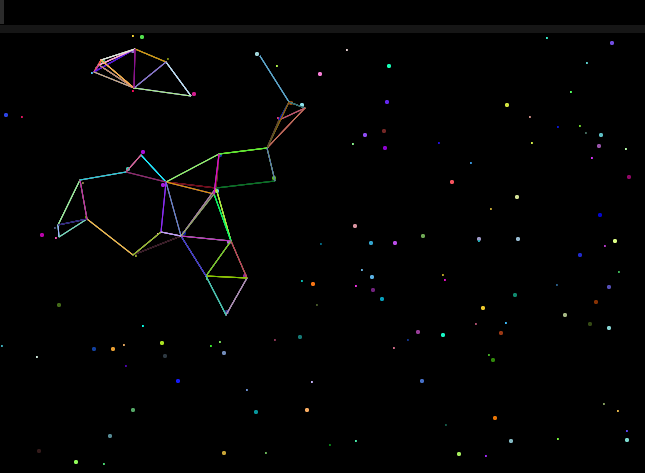
Effet ciel étoilé à base de toile

Description du plug-in : Effet de particules de ciel étoilé basé sur le canevas (commentaires complets du code !)
Description du plug-in : Effet de particules de ciel étoilé basé sur un canevas (commentaires complets du code !)
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
31 Oct 2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre
06 Jan 2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?
Comment puis-je créer une superposition à effet de verre à l'aide du filtre de toile de fond CSS ?
26 Nov 2024
Comment obtenir un effet de verre avec CSS sur une superpositionCréer une superposition floue en CSS pose des défis, car les filtres de flou traditionnels ne brouillent pas le...
 Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
24 May 2018
<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
 Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
22 Dec 2024
Détection de l'inactivité de la fenêtre du navigateur à l'aide de JavaScriptDéterminer si une fenêtre du navigateur n'est pas activement mise au point est essentiel pour optimiser...
 Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?
Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?
13 Dec 2024
Création de nuances de couleurs avec des variables CSS : simulation de la fonction Darken() de Sass. Déclaration de problème : création de nuances de couleurs dynamiques pour le survol, la mise au point et...
 Comment focaliser un champ de saisie dans React après le rendu ?
Comment focaliser un champ de saisie dans React après le rendu ?
03 Nov 2024
Mise au point d'un champ de saisie dans React après le renduDans React, la définition du focus sur un champ de saisie après le rendu peut être obtenue via divers...
 Pourquoi Chrome conserve-t-il le texte d'espace réservé lorsqu'il est activé et comment puis-je y remédier ?
Pourquoi Chrome conserve-t-il le texte d'espace réservé lorsqu'il est activé et comment puis-je y remédier ?
10 Nov 2024
Surmonter le problème d'espace réservé de mise au point automatique de Chrome avec CSS et jQueryLorsque vous travaillez avec du texte d'espace réservé en HTML, il est courant de rencontrer un problème...
 Comment puis-je définir par programme le focus sur une zone de texte dans WPF à partir du ViewModel ?
Comment puis-je définir par programme le focus sur une zone de texte dans WPF à partir du ViewModel ?
26 Jan 2025
Définition de la mise au point sur une zone de texte via le bouton ViewModel dans WPFWHEN Gestion des clics dans une vue WPF, il peut être nécessaire d'afficher les messages d'erreur et ...


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




