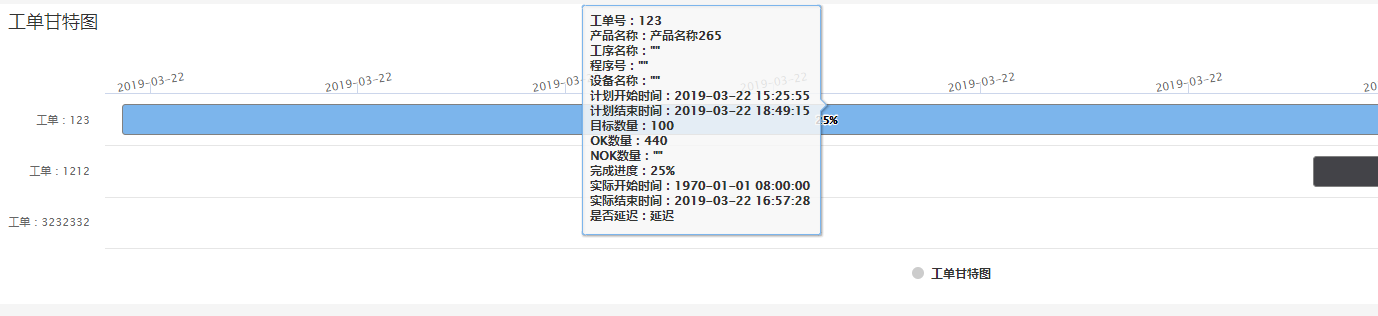
hights implémente l'effet de diagramme de Gantt
Diagramme de Gantt simple basé sur les hauteurs
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un diagramme de Gantt à l'aide de Highcharts
Comment créer un diagramme de Gantt à l'aide de Highcharts
17 Dec 2023
Comment utiliser Highcharts pour créer un diagramme de Gantt nécessite des exemples de code spécifiques. Introduction : Le diagramme de Gantt est un formulaire de diagramme couramment utilisé pour afficher la progression du projet et la gestion du temps. Il peut afficher visuellement l'heure de début, l'heure de fin et la progression de la tâche. Highcharts est une puissante bibliothèque de graphiques JavaScript qui fournit des types de graphiques riches et des options de configuration flexibles. Cet article explique comment utiliser Highcharts pour créer un diagramme de Gantt et donne des exemples de code spécifiques. 1. Tableau haut
 CSS implémente l'effet de bouton de menu à largeur adaptative
CSS implémente l'effet de bouton de menu à largeur adaptative
25 Jun 2018
Cet article présente principalement le code d'effet du bouton de menu CSS pour réaliser une largeur adaptative. Il analyse les techniques de réglage pertinentes du CSS pour la largeur adaptative de la page avec des exemples. Il a une certaine valeur de référence.
 jQuery implémente l'effet d'animation de l'ajout au panier_jquery
jQuery implémente l'effet d'animation de l'ajout au panier_jquery
16 May 2016
Lorsque vous parcourez les produits que vous aimez sur un site Web d'achat en ligne, vous pouvez cliquer sur le bouton « Ajouter au panier » sur la page pour ajouter les produits à votre panier. Cet article présente l'utilisation d'un plug-in d'animation basé sur jQuery pour obtenir l'effet de produits volant dans le panier à droite lorsque vous cliquez sur le bouton Ajouter au panier.
16 May 2016
Cet article présente principalement l'implémentation par jQuery du code d'effet d'onglet de la mini page d'accueil de Tencent, qui peut réaliser l'affichage coulissant vers la gauche et la droite et l'effet de changement de clic du bouton de changement d'onglet. Il implique les techniques de fonctionnement dynamique des éléments de page de jQuery basées sur les événements de la souris dans Friends. le besoin peut se référer à ce qui suit
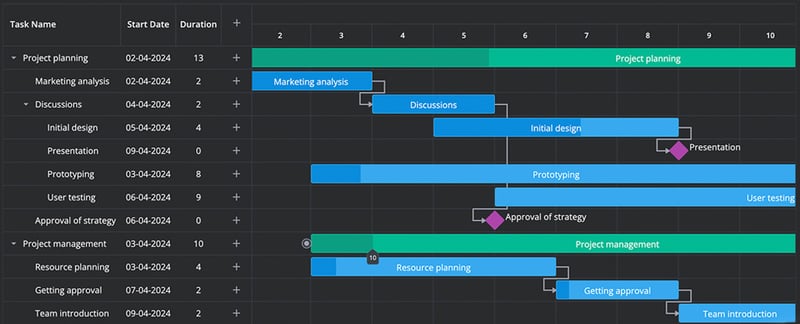
 SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React
SVAR Gantt : nouveau diagramme de Gantt interactif open source pour React
03 Dec 2024
Besoin d'implémenter une fonctionnalité de gestion de projet dans votre application React ? Vous avez probablement envisagé un diagramme de Gantt comme option, car il s'agit d'un outil efficace pour la planification de projets depuis de nombreuses années. Cependant, la mise en œuvre d'un Gantt personnalisé et riche en fonctionnalités
![L'applet WeChat implémente l'effet de bouton de [Retour en haut]](https://img.php.cn/upload/article/000/000/013/ef66b2c78428233468e858640dd8db33.jpg) L'applet WeChat implémente l'effet de bouton de [Retour en haut]
L'applet WeChat implémente l'effet de bouton de [Retour en haut]
12 May 2018
Lorsque nous parcourons des produits ou des articles, lorsqu'un écran ne suffit pas, nous continuons à faire glisser vers le haut pour voir plus de contenu. Lorsque nous devons revenir en haut, nous faisons glisser manuellement nos doigts pour contrôler la page à retourner, ce qui est efficace. .Très faible. À ce stade, nous devons utiliser le bouton [Retour en haut] pour nous aider à revenir rapidement en haut. Sans plus tarder, implémentons cette fonction.
16 May 2016
Cet article présente principalement le code d'implémentation js pour afficher l'effet d'horloge au format complet dans la barre de formulaire. Il peut lire l'heure complète actuelle et l'afficher en temps réel. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer. il.
 JS implémente l'effet de pause du chronomètre (explication graphique détaillée)
JS implémente l'effet de pause du chronomètre (explication graphique détaillée)
27 Oct 2018
JavaScript est un élément essentiel du développement front-end. De nombreux effets ne peuvent être obtenus sans JS. Amis qui apprennent JavaScript, pouvez-vous utiliser JS pour créer un chronomètre ? Cet article vous expliquera comment utiliser JS pour obtenir l'effet d'un chronomètre, et cliquez sur le bouton pour arrêter le chronométrage. Enfin, je partagerai le code du chronomètre js avec vous. Les amis intéressés peuvent s'y référer.
16 May 2016
Cet article présente principalement l'implémentation jquery de l'effet de glissement du texte vers le haut lors de la saisie d'un formulaire, et implique les compétences de fonctionnement dynamique de la réponse aux événements de la souris jquery et des styles d'éléments de page. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.