jQuery personnalisé embellir le style de case à cocher
Description du produit :
<title>jQuery自定义美化复选框case à cocher样式</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/highlight-9.5.0.min.css">
<link rel="stylesheet" href="dist/css/checkbix.min.css">
<link rel="stylesheet" href="demo/demo.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="content">
<h3>Par défaut</h3>
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
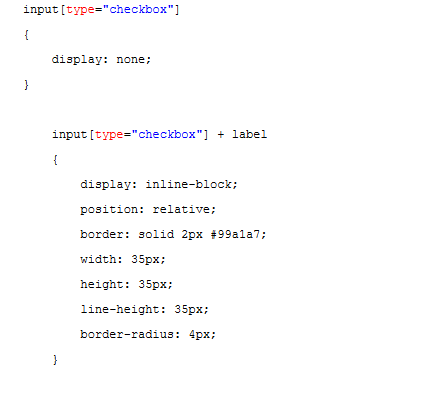
<pre><code class="html">
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
</code></pre>
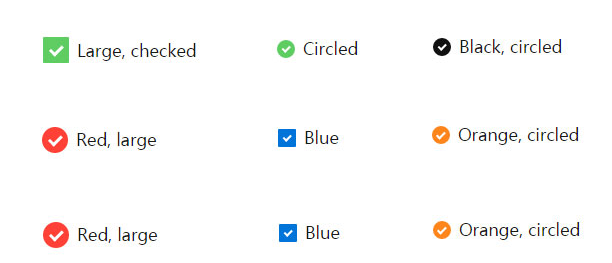
<h3>Taille</h3>
<input id="mycheckbox2" type="checkbox" class="checkbix" data-text="Grand, coché" data-size="large" coché>
<pre><code class="html">
<input id="myothercheckbox" type="checkbox" class="checkbix" data-text="Checkbix. Grand, vérifié" data-size="large" vérifié>
</code></pre>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment embellir le style de la case à cocher et de la radio HTML
Comment embellir le style de la case à cocher et de la radio HTML
23 Jan 2018
Cette fois, je vais vous montrer comment embellir le style de la case à cocher et de la radio HTML, et quelles sont les précautions pour embellir le style de la case à cocher et de la radio HTML. Ce qui suit est un cas pratique, jetons un coup d'œil.
16 May 2016
Cet article présente principalement l'implémentation de jquery pour remplacer le plug-in traditionnel de style case à cocher, qui peut obtenir l'effet de sélection coulissante. Les amis qui en ont besoin peuvent s'y référer.
 CSS définit le style de la case à cocher Checkbox
CSS définit le style de la case à cocher Checkbox
21 Mar 2018
Cette fois, je vais vous expliquer comment définir le style de case à cocher Checkbox avec CSS. Quelles sont les précautions à prendre pour définir le style de case à cocher Checkbox avec CSS Voici un cas pratique, jetons un oeil.
12 Jun 2018
Cet article présente principalement le style du bouton de case à cocher vert personnalisé CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
23 Dec 2017
jquery.sumoselect est un plug-in de zone de liste déroulante jQuery multi-appareils et multi-navigateurs. Le plug-in de zone de liste déroulante jQuery permet une sélection unique ou une sélection multiple. Son style peut être personnalisé via des fichiers CSS. Sa plus grande caractéristique est qu’il peut être utilisé sur tous les appareils et que ses fonctions sont cohérentes sur tous les appareils. Cet article expliquera en détail comment jQuery implémente l'effet de case à cocher déroulante basé sur le plug-in Sumoselect. J'espère que cela pourra vous aider.
16 May 2016
Cet article présente principalement l'implémentation jQuery du clic sur le bouton, de la sélection tout/inverse, du bouton radio/case à cocher, de la zone de texte et des informations pertinentes sur la vérification du formulaire. Les amis dans le besoin peuvent se référer à ce qui suit.
16 May 2016
Pour implémenter une telle fonction, attribuez une valeur au formulaire de saisie lorsque la case est cochée et effacez la valeur du formulaire lorsque la case est décochée. Les amis qui en ont besoin peuvent se référer à ce qui suit.
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
06 Feb 2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Utilisez le sélecteur de pseudo-classe :checked pour modifier le style d'une case à cocher ou d'un bouton radio coché
Utilisez le sélecteur de pseudo-classe :checked pour modifier le style d'une case à cocher ou d'un bouton radio coché
20 Nov 2023
Cet article étant de longueur limitée, seuls de brefs exemples de code sont inclus. Voici un exemple : Supposons que nous ayons la structure HTML suivante : <!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewpo


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE