Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
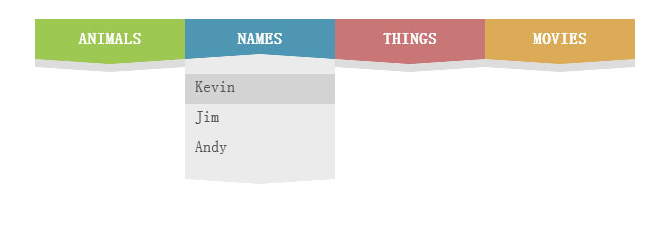
 Code de menu déroulant de navigation flexible CSS3 multicolore
Code de menu déroulant de navigation flexible CSS3 multicolore
Code de menu déroulant de navigation flexible CSS3 multicolore
Description du produit :
<div id="header"><img src="images/header.png"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="images/shouye_nvsheng_washblow_one.png" class="main-img"></div>
<div class="swiper-slide"><img src="images/shouye_nvsheng_washcutblow_two.png" class="main-img"></div>
<div class="swiper-slide"><img src="images/shouye_nvsheng_hairperm_two.png" class="main-img"></div>
<div class="swiper-slide"><img src="images/shouye_nvsheng_hairdye_four.png" class="main-img"></div>
<div class="swiper-slide"><img src="images/shouye_nvsheng_haircare_five.png" class="main-img"></div>
<div class="swiper-slide"><img src="images/shouye_nvsheng_packeage_six.png" class="main-img"></div>
</div>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un menu de navigation déroulant avec HTML5, CSS3 et JQuery
Comment créer un menu de navigation déroulant avec HTML5, CSS3 et JQuery
04 Mar 2025
Ce didacticiel montre la construction d'un menu de navigation déroulant réactif à l'aide de HTML5, CSS3 et JQuery. Nous couvrirons la structure HTML, le style CSS et la fonctionnalité JQuery pour créer une expérience fluide et conviviale. Configuration du projet: Créer un
 Créez le plus beau partage de code de menu de navigation horizontal déroulant multi-niveaux CSS
Créez le plus beau partage de code de menu de navigation horizontal déroulant multi-niveaux CSS
08 Mar 2017
Cet article vous explique principalement comment créer le plus bel effet de menu de navigation horizontal déroulant à plusieurs niveaux CSS. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
 Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
Un ensemble d'effets spéciaux d'animation de déformation d'icône de hamburger cool
19 Jan 2017
Hamburgers est une bibliothèque d'animation CSS3 d'effets spéciaux d'animation de déformation d'icône de hamburger super cool. Cet ensemble d'animations d'icônes de hamburger comprend 18 effets d'animation de déformation de hamburger différents. Vous pouvez également personnaliser votre propre animation de déformation d'icône de hamburger via des fichiers Sass.
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
28 Oct 2024
Transitions CSS3 : obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...
 Animation CSS3 (1) : 5 effets d'animation préchargés
Animation CSS3 (1) : 5 effets d'animation préchargés
17 Feb 2017
Animation CSS3 (1) : 5 effets d'animation préchargés


Outils chauds Tags

Outils chauds

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant