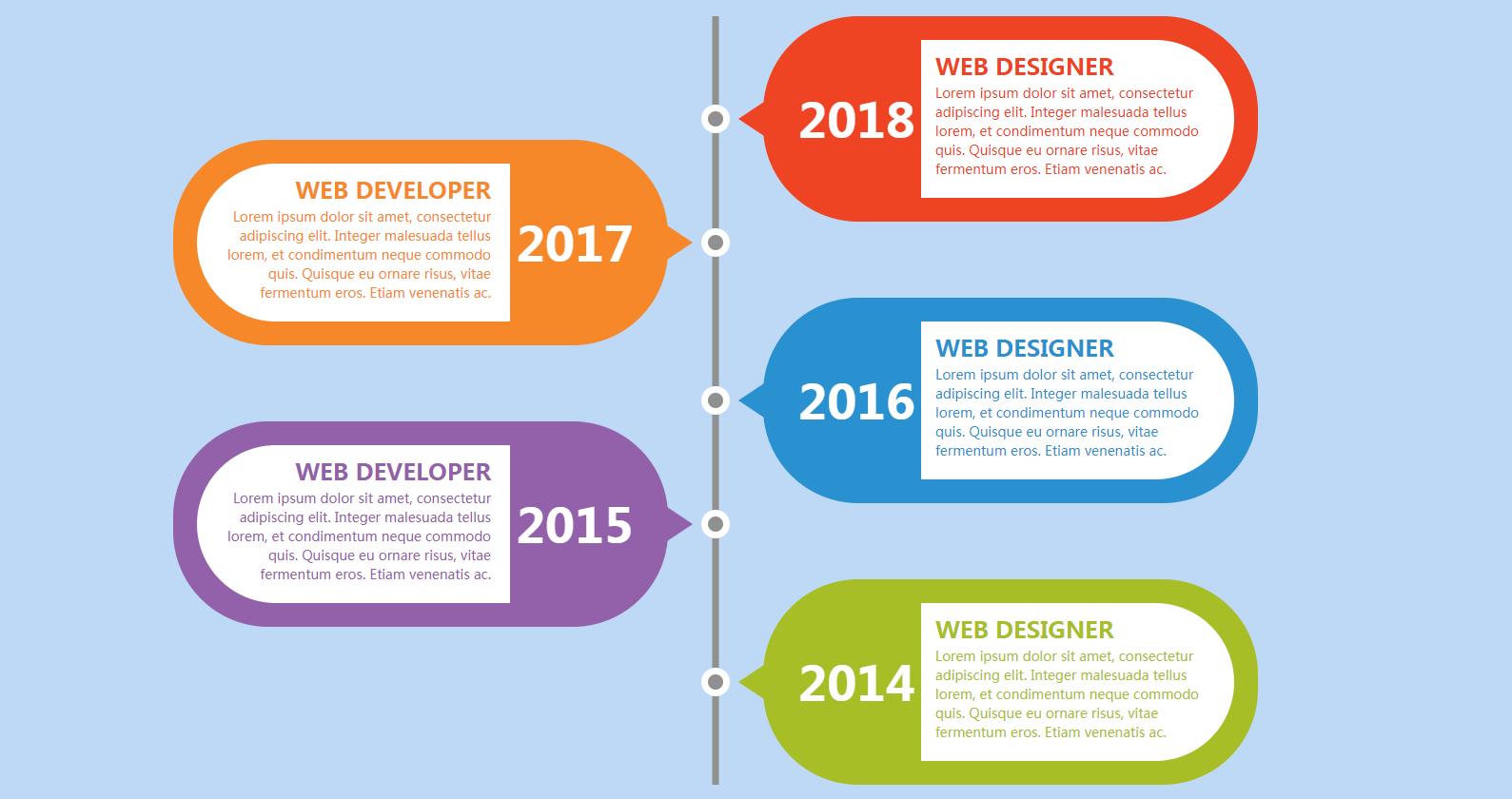
Code de style de chronologie verticale colorée CSS3

Chronologie créative CSS3 pure, code de style de mise en page de chronologie verticale réactif et coloré.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
jquery.timelinr.js est un plug-in de chronologie jQuery avec des effets très sympas. Ci-dessous, l'éditeur de Script House vous présentera le plug-in jQuery Timelinr pour implémenter des timelines verticales et horizontales. Les amis qui en ont besoin peuvent s'y référer.
 Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
24 Feb 2021
Cet article partage un effet de chronologie implémenté à l'aide de CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
20 Mar 2017
Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
 Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée
Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée
08 Mar 2017
Vous pouvez utiliser les styles CSS3 border-radius, box-shadow, transition, -moz-linear-gradient, -webkit-gradient et d'autres pour compléter une barre de progression à la mode. Nous examinons ici quelques exemples de code pour créer des styles de barre de progression colorés à l'aide de CSS3. .
 Comment créer un style de barre de progression colorée en utilisant CSS3
Comment créer un style de barre de progression colorée en utilisant CSS3
20 Jun 2018
Cet article présente principalement comment utiliser CSS3 pour créer un style de barre de progression des couleurs. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
16 May 2016
Cet article rassemble trois types différents d'effets de chronologie jquery pour tout le monde, impliquant des connaissances liées à jquer. Les amis intéressés par les effets de chronologie jquery peuvent se référer à cet article.
 Comment ajouter des effets d'objectif aux vidéos iEdit. Le processus de production d'effets spéciaux aux vidéos iEdit.
Comment ajouter des effets d'objectif aux vidéos iEdit. Le processus de production d'effets spéciaux aux vidéos iEdit.
08 May 2024
1. Confirmation de l'emplacement des effets spéciaux. 2. Importation de matériaux. 3. Importez le matériel dans la chronologie et sélectionnez le deuxième élément de matériel. 4. Faites glisser et déposez pour ajouter des effets spéciaux. 5. Modification des paramètres des effets spéciaux et aperçu des effets.
23 Dec 2017
Cet article présente principalement l'exemple de code pour écrire des styles de ballons en utilisant CSS3. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
 Comment utiliser Layui pour implémenter la fonction de chronologie pliable
Comment utiliser Layui pour implémenter la fonction de chronologie pliable
28 Oct 2023
Comment utiliser Layui pour implémenter une fonction de chronologie pliable. La chronologie est une fonction courante sur les pages Web. Elle peut être utilisée pour afficher la séquence d'une série d'événements. La fonction de chronologie pliable permet aux utilisateurs de visualiser et de parcourir plus facilement les événements. Cet article expliquera comment utiliser le framework Layui pour implémenter la fonction de chronologie pliable et fournira des exemples de code spécifiques. Layui est un framework d'interface utilisateur frontal modulaire classique qui s'engage à fournir des éléments d'interface et des effets interactifs simples et faciles à utiliser. Avant d'utiliser Layui, vous devez d'abord présenter Layui


Outils chauds Tags

Hot Tools

jQuery chronologie historique du développement de l'entreprise effets spéciaux
L'effet spécial du processus de développement de l'entreprise de la chronologie jQuery est un effet spécial de défilement de chronologie horizontale avec un arrière-plan ondulé basé sur swiper.js pour créer une chronologie horizontale de l'historique de développement de l'entreprise.








