Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
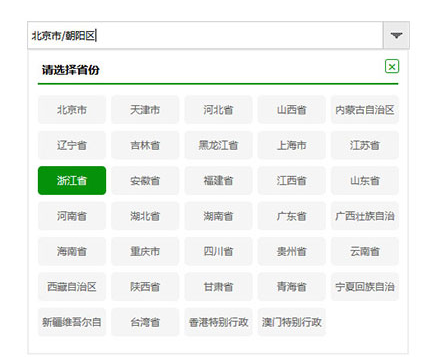
 Sélection de liens à trois niveaux de province et de ville dans la liste déroulante jQuery
Sélection de liens à trois niveaux de province et de ville dans la liste déroulante jQuery
Sélection de liens à trois niveaux de province et de ville dans la liste déroulante jQuery
Description du produit :
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap : mot de rupture ; retour à la ligne : coupure de mot ; }
html { -webkit-text-size-adjust : aucun ; ajustement de la taille du texte : aucun ; }
html, corps {hauteur : 99 % ; largeur : 99 % ; }
.wrap{width:464px;height:34px;margin:20px auto;border:0;position:relative;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{position:absolute;top:1px;right:0;width:32px;height:32px;background:url("img/arrow.png") sans répétition;}
._citys { largeur : 450 px ; affichage : bloc en ligne ; bordure : 2px solide #eee ; remplissage : 5 px ; position : relative ; }
._citys span { couleur : #05920a ; hauteur : 15px ; largeur : 15px ; hauteur de ligne : 15 px ; alignement du texte : centre ; rayon de bordure : 3 px ; position : absolue ; à droite : 10px ; haut : 10px ; bordure : 1px solide #05920a ; curseur : pointeur ; }
._citys0 { largeur : 95 % ; hauteur : 34px ; hauteur de ligne : 34 px ; affichage : bloc en ligne ; bordure inférieure : 2px solide #05920a ; remplissage : 0px 5px ; taille de police : 14 px ; poids de la police : gras ; marge gauche : 6 px ; }
._citys0 li { display: inline-block; hauteur de ligne : 34 px ; taille de police : 15 px ; couleur : #888 ; largeur : 80 px ; alignement du texte : centre ; curseur : pointeur ; }
._citys1 { largeur : 100 % ; affichage : bloc en ligne ; remplissage : 10px 0 ; }
._citys1 une { largeur : 83px ; hauteur : 35px ; affichage : bloc en ligne ; couleur d'arrière-plan : #f5f5f5 ; couleur : #666 ; marge gauche : 6 px ; marge supérieure : 3 px ; hauteur de ligne : 35 px ; alignement du texte : centre ; curseur : pointeur ; taille de police : 12 px ; rayon de bordure : 5 px ; débordement caché; }
._citys1 a:hover { couleur: #fff; couleur d'arrière-plan : #05920a ; }
.AreaS { couleur d'arrière-plan : #05920a !important ; couleur : #fff !important; }
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
Comment puis-je remplir dynamiquement une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante à l'aide de jQuery et PHP ?
23 Dec 2024
Remplissage dynamique des boîtes déroulantesUne technique populaire utilisée dans le développement Web consiste à créer des formulaires Web interactifs dans lesquels les boîtes déroulantes peuvent...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 10 jQuery cool avec des plugins PHP
10 jQuery cool avec des plugins PHP
25 Feb 2025
Explorez ces fantastiques plugins jQuery et PHP et apprenez à créer des effets impressionnants avec nos tutoriels faciles à suivre. Commençons! Articles connexes: Implémentation simple du captcha avec jQuery, Ajax et PHP JQUERY à PHP Communication via AJ
 8 Tutoriels des effets d'animation cool jQuery
8 Tutoriels des effets d'animation cool jQuery
26 Feb 2025
Tutoriel d'effet d'animation jQuery: Dites au revoir à l'animation flash et embrasser l'ère de JQuery Animation! Dans le passé, les effets d'animation sur les sites Web reposent généralement sur Flash. Mais maintenant, avec jQuery, vous pouvez facilement créer divers effets d'animation. Voici quelques tutoriels d'effets d'animation jQuery pour vous aider à commencer votre voyage de peinture! Lectures connexes: 10 CSS3 et JQuery Chargement des solutions d'animation Animation JavaScript 3D - Three.js Affichage de flux d'animation jQuery imitant Foursquare Ce didacticiel vous montrera comment créer facilement un effet de sous-titre de défilement RSS à l'aide de jQuery. Démo de code source Jque
 Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
Comment simuler les effets de survol sur les écrans tactiles en appuyant longuement ?
22 Oct 2024
Pour reproduire les effets de survol sur les appareils tactiles, cet article propose une technique utilisant une combinaison de CSS et JavaScript. Il montre comment ajouter des effets de survol aux éléments sur les événements touchstart et touchend à l'aide de jQuery, et comment styliser les événements.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE