.
 Prise en charge et suggestions de ReactJS nécessaires pour la « liste déroulante de l'arborescence hiérarchique consultable à sélection multiple React »
Prise en charge et suggestions de ReactJS nécessaires pour la « liste déroulante de l'arborescence hiérarchique consultable à sélection multiple React »
12 Nov 2024
Salut les développeurs, J'espère que tout le monde va bien, comme je l'ai mentionné dans le titre de ce fil, actuellement, je recherche une liste déroulante d'arborescence d'expansion de hiérarchie consultable à sélection multiple gratuite et personnalisable, j'ai trouvé un composant appelé "react-dropdown-tree-
 Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
23 Dec 2024
Remplissage dynamique des boîtes déroulantesUne technique populaire utilisée dans le développement Web consiste à créer des formulaires Web interactifs dans lesquels les boîtes déroulantes peuvent...
 Comment créer une liste de contrôle déroulante à sélection multiple personnalisée avec des cases à cocher en HTML, CSS et JavaScript ?
Comment créer une liste de contrôle déroulante à sélection multiple personnalisée avec des cases à cocher en HTML, CSS et JavaScript ?
17 Nov 2024
Création de listes de contrôle déroulantes à sélection multipleLors de la création d'une liste déroulante, il est souvent souhaitable de permettre aux utilisateurs de sélectionner plusieurs options....
 Comment puis-je masquer la barre de défilement dans une liste déroulante à sélection multiple tout en conservant les fonctionnalités ?
Comment puis-je masquer la barre de défilement dans une liste déroulante à sélection multiple tout en conservant les fonctionnalités ?
22 Nov 2024
Amélioration de l'esthétique des formulaires : masquage des barres de défilement verticales dans certains élémentsQ : Puis-je éliminer la barre de défilement verticale dans un système multi-options...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE