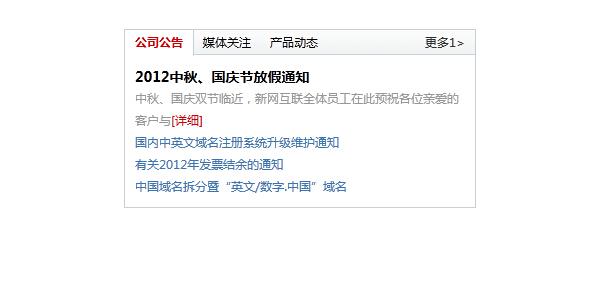
Effet de changement d'onglet avec plus de boutons

L'effet de changement d'onglet avec plus de boutons est généralement utilisé pour les sites Web d'entreprise. Par exemple, vous pouvez avoir un tel effet dans la partie centrale de la page d'accueil, des actualités, de la marque, etc., et ensuite avoir plus d'effets, ce qui sera très beau. PHP Chinois Téléchargement recommandé !
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 L'exemple de code de changement d'onglet le plus simple
L'exemple de code de changement d'onglet le plus simple
08 Feb 2017
Ci-dessous, l'éditeur vous présentera l'exemple de code le plus simple de changement d'onglet. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android
Exemple de partage de création d'un effet de changement d'onglet de type MIUI dans l'application Android
08 Feb 2017
Cet article présente principalement le partage d'exemples de création d'effets de changement d'onglet de type MIUI dans les applications Android et la mise en œuvre de ViewPagerIndicator avec la fonction de défilement après le défilement au doigt. Les amis dans le besoin peuvent se référer à ce qui suit.
 jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai
jQuery implémente l'effet de la liste déroulante de changement d'onglet secondaire avec délai
08 Feb 2017
Cet article présente principalement jQuery pour implémenter l'effet de liste déroulante de changement d'onglet secondaire retardé, impliquant les événements de souris jquery et les techniques d'implémentation de transformation dynamique des styles d'éléments de page. Les amis qui en ont besoin peuvent s'y référer.
 Comment créer un effet de type bouton avec un changement de style à la sortie en CSS ?
Comment créer un effet de type bouton avec un changement de style à la sortie en CSS ?
02 Nov 2024
Sélecteur de bouton presséEn CSS, vous pouvez utiliser la pseudo-classe :active pour styliser les éléments sur lesquels vous cliquez et maintenez votre doigt. Cependant, ceci...
 Comment créer un effet de flou de fond avec CSS, même dans les navigateurs plus anciens ?
Comment créer un effet de flou de fond avec CSS, même dans les navigateurs plus anciens ?
28 Oct 2024
CSS : Context-Filter PolyfillBackdrop-filter, une fonctionnalité CSS permettant le flou et d'autres effets sur l'arrière-plan d'un élément, reste en grande partie...
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
07 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...
 Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
07 Nov 2024
Simulation de l'ouverture d'un onglet en arrière-plan pour éviter le clignotement de ChromeEn JavaScript, ouvrir un nouvel onglet tout en gardant le focus sur l'onglet actuel peut être...
 Comment conserver les liens dans le même onglet en utilisant JavaScript ?
Comment conserver les liens dans le même onglet en utilisant JavaScript ?
19 Oct 2024
Navigation dans les liens dans le même onglet et la même fenêtre Vous pouvez rencontrer un scénario dans lequel vous souhaitez ouvrir un lien dans la même fenêtre et le même onglet que la page actuelle. Cependant, l’utilisation de la fonction window.open entraîne souvent l’ouverture du lien dans un nouvel onglet. Pour aborder


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.





