Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
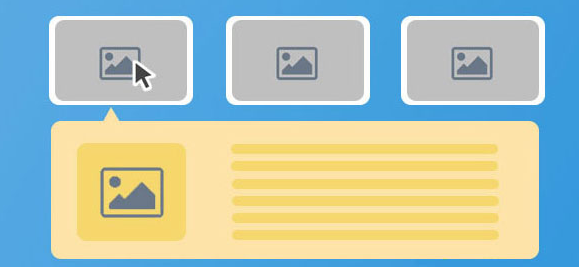
 Code de disposition de la grille d'images jQuery + Bootstrap
Code de disposition de la grille d'images jQuery + Bootstrap
Code de disposition de la grille d'images jQuery + Bootstrap
Description du produit :
<script src="js/jquery-1.9.min.js"></script>
<script src="js/webuploader.js"></script>
<script src="js/jquery.sortable.js"></script>
<script src="js/upload.js"></script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment réaliser une disposition de maçonnerie à l'aide de la grille Flexbox de Bootstrap 4 ?
Comment réaliser une disposition de maçonnerie à l'aide de la grille Flexbox de Bootstrap 4 ?
19 Dec 2024
Comment créer une disposition de maçonnerie dans Bootstrap 4 avec Flexbox GridDans Bootstrap 4, vous pouvez réaliser une disposition de colonnes de maçonnerie en utilisant la grille flexbox...
 Comment ajouter un espacement entre les colonnes dans la disposition de la grille Bootstrap ?
Comment ajouter un espacement entre les colonnes dans la disposition de la grille Bootstrap ?
04 Nov 2024
Espacement des colonnes dans la disposition de la grille Bootstrap L'ajout d'une marge ou d'un remplissage pour créer un espace entre les colonnes dans Bootstrap peut être délicat. Pour y parvenir...
 Comment les nombres dans les classes de grille Bootstrap contrôlent-ils la disposition ?
Comment les nombres dans les classes de grille Bootstrap contrôlent-ils la disposition ?
17 Nov 2024
Comprendre le système de grille dans BootstrapDans Bootstrap, le système de grille permet un contrôle précis de la mise en page à l'aide de classes telles que col-md-4, col-xs-1,...
 Comment puis-je résoudre les problèmes d'alignement avec la disposition de la grille fluide de Bootstrap 3 ?
Comment puis-je résoudre les problèmes d'alignement avec la disposition de la grille fluide de Bootstrap 3 ?
11 Dec 2024
Alignement de la grille dans Bootstrap 3 : dépannageLors de l'utilisation de la disposition de grille fluide de Bootstrap 3, on peut rencontrer des problèmes d'alignement où les boîtes...
 Comment puis-je créer une disposition de colonnes de maçonnerie avec la grille Flexbox de Bootstrap 4 ?
Comment puis-je créer une disposition de colonnes de maçonnerie avec la grille Flexbox de Bootstrap 4 ?
06 Dec 2024
Disposition des colonnes de maçonnerie avec Flexbox Grid dans Bootstrap 4Alors que le système de grille flexbox dans Bootstrap 4 offre une polyvalence dans la création de...
 Comment corriger le désalignement horizontal dans la disposition de la grille fluide de Bootstrap 3 avec des hauteurs de colonnes inégales ?
Comment corriger le désalignement horizontal dans la disposition de la grille fluide de Bootstrap 3 avec des hauteurs de colonnes inégales ?
08 Dec 2024
Dépannage des irrégularités de disposition de grille fluide dans Bootstrap 3Dans Bootstrap 3, les utilisateurs peuvent rencontrer des problèmes où les boîtes dans une disposition de grille fluide...
 Comment puis-je créer une disposition de maçonnerie avec la grille Flexbox et les colonnes de cartes de Bootstrap 4 ?
Comment puis-je créer une disposition de maçonnerie avec la grille Flexbox et les colonnes de cartes de Bootstrap 4 ?
09 Dec 2024
Implémentation d'une disposition de maçonnerie à l'aide de Bootstrap 4 Flexbox GridCréer une disposition de maçonnerie avec des colonnes de même hauteur peut être difficile avec Bootstrap...
 Comment le dimensionnement de la boîte « border-box » de Bootstrap 3 a-t-il un impact sur la disposition et les calculs du système de grille ?
Comment le dimensionnement de la boîte « border-box » de Bootstrap 3 a-t-il un impact sur la disposition et les calculs du système de grille ?
03 Dec 2024
Comprendre le passage de Bootstrap 3 au dimensionnement de la boîte : Border-BoxLorsque vous migrez vos thèmes Bootstrap de la version 2.3.2 à la version 3.0.0, vous pouvez rencontrer...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE