Animation de texte de fumée html5+css3

Basé sur la planche à dessin 2D de la toile, le fond de fumée épaisse noire et l'animation CSS3 de flou et de disparition du texte sont combinés. Il s'agit d'un effet d'arrière-plan de texte atmosphérique.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 animation de dégradé de texte CSS3
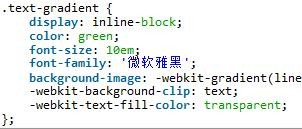
animation de dégradé de texte CSS3
21 Mar 2018
Cette fois, je vous propose une animation en dégradé de texte CSS3. Quelles sont les précautions à prendre pour implémenter une animation en dégradé de texte CSS3, jetons un coup d'oeil.
 bordures et arrière-plans CSS3 et effets de texte
bordures et arrière-plans CSS3 et effets de texte
19 Mar 2018
Cette fois je vais vous présenter les bordures, arrière-plans et effets de texte de CSS3. Quelles sont les précautions d'utilisation des bordures, arrière-plans et effets de texte de CSS3. Voici des cas pratiques, jetons un oeil.
 Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte
Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte
11 Sep 2023
Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte. Dans la conception Web moderne, la présentation du texte ne se limite pas à la composition traditionnelle, mais l'accent est davantage mis sur la combinaison de la créativité de conception et de l'expérience utilisateur. En tant qu'outil puissant pour les développeurs front-end, CSS3 offre de nombreuses nouvelles fonctionnalités pour obtenir des effets de texte riches et diversifiés, rendant la conception Web plus vivante et intéressante. Cet article présentera quelques nouvelles fonctionnalités de CSS3 et donnera des exemples d'implémentation d'effets de texte. Ombre du texte Utilisez l'attribut text-shadow pour ajouter un effet d'ombre au texte.
 Effet de texte du didacticiel CSS3
Effet de texte du didacticiel CSS3
27 Dec 2016
CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
 CSS3 implémente l'effet de texte dégradé
CSS3 implémente l'effet de texte dégradé
03 Mar 2018
Cet article partage principalement avec vous CSS3 pour obtenir des effets de texte dégradés. Nous partageons principalement avec vous deux méthodes, en espérant vous aider.
 Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
25 Sep 2018
Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui sont de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Effets d'animation de déformation de texte HTML5 SVG sympas
Effets d'animation de déformation de texte HTML5 SVG sympas
18 Jan 2017
Il s'agit d'un effet d'animation de déformation de texte HTML5 SVG très cool. Cet effet spécial utilise SVG et anime.js pour compléter divers effets spéciaux d'animation de lettres magnifiques grâce à l'animation de traits SVG.
 Processus détaillé de création d'une animation de texte qui apparaît dans PPT
Processus détaillé de création d'une animation de texte qui apparaît dans PPT
17 Apr 2024
Insérer - zone de texte - zone de texte horizontale, écrivez respectivement trois phrases dans trois zones de texte. Cliquez sur la première phrase et ajoutez-y des effets : Panneau d'animation personnalisé - Ajouter un effet - Entrée - Autres effets - Étirer. Parce que le paragraphe entier fait partie des paroles, après le début de la chanson, à mesure que chaque ligne est chantée, la même ligne de paroles apparaîtra également, donc la zone de texte commence par [après l'élément précédent] (il est impossible de chanter l'intégralité chanson (elle réapparaîtra après avoir terminé), choisissez la direction à traverser et la vitesse à vitesse moyenne. Dans le rendu, vous pouvez voir que chaque lettre exécute cette animation. Cet effet est complété dans les options d'effet : faites un clic droit sur l'effet dans le panneau d'animation - Options d'effet - Texte animé - Appuyez sur la lettre. Après sélection, la phrase entière ne sera plus utilisée comme objet pour effectuer des actions d'étirement.
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .


Outils chauds Tags

Hot Tools

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.





