 Effets spéciaux JS
Effets spéciaux JS
 code d'annonce
code d'annonce
 jQuery - obtenez un effet de défilement de texte transparent
jQuery - obtenez un effet de défilement de texte transparent
jQuery - obtenez un effet de défilement de texte transparent
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Implémenter un effet de rafraîchissement par défilement basé sur jQuery
Implémenter un effet de rafraîchissement par défilement basé sur jQuery
11 Jan 2017
Cet article présente principalement en détail l'effet d'actualisation de défilement basé sur jQuery et utilise Ajax pour obtenir des données d'arrière-plan afin de mettre à jour la page frontale. Il a une certaine valeur de référence.
 Comment puis-je créer un effet de découpe de texte transparent avec le masquage SVG pour un meilleur référencement ?
Comment puis-je créer un effet de découpe de texte transparent avec le masquage SVG pour un meilleur référencement ?
30 Dec 2024
Fond de découpe de texte transparent avec masquage SVGLa question de l'obtention d'un effet de découpe de texte transparent sur un fond, comme on le voit dans...
 Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
03 Jan 2017
Cet article présente principalement en détail comment utiliser le plug-in de défilement plein écran jQuery fullPage.js, qui peut créer des pages Web à défilement plein écran. Il a une certaine valeur de référence.
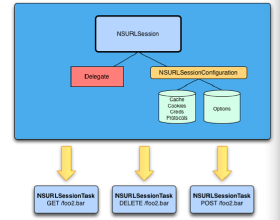
 La classe CI implémente l'utilisation de base de la session
La classe CI implémente l'utilisation de base de la session
09 Feb 2017
Modifiez d'abord le fichier de configuration (config.php) {code...} Charger la classe SESSION {code...} Créer SESSION {code...} Afficher SESSION {code...} Supprimer SESSION {code...}
 Téléchargement d'images dans le cadre ci
Téléchargement d'images dans le cadre ci
09 Feb 2017
Code frontal {code...} Contrôleur : définir un tableau et définir certains paramètres liés au téléchargement {code...} Appeler la classe générale de téléchargement de CI et exécuter le téléchargement {code...} Recevoir des informations d'erreur ou de réussite {code ...} {code...}
 Puis-je automatiser le formatage du code dans Visual Studio Code lorsque je travaille avec Go ?
Puis-je automatiser le formatage du code dans Visual Studio Code lorsque je travaille avec Go ?
20 Nov 2024
Automatisation du formatage du code dans Visual Studio CodeLorsque vous travaillez avec du code Go dans Visual Studio Code (VSCode), le formatage manuel du code peut perturber...
 Comment puis-je contrôler le formatage du code Eclipse pour des sections de code spécifiques ?
Comment puis-je contrôler le formatage du code Eclipse pour des sections de code spécifiques ?
13 Dec 2024
Contrôle du formatage du code dans Eclipse pour des sections de code spécifiquesLe formateur de code d'Eclipse offre un moyen pratique de maintenir la cohérence du code,...
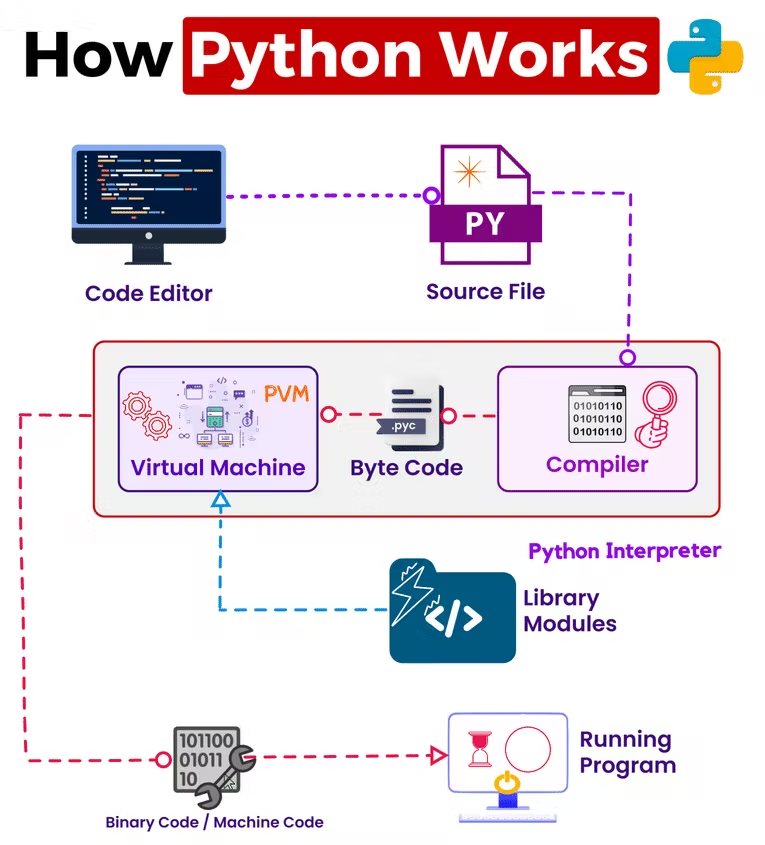
 Fonctionnement interne de Python
Fonctionnement interne de Python
04 Nov 2024
Voici le fichier de code complet : Code 1.Code source Lorsque vous écrivez un script Python, il s’agit d’un texte lisible par l’homme. Ce code source est le point de départ de tout. Votre code source Python, écrit dans un fichier .py, est lisible par l'homme. Ce code
 Comment formater automatiquement le code Go dans Visual Studio Code lors de l'enregistrement ?
Comment formater automatiquement le code Go dans Visual Studio Code lors de l'enregistrement ?
11 Nov 2024
Activation du formatage automatique du code pour Go dans Visual Studio Code lors de la question de sauvegarde : Comment puis-je configurer Visual Studio Code (VS Code) pour...


Outils chauds Tags

Hot Tools

js-realize annonces de notification contextuelle publicitaire avec effets d'animation
Annonce de notification contextuelle publicitaire avec téléchargement de code d'effets spéciaux js d'effet d'animation. La couche contextuelle d'animation Spring js native prend en charge le code de couche contextuelle déplaçable.

jQuery peut agrandir et réduire les publicités en bas de la page Web avec le code d'effets spéciaux du code QR
jQuery peut agrandir et réduire les publicités au bas de la page Web avec le téléchargement du code d'effets spéciaux du code QR.

Code d'annonce illustré en plein écran qui ne s'affiche plus après la fermeture de jQuery
Le code d'annonce illustré en plein écran ne sera plus affiché après la fermeture de jQuery et la fonction de cookie est appelée pour contrôler l'actualisation de l'annonce et ne pas s'afficher à plusieurs reprises.

Liste d'actualités défilante et code de défilement d'image
ScrollNews boucle de manière transparente les actualités défilantes, le programme est adapté au scrollVertical.js de Yahoo Chine. Après la modification, les nouvelles peuvent défiler horizontalement et verticalement, et le défilement a un effet de transition en douceur d'accélération et de décélération, ce qui rend l'ensemble des nouvelles défilantes plus naturelles.

jquery implémente des publicités programmées en haut des pages Web, prend en charge la fermeture et le masquage
jquery implémente des publicités programmées en haut des pages Web, prend en charge la fermeture et le masquage




