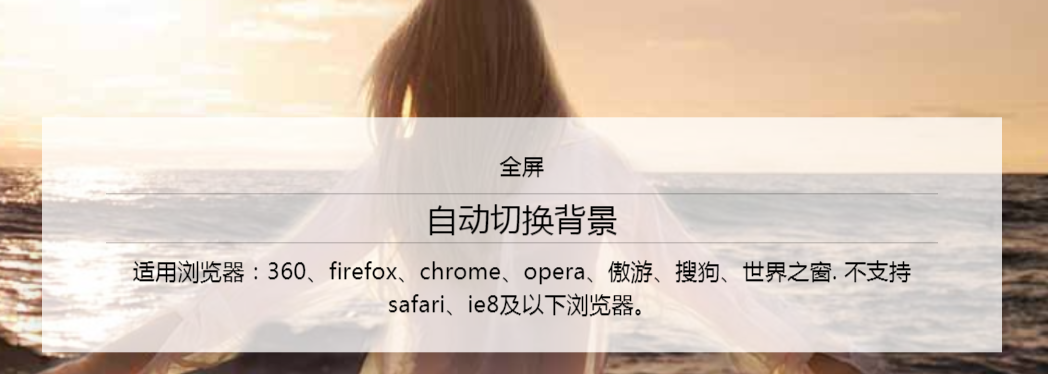
Commutation plein écran en arrière-plan
Commutation plein écran en arrière-plan CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Arrière-plans HTML ou corps en CSS : où dois-je appliquer mon arrière-plan plein écran ?
Arrière-plans HTML ou corps en CSS : où dois-je appliquer mon arrière-plan plein écran ?
04 Jan 2025
Arrière-plan CSS sur vs : Une histoire de deux fenêtresLors de l'application d'un arrière-plan CSS au ou...
 Comment créer une image d'arrière-plan réactive en plein écran ?
Comment créer une image d'arrière-plan réactive en plein écran ?
12 Nov 2024
Création d'une image d'arrière-plan réactive en plein écranLa définition d'une image en plein écran peut être réalisée grâce à plusieurs approches dans le développement frontal....
 Comment créer une image d'arrière-plan réactive en plein écran en CSS ?
Comment créer une image d'arrière-plan réactive en plein écran en CSS ?
13 Nov 2024
Obtenir une image d'arrière-plan réactive en plein écran à l'aide de CSSDans votre quête pour définir une image comme arrière-plan plein écran pour votre page Web, vous avez...
 Comment créer une image d'arrière-plan réactive en plein écran en CSS ?
Comment créer une image d'arrière-plan réactive en plein écran en CSS ?
15 Nov 2024
Image d'arrière-plan plein écran réactiveCréer une image d'arrière-plan plein écran réactive qui évolue gracieusement peut être un défi pour les débutants...
 Comment créer une image d'arrière-plan réactive plein écran en CSS ?
Comment créer une image d'arrière-plan réactive plein écran en CSS ?
16 Nov 2024
Création d'une image d'arrière-plan réactive plein écran en CSSPour créer une image d'arrière-plan qui couvre l'intégralité de la page Web et s'ajuste dynamiquement à...
 Comment rendre les images réactives et conserver un arrière-plan plein écran avec « background-size: cover » ?
Comment rendre les images réactives et conserver un arrière-plan plein écran avec « background-size: cover » ?
26 Oct 2024
Redimensionner automatiquement les images avec la taille du navigateur à l'aide de CSSDans cette question, l'objectif est de redimensionner automatiquement les images lorsque la fenêtre du navigateur...
 Comment réparer une image d'arrière-plan réactive en plein écran qui est recadrée ?
Comment réparer une image d'arrière-plan réactive en plein écran qui est recadrée ?
16 Nov 2024
Image d'arrière-plan réactive en plein écranLa création d'une image d'arrière-plan réactive en plein écran est une compétence essentielle dans la conception Web moderne. Dans ce...
 Comment créer deux colonnes d'arrière-plan en plein écran avec du contenu en boîte Bootstrap ?
Comment créer deux colonnes d'arrière-plan en plein écran avec du contenu en boîte Bootstrap ?
01 Dec 2024
Obtenez deux colonnes avec des couleurs d'arrière-plan différentes qui s'étendent jusqu'au bord de l'écran. Comprendre le problème L'objectif est de créer une mise en page de page Web avec...
 Comment faire en sorte que l'élément `` remplisse toute la fenêtre pour les arrière-plans en plein écran ?
Comment faire en sorte que l'élément `` remplisse toute la fenêtre pour les arrière-plans en plein écran ?
31 Oct 2024
Extension de l'élément Full-ScreenQ : J'ai appliqué un dégradé radial à ma page Web comme arrière-plan : background-image :...


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.