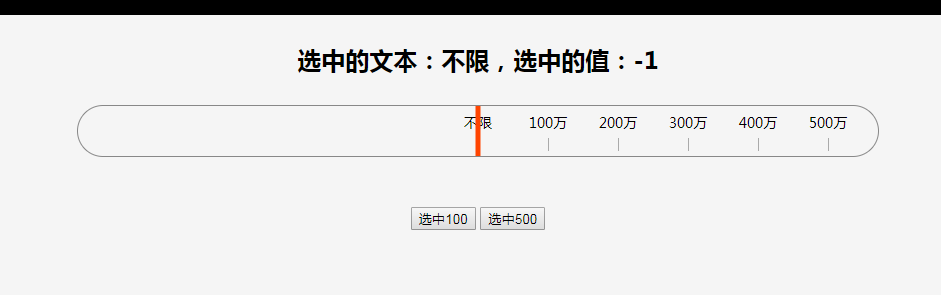
déplacement de la règle js

js mouvement de la règle, peut glisser jusqu'à la valeur spécifiée et prend en charge le glisser-déposer côté PC
Mouvement de la règle js, peut glisser jusqu'à la valeur spécifiée et prend en charge le glisser-déposer côté PC
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Ombre de boîte dynamique lors du déplacement de la souris
Ombre de boîte dynamique lors du déplacement de la souris
26 Dec 2024
Les effets d’interface utilisateur interactive peuvent améliorer considérablement l’expérience utilisateur de votre site Web. L'un de ces effets est Dynamic Box Shadow, où l'ombre d'un élément se déplace en réponse à la position de la souris, créant une interaction subtile mais engageante. Ce
 Pourquoi la règle de déplacement implicite préfère-t-elle un constructeur de copie à un constructeur de déplacement lorsque le constructeur de déplacement n'est pas disponible ?
Pourquoi la règle de déplacement implicite préfère-t-elle un constructeur de copie à un constructeur de déplacement lorsque le constructeur de déplacement n'est pas disponible ?
05 Nov 2024
Renvoi d'un objet de classe par valeur avec une règle de déplacement impliciteLors du renvoi d'un objet d'une classe par valeur à partir d'une fonction, la règle de déplacement implicite...
 Comment fonctionne la règle de déplacement implicite lors du renvoi d'un objet nommé par valeur en C ?
Comment fonctionne la règle de déplacement implicite lors du renvoi d'un objet nommé par valeur en C ?
04 Nov 2024
Renvoi d'un objet nommé d'une classe par valeur et de la règle de déplacement impliciteLors du renvoi d'un objet d'une classe par valeur à partir d'une fonction, l'implicite...
 Lors du renvoi d'un objet nommé par valeur en C , la règle de déplacement implicite s'applique-t-elle ?
Lors du renvoi d'un objet nommé par valeur en C , la règle de déplacement implicite s'applique-t-elle ?
07 Nov 2024
Renvoi d'un objet nommé par valeur et règle de déplacement impliciteEn C , un objet peut être renvoyé à partir d'une fonction soit par référence, soit par valeur. Quand...
 Comment puis-je modifier la taille de police d'une règle de classe CSS à l'aide de jQuery sans affecter les autres styles de la même classe ?
Comment puis-je modifier la taille de police d'une règle de classe CSS à l'aide de jQuery sans affecter les autres styles de la même classe ?
03 Nov 2024
Comment modifier dynamiquement les règles de classe CSS avec jQueryQuestion : Vous souhaitez ajuster les règles de classe CSS à la volée à l'aide de jQuery, en modifiant spécifiquement...
 Comment Go atteint-il l'efficacité de la sémantique de déplacement C sans sémantique de déplacement explicite ?
Comment Go atteint-il l'efficacité de la sémantique de déplacement C sans sémantique de déplacement explicite ?
03 Jan 2025
Déchiffrer la sémantique des mouvements dans GoLe concept de « sémantique des mouvements » introduit dans C 11, tel qu'exposé par Bjarne Stroustrup, vise à améliorer...
 Comment identifier la règle CSS de remplacement dans Chrome DevTools ?
Comment identifier la règle CSS de remplacement dans Chrome DevTools ?
31 Oct 2024
Identification de la règle CSS de remplacement avec Chrome DevToolsLorsque vous utilisez les outils de développement de Chrome pour étudier le style CSS, vous pouvez rencontrer...
 js/jQuery implémente simplement la fonction de tabulation
js/jQuery implémente simplement la fonction de tabulation
04 Feb 2017
Cet article présente principalement l'exemple de code de js/jQuery pour implémenter simplement la fonction d'onglet. Les amis qui en ont besoin peuvent venir s'y référer. J'espère que cela sera utile à tout le monde.
 JS implémente le déplacement de la souris vers le haut pour afficher des images ou des codes QR WeChat
JS implémente le déplacement de la souris vers le haut pour afficher des images ou des codes QR WeChat
20 Jan 2017
Cet article partagera avec vous un morceau de code js utilisé pour réaliser l'affichage d'images ou de styles de code QR WeChat lorsque la souris est déplacée. Le code est simple et facile à comprendre, et il est très bon. Les amis qui en ont besoin peuvent s'y référer. à cela.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE




