Code de jeu de course HTML5 Canvas simple
Description du produit :
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单的HTML5 Canvas赛车游戏代码</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" href="css/style.css">
</tête>
<corps>
<hauteur de la toile="450" largeur="750"></canvas>
<script type="text/javascript" src="js/main.js"></script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Démonstration du code graphique de l'effet d'animation HTML5 Canvas
Démonstration du code graphique de l'effet d'animation HTML5 Canvas
22 Mar 2017
Démontrer des compétences en dessin d'animation basées sur HTML5 Canvas pour obtenir des effets de lecture d'images. Il démontre également les compétences de base du déplacement d’objets.
05 Jun 2018
Cet article présente principalement l'utilisation de HTML5 Canvas pour créer un jeu de masturbation simple. L'auteur fournit également du code Javascript pertinent. Les amis qui en ont besoin peuvent s'y référer.
 API HTML5 Canvas pour créer un jeu de devinettes simple
API HTML5 Canvas pour créer un jeu de devinettes simple
03 Jul 2018
Cet article présente principalement l'utilisation de l'API HTML5 Canvas pour créer un partage d'exemples de jeu de devinettes de mots simples. Chaque jeu du jeu générera automatiquement une lettre. Les joueurs appuient sur le clavier pour deviner de quelle lettre il s'agit. Les amis dans le besoin peuvent se référer à ce qui suit.
 Exemple de code pour l'implémentation de remplissage et de contour HTML5 Canvas (Fill And Stroke)
Exemple de code pour l'implémentation de remplissage et de contour HTML5 Canvas (Fill And Stroke)
03 Mar 2017
Démontrer les effets de texte HTML5 Canvas Fill et Stroke, comment implémenter le remplissage de texture et le contour basés sur Canvas
 Exemple d'analyse de code de Html5 Canvas pour implémenter le jeu Doudizhu
Exemple d'analyse de code de Html5 Canvas pour implémenter le jeu Doudizhu
21 Mar 2017
Maintenant, après avoir lu les connaissances liées au HTML5 et au canevas et la démo de Doudizhu, j'ai essayé d'écrire un Doudizhu en utilisant les matériaux de la démo. Le code n'a pas été bien refactorisé. J'apprécie vos conseils.
 HTML5 Canvas implémente le partage de code pour le jeu de backgammon (images et texte)
HTML5 Canvas implémente le partage de code pour le jeu de backgammon (images et texte)
22 Mar 2017
Parce que j'ai déjà utilisé GDI+ dans WinForm en C# et le package graphique Java pour créer du backgammon, je connais cette idée logique. Cependant, récemment, j'ai voulu revoir la fonction de dessin sur toile de HTML5 (les entreprises ne les utilisent généralement pas), donc. J'ai fait un backgammon. Bien sûr, je ne l'ai pas fait. En référence au code client précédent, nous utilisons uniquement l'algorithme de jugement gagnant et perdant précédent et l'algorithme d'IA informatique (emprunt de réseau). Bien sûr, il existe de nombreux backgammon créés par html5. et Baidu, mais c'est toujours une bonne chose d'implémenter un côté par vous-même. D'accord, pas de bêtises. Sans plus tarder, allons droit au but. ^_^
 Quel est le rôle de l'élément Canvas en html5 ? Utilisation simple de
Quel est le rôle de l'élément Canvas en html5 ? Utilisation simple de
12 Nov 2018
Cet article vous apporte une introduction à quel est le rôle de l'élément Canvas en html5 ? Utilisation simple de <Canvas> ; faites savoir à tout le monde comment dessiner un rectangle en utilisant <Canvas>. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
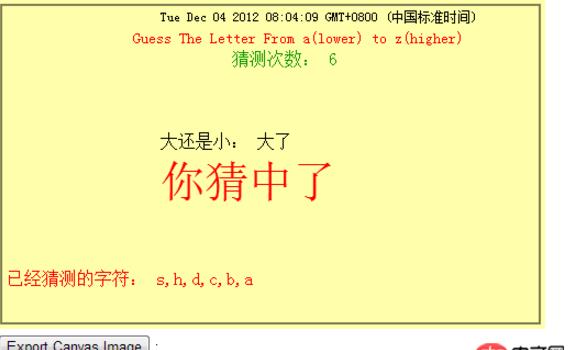
 html5 canvas-2. Utilisez Canvas pour créer un petit jeu de devinettes de lettres_html5.
html5 canvas-2. Utilisez Canvas pour créer un petit jeu de devinettes de lettres_html5.
16 May 2016
Aujourd'hui, nous allons utiliser Canvas pour créer un petit jeu de devinettes. La conception du jeu est très simple. Le système sélectionnera au hasard l'une des 26 lettres de a à z et l'enregistrera lorsque vous saisirez une lettre sur le clavier. vous indiquera que le caractère correct est supérieur à la lettre que vous saisissez actuellement. Petit ou grand, le jeu ne se termine pas tant que vous n'avez pas saisi la lettre correcte. Les amis intéressés peuvent en savoir plus.
 Utiliser HTML5 Canvas pour réaliser un jeu de masturbation
Utiliser HTML5 Canvas pour réaliser un jeu de masturbation
22 Jun 2018
Cet article présente principalement l'utilisation de HTML5 Canvas pour créer un jeu de masturbation simple. L'auteur fournit également du code Javascript pertinent. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE





