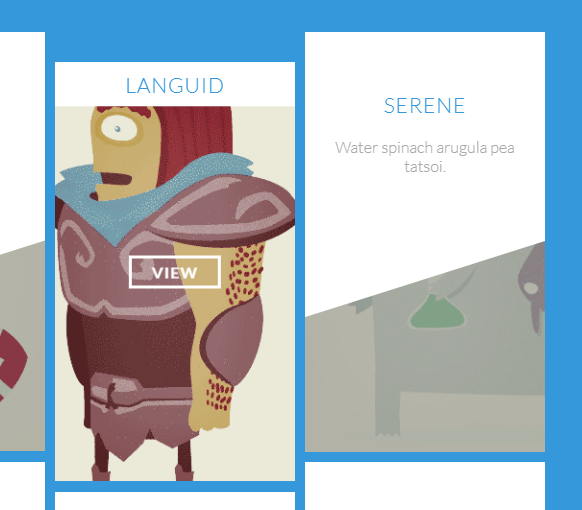
Effet de survol de forme avec SVG

Le plug-in est basé sur CSS3 et SVG et peut être affiché clairement, offrant une interface et des effets conviviaux.
Le plug-in est basé sur CSS3 et SVG et peut être affiché clairement, offrant une interface et des effets conviviaux
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement la méthode de création d'effets de survol de la souris basée sur jQuery. Il analyse les principes et les étapes détaillées de jQuery pour implémenter les effets de survol de la souris. Il a une certaine valeur de référence.
 Partagez 33 superbes effets de survol de la souris implémentés avec jQuery et CSS3_jquery
Partagez 33 superbes effets de survol de la souris implémentés avec jQuery et CSS3_jquery
16 May 2016
Aujourd'hui, nous avons compilé 33 superbes effets de survol de la souris en utilisant jQuery et CSS3. Certains sont purement CSS3. Vous pouvez utiliser ces effets sur vos pages Web pour offrir une meilleure expérience à votre site Web.
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 Effet de curseur de chute de neige interactif avec CSS et JavaScript
Effet de curseur de chute de neige interactif avec CSS et JavaScript
18 Dec 2024
Introduction La création d'effets Web visuellement attrayants peut améliorer considérablement l'expérience utilisateur sur les sites Web. L'un de ces effets captivants est l'effet interactif de curseur de chute de neige, dans lequel des flocons de neige sont générés lorsque l'utilisateur déplace la souris. Dans ce
 Création d'un effet de survol de traduction avec HTML et CSS
Création d'un effet de survol de traduction avec HTML et CSS
09 Aug 2024
Dans la conception Web moderne, la création d’expériences visuellement attrayantes et interactives est essentielle pour capter l’intérêt des utilisateurs. L'un des moyens les plus efficaces d'y parvenir consiste à utiliser des effets de survol, qui fournissent un retour immédiat lorsqu'un utilisateur interagit avec un élément.
 Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
20 Oct 2023
Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
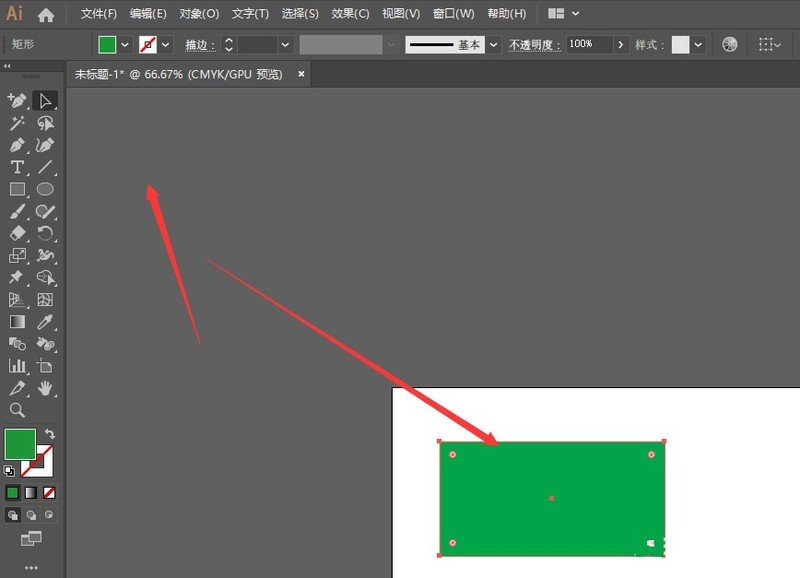
 Comment ajouter un effet de flou à une forme avec AI_Tutorial sur l'ajout d'un effet de flou à une forme avec AI
Comment ajouter un effet de flou à une forme avec AI_Tutorial sur l'ajout d'un effet de flou à une forme avec AI
23 Apr 2024
1. Créez d'abord une forme dans le canevas AI 2. Ouvrez la barre de menu des effets et sélectionnez l'attribut stylisé ci-dessous 3. Dans la barre d'extension à droite, sélectionnez l'attribut plume 4. Ouvrez l'attribut d'aperçu dans le panneau plume, puis ajustez la valeur du rayon 5. Ajustez à la valeur appropriée, puis confirmez et enregistrez 6. De cette façon, vous obtiendrez le diagramme graphique de l'effet de mise en drapeau, comme indiqué sur la figure.
 jQuery obtient un effet flottant en forme de cœur lors d'un clic de souris (avec code)
jQuery obtient un effet flottant en forme de cœur lors d'un clic de souris (avec code)
23 Apr 2018
Cette fois, je vais vous présenter jQuery pour obtenir l'effet flottant en forme de cœur sur les clics de souris (avec code). Quelles sont les précautions à prendre pour jQuery pour obtenir l'effet flottant en forme de cœur sur les clics de souris. Voici un cas pratique, prenons un exemple ? regarder.
 Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
06 Sep 2023
L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.




