jQuery filtre les données en fonction des conditions

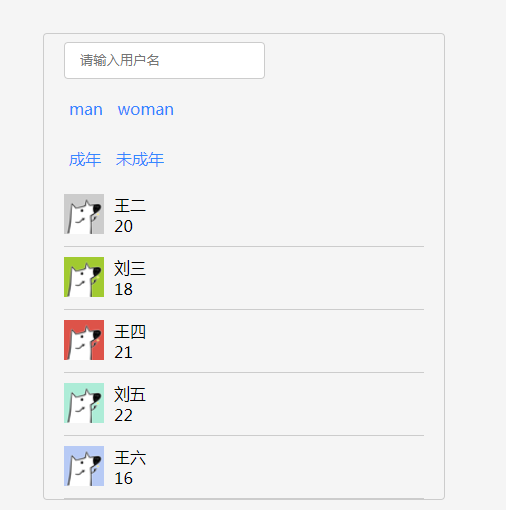
Les filtres jQuery basés sur des mots-clés d'entrée et des conditions sélectionnées, ainsi que les codes couramment utilisés sont simples et pratiques.
Les filtres jQuery basés sur les mots-clés saisis et les conditions sélectionnées, ainsi que les codes couramment utilisés sont simples et pratiques.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je compter les lignes en fonction des conditions de la fonction COUNT() ?
Comment puis-je compter les lignes en fonction des conditions de la fonction COUNT() ?
11 Jan 2025
Les conditions peuvent-elles être incorporées dans Count() ? Dans certains scénarios, il devient nécessaire de compter les lignes en fonction de conditions spécifiques. Considérez un...
 Comment récupérer des données en continu avec jQuery Ajax toutes les 10 secondes ?
Comment récupérer des données en continu avec jQuery Ajax toutes les 10 secondes ?
04 Nov 2024
jQuery : appeler Ajax toutes les 10 secondesDans le scénario donné, l'objectif est d'afficher de nouveaux éléments de feedback dans un div toutes les 10 secondes en utilisant Ajax....
 Comment sélectionner des données à partir d'un DataFrame Pandas en fonction de plusieurs conditions ?
Comment sélectionner des données à partir d'un DataFrame Pandas en fonction de plusieurs conditions ?
08 Dec 2024
Sélection avec des critères complexes de Pandas.DataFrameLe DataFrame de Pandas propose des méthodes et des idiomes puissants pour la manipulation des données. Voici un...
 Comment puis-je remplacer les valeurs dans les listes avec Python en fonction des conditions ?
Comment puis-je remplacer les valeurs dans les listes avec Python en fonction des conditions ?
17 Oct 2024
Remplacer les valeurs dans les listes par PythonEn Python, nous pouvons rencontrer des situations où nous devons remplacer des valeurs spécifiques dans des listes en fonction de certaines conditions. Un moyen efficace d'y parvenir consiste à utiliser la compréhension de liste. Supposons que nous ayons un élément de liste
 Comment puis-je insérer conditionnellement des données dans une table MySQL en fonction de conditions spécifiques ?
Comment puis-je insérer conditionnellement des données dans une table MySQL en fonction de conditions spécifiques ?
12 Nov 2024
Instructions INSERT conditionnelles MySQL En utilisant SELECTSouvent, vous devrez peut-être insérer des données dans une table uniquement si certaines conditions sont remplies. Pendant le stockage...
 Comment supprimer des lignes d'une trame de données Pandas en fonction d'un index ou de conditions ?
Comment supprimer des lignes d'une trame de données Pandas en fonction d'un index ou de conditions ?
03 Nov 2024
Suppression de lignes d'un dataframe PandasDans Pandas, nous rencontrons souvent le besoin de supprimer certaines lignes d'un dataframe, soit pour le nettoyage des données...
 Comment puis-je ignorer conditionnellement les tests JUnit 4 en fonction des conditions d'exécution ?
Comment puis-je ignorer conditionnellement les tests JUnit 4 en fonction des conditions d'exécution ?
07 Dec 2024
Ignorer les tests de manière conditionnelle dans JUnit 4L'annotation @Ignore de JUnit fournit un moyen pratique d'exclure des cas de test spécifiques de l'exécution....
 Comment puis-je exclure dynamiquement les tests JUnit 4 en fonction des conditions d'exécution ?
Comment puis-je exclure dynamiquement les tests JUnit 4 en fonction des conditions d'exécution ?
02 Dec 2024
Exclusion de tests dynamiques avec hypothèses d'exécutionDans JUnit 4, l'annotation @Ignore fournit un moyen pratique d'exclure des cas de test de l'exécution....
 Comment remplacer les valeurs dans une colonne Pandas DataFrame spécifique en fonction des conditions ?
Comment remplacer les valeurs dans une colonne Pandas DataFrame spécifique en fonction des conditions ?
23 Oct 2024
Cet article fournit une solution pour remplacer les valeurs dans une colonne spécifique d'un Pandas DataFrame. Le problème abordé était une tentative infructueuse de mise à jour des éléments de colonne à l'aide d'opérations d'affectation. La solution proposée consiste à utiliser le fun map()


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE




