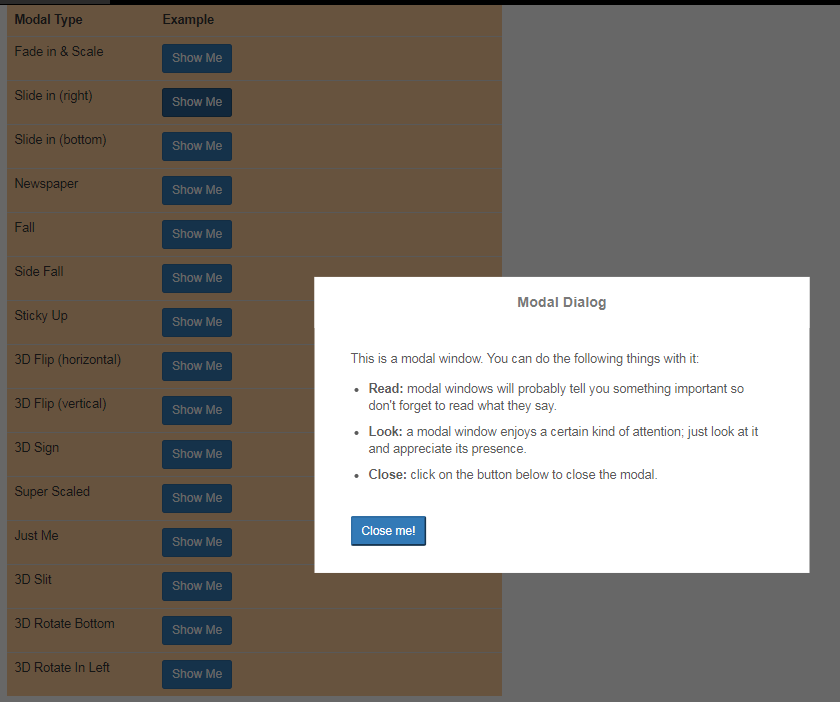
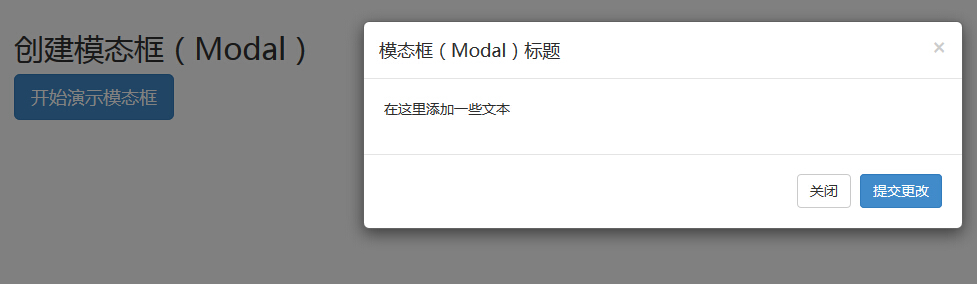
effet pop-up de boîte modale bootstrap
bootstrap 15 effets pop-up de boîte modale
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créer un effet pop-up de déformation graphique avec CSS
Créer un effet pop-up de déformation graphique avec CSS
26 Jun 2018
Cet article présente principalement un exemple de partage d'utilisation de CSS pour créer des effets pop-up de déformation graphique. La taille de la fenêtre pop-up peut être modifiée à l'aide de jQuery. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement les informations pertinentes de la boîte modale pop-up AngularJs (modèle). Les amis qui en ont besoin peuvent s'y référer.
 Implémenter l'effet pop-up de la boîte modale dans l'applet WeChat
Implémenter l'effet pop-up de la boîte modale dans l'applet WeChat
21 Nov 2023
Pour réaliser l'effet pop-up de boîte modale dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. À l'ère actuelle de l'Internet mobile, les mini-programmes WeChat sont devenus un élément indispensable de la vie des gens. Dans le processus de développement de l'applet WeChat, nous rencontrons souvent le besoin d'afficher une boîte modale. Les boîtes modales peuvent être utilisées pour afficher des informations d'invite, des boîtes de dialogue de confirmation, etc., afin d'offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, je présenterai en détail comment implémenter l'effet pop-up de la boîte modale dans l'applet WeChat et donnerai des exemples de code correspondants. D’abord à Xiaocheng
 Saut de boîte pop-up dans jquery
Saut de boîte pop-up dans jquery
25 May 2023
Avec les progrès continus de la technologie Web, les sauts contextuels sont de plus en plus utilisés dans le développement front-end. Parmi eux, l’effet de saut contextuel de jQuery est apprécié par de nombreux développeurs. Cet article présentera les étapes spécifiques et les démonstrations pratiques de jQuery pour implémenter le saut contextuel. 1. Présentation des sauts contextuels Les sauts contextuels sont généralement utilisés pour faire apparaître une boîte de dialogue sur la page actuelle afin d'afficher des informations ou de rappeler à l'utilisateur d'effectuer des opérations. Sauter signifie que lorsque vous cliquez sur un bouton ou un lien dans la boîte de dialogue, vous accéderez directement à la page correspondante. L'avantage du saut de boîte contextuelle est qu'il peut améliorer l'expérience d'interaction de l'utilisateur, et en même temps
 utilisation de la boîte modale bootstrap
utilisation de la boîte modale bootstrap
07 Feb 2021
Utilisation de la boîte modale bootstrap : 1. Via l'attribut data, définissez le contenu du sélecteur "data-target="#myModal"" en même temps ; 2. Via js, utilisez directement le code "$('#myModal'). modal(options) "attendez.
 boîte modale bootstrap et barre de défilement
boîte modale bootstrap et barre de défilement
20 Nov 2020
Comment ajouter des barres de défilement à la boîte modale d'amorçage : ouvrez d'abord le fichier de code correspondant ; puis définissez la propriété sur ".modal-content {overflow: auto;max-height:300px;}".
 Explication technique de la boîte modale bootstrap
Explication technique de la boîte modale bootstrap
23 Jul 2017
J'ai entendu parler du modal pour la première fois lorsque frère Bao m'a interviewé par téléphone le mois dernier et m'a demandé si je connaissais le modal frontal. J'étais confus au sujet de mon nouveau mandat, alors j'ai demandé à frère Bao de me le rappeler, et il m'a dit qu'il s'agissait d'une boîte contextuelle sur l'interface. quoi ? Ne serait-il pas préférable d'utiliser alter ? ? La semaine dernière, je regardais principalement le code front-end, c'était vraiment moche et je n'ai pas écrit beaucoup de commentaires... Ce n'est pas bon... Pouvez-vous écrire plus de commentaires s'il vous plaît... Aujourd'hui, j'ai essentiellement compris le problème ? modal. &nbs
 Exemple de didacticiel de boîte contextuelle modale Bootstrap
Exemple de didacticiel de boîte contextuelle modale Bootstrap
15 May 2018
Comme mentionné ci-dessus, dans le framework Bootstrap, les boîtes contextuelles modales sont collectivement appelées Modal. Cet effet pop-up est visible dans la plupart des interactions sur les sites Web. Par exemple, cliquer sur un bouton fait apparaître une boîte de dialogue. La boîte de dialogue contextuelle peut être une description de fichier, elle peut contenir des opérations sur des boutons ou une image. Cet article présentera en détail l'analyse structurelle de la boîte contextuelle modale Bootstrap. La boîte contextuelle modale du framework Bootstrap utilise respectivement « modal » et « modal ».
 Comment fermer la boîte pop-up dans bootstrap
Comment fermer la boîte pop-up dans bootstrap
05 Feb 2021
Comment fermer la boîte contextuelle dans bootstrap : ajoutez d'abord "data-toggle="popover"" à l'élément pour créer la boîte contextuelle ; puis utilisez l'attribut "data-trigger="focus"" pour définir la souris ; pour cliquer sur la zone extérieure de l'élément pour fermer la boîte contextuelle Can.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE