Carrousel d'images avec effet de survol
Carrousel d'images jQuery avec effet de survol
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
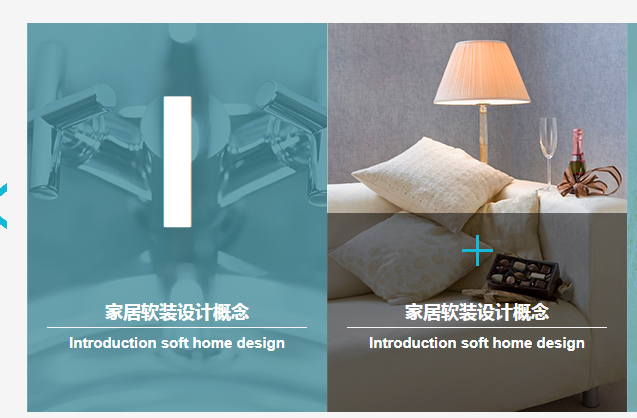
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 Comment créer un effet de survol de bordure inférieure extensible avec CSS ?
Comment créer un effet de survol de bordure inférieure extensible avec CSS ?
19 Nov 2024
Effet de survol : extension de la bordure inférieure au survolDans le cadre de la création d'un site Web visuellement attrayant, vous devrez peut-être ajouter...
 Comment créer un effet de zoom d'image au survol avec CSS ?
Comment créer un effet de zoom d'image au survol avec CSS ?
30 Nov 2024
Effet de zoom au survol d'une image avec CSSAméliorez l'esthétique de votre site Web en créant un effet de zoom impressionnant au survol de vos images. Cependant,...
 Comment créer un effet de survol avec une bordure inférieure extensible ?
Comment créer un effet de survol avec une bordure inférieure extensible ?
17 Nov 2024
Développer la bordure inférieure au survolDans cette question, l'objectif est de créer un effet de survol où la bordure inférieure s'agrandit lorsque le curseur survole...
 Comment créer un effet de survol d'extension de bordure inférieure transparente avec CSS ?
Comment créer un effet de survol d'extension de bordure inférieure transparente avec CSS ?
19 Nov 2024
Effet de survol : développez la bordure inférieure de manière transparente. L'amélioration d'un effet de survol en élargissant la bordure inférieure ajoute un repère visuel dynamique et subtil à votre...
 Comment créer une case à cocher en forme de bouton avec un effet de survol ?
Comment créer une case à cocher en forme de bouton avec un effet de survol ?
01 Nov 2024
Styliser une case à cocher avec une apparence semblable à un bouton et un effet de survol Vous avez réussi à transformer une case à cocher pour qu'elle apparaisse sous forme de bouton. Maintenant, pour améliorer son...
 Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
Comment puis-je simuler des événements de survol de la souris pour les effets de survol CSS à l'aide de JavaScript pur ?
30 Dec 2024
Simulation d'événements de survol de la souris pour les effets de survol CSS en JavaScript purLorsque vous essayez de simuler des événements de survol de la souris à l'aide de JavaScript pur, c'est...
 La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
La souris CSS3 pure glisse sur l'effet d'animation du calque de masque d'image
06 Mar 2017
Cet article présente principalement les effets d'animation d'une souris CSS3 pure glissant sur le calque de masque d'image.
 Comment styliser une case à cocher en tant que bouton avec un effet de survol ?
Comment styliser une case à cocher en tant que bouton avec un effet de survol ?
30 Oct 2024
Styliser une case à cocher pour qu'elle ressemble à un bouton avec un effet de survolLorsque vous personnalisez une case à cocher pour qu'elle ressemble à un bouton, vous améliorez son interactivité avec un...


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.