 Effets spéciaux JS
Effets spéciaux JS
 effets spéciaux HTML5
effets spéciaux HTML5
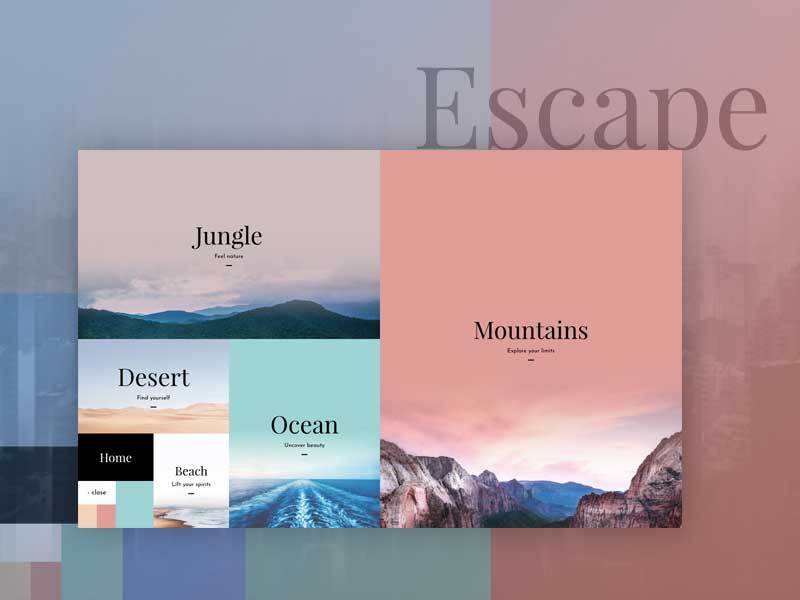
 Effet de menu de grille de la disposition de grille à neuf carrés HTML5
Effet de menu de grille de la disposition de grille à neuf carrés HTML5
Effet de menu de grille de la disposition de grille à neuf carrés HTML5

Il s'agit d'une animation de menu en grille de neuf carrés. HTML5 développe le menu de disposition de la grille en plein écran et clique sur l'arrière-plan en plein écran pour changer l'affichage.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
21 Feb 2017
Cet article présente principalement la méthode de mise en œuvre de la disposition en grille HTML à neuf carrés. Les méthodes de mise en page telles que le flux en cascade, la grille à neuf carrés et le style réactif sont devenues courantes. Les amis qui sont intéressés par la disposition en grille à neuf carrés peuvent s'y référer.
 Comment créer une disposition de grille réactive de carrés de taille égale à l'aide d'une grille CSS ou de Flexbox ?
Comment créer une disposition de grille réactive de carrés de taille égale à l'aide d'une grille CSS ou de Flexbox ?
21 Nov 2024
Disposition en grille réactive avec des carrés de taille égaleProblème : Concevoir une disposition en grille réactive composée de carrés de taille égale, avec une gouttière adaptable...
 Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
Comment créer une disposition de grille réactive à 4 colonnes avec des carrés de taille égale à l'aide d'une grille CSS ?
26 Dec 2024
CSS Grid Grid Layout Vous souhaitez créer une disposition en grille composée de carrés, chaque ligne contenant quatre carrés. Ces carrés ne se déformeront pas lorsque la taille de l'écran change...
 Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
20 Nov 2024
Disposition en grille réactive avec des carrés de même hauteurIntroductionCréer une disposition en grille avec des carrés réactifs peut être un défi, surtout lorsque...
 Comment réaliser une disposition de maçonnerie à l'aide de la grille Flexbox de Bootstrap 4 ?
Comment réaliser une disposition de maçonnerie à l'aide de la grille Flexbox de Bootstrap 4 ?
19 Dec 2024
Comment créer une disposition de maçonnerie dans Bootstrap 4 avec Flexbox GridDans Bootstrap 4, vous pouvez réaliser une disposition de colonnes de maçonnerie en utilisant la grille flexbox...
 Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
Comment puis-je créer une disposition de grille réactive avec des carrés de même hauteur à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Création d'une disposition en grille réactive avec des carrés de même hauteurDans le paysage numérique actuel, la conception réactive est cruciale pour garantir une utilisation transparente...
 Comment créer des carrés réactifs dans une disposition en grille à l'aide de CSS Grid et Flexbox ?
Comment créer des carrés réactifs dans une disposition en grille à l'aide de CSS Grid et Flexbox ?
26 Nov 2024
Comment créer une disposition en grille avec des carrés réactifsDans cet article, nous verrons comment créer une disposition en grille avec des carrés réactifs à l'aide...
 Pourquoi ma disposition de grille à positionnement fixe dépasse-t-elle la largeur du corps ?
Pourquoi ma disposition de grille à positionnement fixe dépasse-t-elle la largeur du corps ?
30 Oct 2024
Disposition de grille à position fixe dépassant la largeur du corpsLorsque vous utilisez une grille CSS avec une position fixe, vous pouvez rencontrer un problème où les éléments de la grille...
 Comment styliser les éléments dt et dd en ligne dans un format de tableau à l'aide de la disposition en grille CSS ?
Comment styliser les éléments dt et dd en ligne dans un format de tableau à l'aide de la disposition en grille CSS ?
11 Nov 2024
Style des éléments dt et dd en ligneL'objectif est de styliser les éléments HTML et de les aligner dans un format de tableau, avec chaque dt...


Outils chauds Tags

Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.




