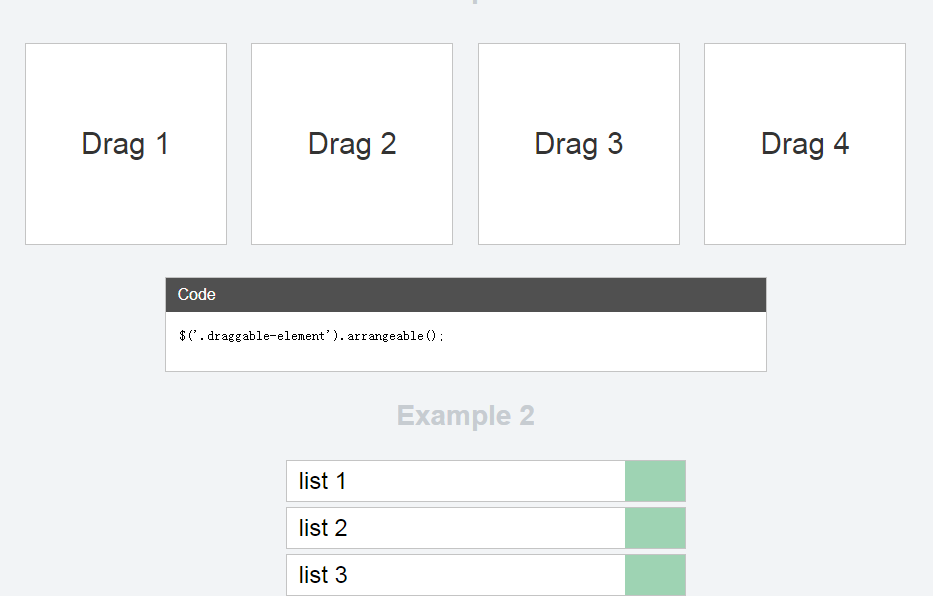
Plugin de tri par glisser-déposer jQuery dragarrange
Un plug-in de tri par glisser-déposer basé sur jQuery dragarrange
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Fonction de tri par glisser-déposer de la souris du tableau HTML
Fonction de tri par glisser-déposer de la souris du tableau HTML
13 Feb 2017
Cet article présente principalement des informations pertinentes sur la fonction de tri par glisser-déposer de la souris du tableau HTML. Les amis qui en ont besoin peuvent s'y référer.
 Exemple de code pour le tri par glisser-déposer dans le mini-programme WeChat
Exemple de code pour le tri par glisser-déposer dans le mini-programme WeChat
13 Mar 2017
Cet article partage principalement l'exemple de code pour le tri par glisser-déposer des mini-programmes WeChat. Il a une certaine valeur de référence. Jetons-y un coup d'œil avec l'éditeur.
 Comment puis-je utiliser jQuery UI Sortable pour mettre à jour l'ordre de la base de données par glisser-déposer ?
Comment puis-je utiliser jQuery UI Sortable pour mettre à jour l'ordre de la base de données par glisser-déposer ?
03 Jan 2025
Intégration de base de données avec jQuery UI SortableLa fonction triable de jQuery UI permet aux utilisateurs de manipuler l'ordre des éléments et la question...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 10 jQuery cool avec des plugins PHP
10 jQuery cool avec des plugins PHP
25 Feb 2025
Explorez ces fantastiques plugins jQuery et PHP et apprenez à créer des effets impressionnants avec nos tutoriels faciles à suivre. Commençons! Articles connexes: Implémentation simple du captcha avec jQuery, Ajax et PHP JQUERY à PHP Communication via AJ


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE