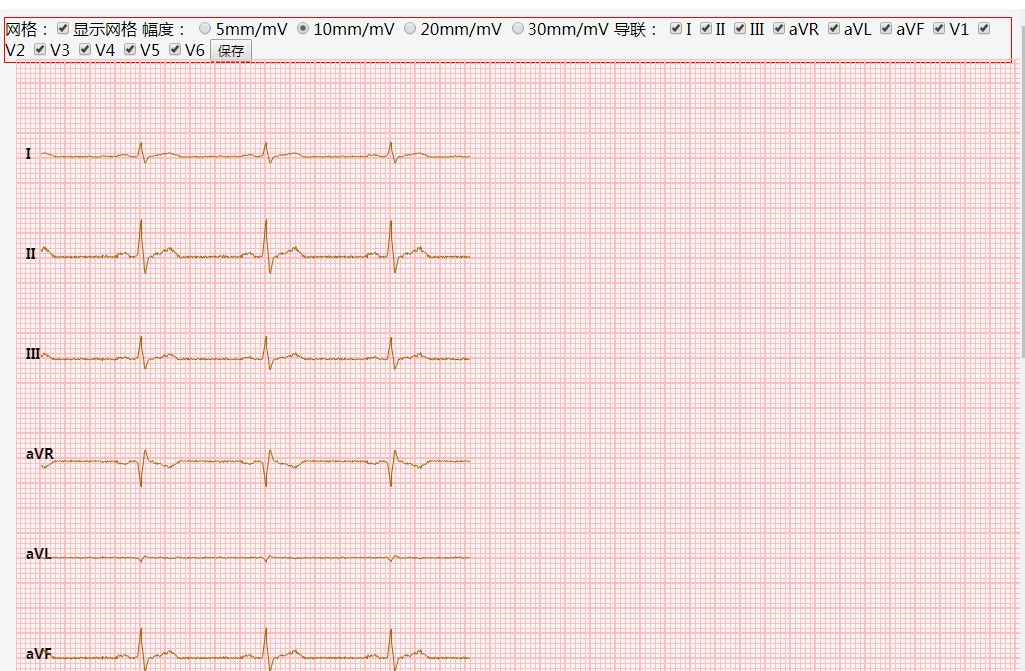
effet d'électrocardiogramme de dessin sur toile
effet d'électrocardiogramme de dessin sur toile
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Test de dessin sur toile avec rapporteur (1)
Test de dessin sur toile avec rapporteur (1)
25 Feb 2017
Protractor est un framework de test e2e développé par le gang Angular, qui utilise essentiellement webdriver. Tester le canevas consiste principalement à comparer des images. Après la recherche, je n'ai pas trouvé de bonne bibliothèque nodejs, j'ai donc toujours utilisé le similarjs que j'utilisais auparavant. similarjs utilise Image et Canvas, il ne peut donc pas être utilisé directement dans nodejs. Quelqu'un sur github a créé un nœud ressemblant, mais a utilisé un
 Test de dessin sur toile avec rapporteur (2)
Test de dessin sur toile avec rapporteur (2)
25 Feb 2017
L'article précédent parlait de l'appel asynchrone du code js dans l'environnement du navigateur via webdriver. Passons aux choses sérieuses aujourd’hui. En fait, avecexecuteAsyncScript, tout est prêt à fonctionner. Entrez directement le code : var compareImage=function(){ return function(){ eval(arguments[0]); var canvasBase64=arguments[1];
 Rendu de texte de dessin de base sur toile HTML5
Rendu de texte de dessin de base sur toile HTML5
29 May 2018
Il existe principalement trois propriétés et trois méthodes liées au rendu du texte : L'utilisation de base des propriétés et méthodes ci-dessus est la suivante : var canvas = document.getElementById("canvas"); context. font="bold 30px Arial"; //Définir le style contexte.AVC
 Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
Dessin de base sur toile HTML5 : dessiner une étoile à cinq branches
24 May 2018
<canvas></canvas> est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Sa particularité est que cette balise peut obtenir un objet CanvasRenderingContext2D. Contrôlez cet objet pour le dessin. <canvas></canvas> est juste un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe et le style, il existe également hei.
 Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
Route de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile
22 Jan 2017
Comme mentionné précédemment, Canvas est une fonctionnalité importante de HTML5. La fonction Canvas est très puissante. Les effets pouvant être obtenus avec Photoshop peuvent également être obtenus avec Canvas pour dessiner des graphiques de base.
 L'anticrénelage d'image peut-il être désactivé pour le dessin de lignes sur toile ?
L'anticrénelage d'image peut-il être désactivé pour le dessin de lignes sur toile ?
08 Nov 2024
L'anticrénelage d'image peut-il être désactivé sur un élément HTML ? Lors de l'utilisation de l'élément pour créer des lignes, on peut rencontrer...
 Comment obtenir un effet de verre flou sans compter sur un « filtre de toile de fond » ?
Comment obtenir un effet de verre flou sans compter sur un « filtre de toile de fond » ?
27 Oct 2024
Une alternative floue au filtre de toile de fond insaisissable de CSSMalgré son effet captivant, le filtre de toile de fond de CSS reste insaisissable, avec un navigateur limité...
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
29 Oct 2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
01 Dec 2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.