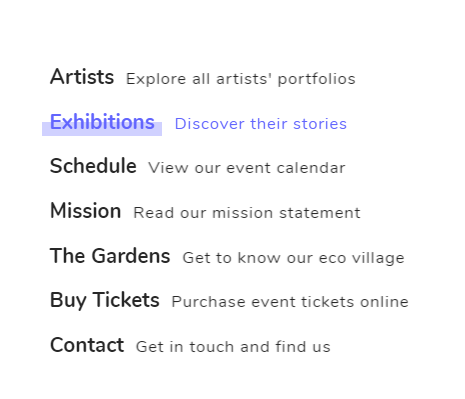
CSS pour implémenter l'effet de survol du menu

Certains effets de survol de liens de menu pour votre inspiration, créez des animations à une seule lettre à l'aide de CSS et Javript.
Quelques effets de survol de liens de menu pour votre inspiration, créez des animations à une seule lettre en utilisant CSS et Javript.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment désactiver l'effet de survol d'un élément parent lors du survol de son enfant avec du CSS pur ?
Comment désactiver l'effet de survol d'un élément parent lors du survol de son enfant avec du CSS pur ?
03 Nov 2024
Le parent survole lorsque l'enfant survole : une approche CSS pureDans notre structure HTML, nous avons deux éléments imbriqués : .parent comme élément externe...
 Comment désactiver l'effet de survol sur le parent lors du survol d'un enfant en CSS ?
Comment désactiver l'effet de survol sur le parent lors du survol d'un enfant en CSS ?
03 Nov 2024
L'effet de survol sur l'enfant désactive l'effet de survol sur le parent. Le problème : vous avez deux éléments imbriqués et vous souhaitez modifier l'arrière-plan...
 Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
30 Dec 2024
Simulation d'événements de survol de la souris pour les effets de survol CSS en JavaScript purLorsque vous essayez de simuler des événements de survol de la souris à l'aide de JavaScript pur, c'est...
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
06 Mar 2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Comment obtenir un effet de fluidité fluide pour les transitions CSS lors du survol d'une image ?
Comment obtenir un effet de fluidité fluide pour les transitions CSS lors du survol d'une image ?
28 Oct 2024
Problème de transition CSS : facilité d'entrée mais pas facilité de sortieCette question concerne l'implémentation des transitions CSS pour les images. Lorsque vous survolez un...
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment puis-je simuler les effets de survol sur les appareils tactiles ?
Comment puis-je simuler les effets de survol sur les appareils tactiles ?
15 Dec 2024
Simulation des effets de survol sur les appareils tactilesAvec l'utilisation généralisée d'appareils tactiles, la reproduction des interactions classiques de la souris telles que le survol...
 Comment puis-je inverser les effets de CSS :hover ?
Comment puis-je inverser les effets de CSS :hover ?
16 Dec 2024
Inverser les effets de :hover à l'aide de CSSLa pseudo-classe :hover permet aux développeurs d'appliquer des styles spécifiques aux éléments lorsque le pointeur de la souris...
 Ombre de boîte dynamique lors du déplacement de la souris
Ombre de boîte dynamique lors du déplacement de la souris
26 Dec 2024
Les effets d’interface utilisateur interactive peuvent améliorer considérablement l’expérience utilisateur de votre site Web. L'un de ces effets est Dynamic Box Shadow, où l'ombre d'un élément se déplace en réponse à la position de la souris, créant une interaction subtile mais engageante. Ce


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.




