Effets spéciaux JS
Effets spéciaux JS
 effets spéciaux HTML5
effets spéciaux HTML5
 Code du plug-in de la barre de progression de la page Web jQuery+H5
Code du plug-in de la barre de progression de la page Web jQuery+H5
Code du plug-in de la barre de progression de la page Web jQuery+H5
Description du produit :
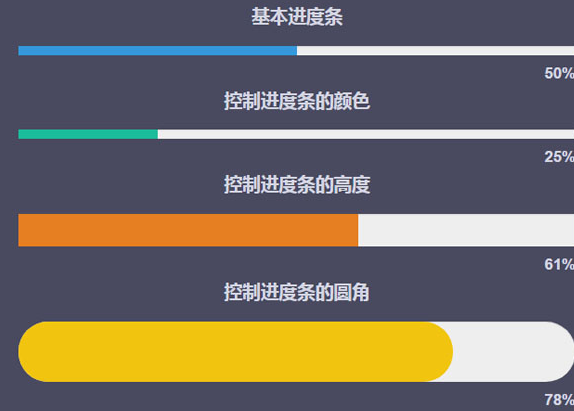
$(fonction(){
$('#progressbar1').LineProgressbar({
pourcentage : 50
});
$('#progressbar2').LineProgressbar({
pourcentage : 25,
fillBackgroundColor : '#1abc9c'
});
$('#progressbar3').LineProgressbar({
pourcentage : 61,
fillBackgroundColor : '#e67e22',
hauteur : '35px'
});
$('#progressbar4').LineProgressbar({
pourcentage : 78,
fillBackgroundColor : '#f1c40f',
hauteur : '65px',
rayon : '50px'
});
})
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
09 Mar 2017
Les applications basées sur HTML5 sont désormais très répandues. Aujourd'hui, nous allons partager avec vous 20 très beaux plug-ins d'application HTML5/CSS3. J'espère que vous l'aimerez tous et que vous le partagerez avec vos amis. 1. Effets spéciaux de fragmentation et de réorganisation vidéo HTML5, impact visuel puissant. Il existe de nombreux lecteurs vidéo HTML5, mais les effets spéciaux vidéo HTML5 sont encore rares. Cet effet spécial de fragmentation et de réorganisation vidéo HTML5 est très excitant et donne aux gens un fort impact visuel. Cliquez n'importe où dans la vidéo et HTML5 brisera ces zones en morceaux. Après un certain temps, ces fragments vidéo brisés se réassembleront automatiquement. C'est une très bonne vidéo HTML5.
 Effets d'animation de déformation de texte HTML5 SVG sympas
Effets d'animation de déformation de texte HTML5 SVG sympas
18 Jan 2017
Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
 Introduction détaillée à 7 étonnants effets spéciaux d'animation de particules HTML5
Introduction détaillée à 7 étonnants effets spéciaux d'animation de particules HTML5
06 Mar 2017
L'un des grands avantages du HTML5 est qu'il peut créer plus facilement et plus efficacement des effets spéciaux d'animation de particules sur les pages Web, en particulier la fonctionnalité Canvas, qui peut dessiner n'importe quel graphique et animation sur les pages Web. Cet article partagera 7 effets d'animation de particules HTML5 étonnants. Ces effets de particules permettent de télécharger le code source pour que tout le monde puisse l'apprendre. 1. Effet de simulation de particules HTML5 Canvas Il s'agit d'une animation de 30 000 particules simulée à l'aide de HTML5 Canvas. Lorsque vous déplacez la souris sur la toile, certaines particules autour de la souris se déplacent avec vous et forment un certain motif, tout comme si vous jouiez avec de la peinture sur sable. , l'effet...
 Introduction détaillée à 7 effets d'animation HTML5 Canvas sympas
Introduction détaillée à 7 effets d'animation HTML5 Canvas sympas
08 Mar 2017
HTML5 est vraiment une excellente technologie Web. Il vous permet non seulement de manipuler les éléments de la page plus facilement, mais vous permet également d'obtenir davantage d'effets d'animation via le canevas. Après l'introduction de la norme HTML5, CSS3 peut jouer un rôle plus important. Cet article présente principalement quelques effets spéciaux d'animation basés sur HTML5 Canvas et les partage avec vous. J'espère qu'ils vous plairont. 1. Animation en cascade HTML5 Canvas, super réaliste Il s'agit d'une animation en cascade HTML5 très réaliste, basée sur Canvas, l'effet est plutôt cool. Téléchargement du code source de la démonstration en ligne 2. Couleur HTML5 Canvas.


Outils chauds Tags

Outils chauds

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.