Plugin de table mmGrid
Plugin de table mmGrid
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article vous apprend principalement à utiliser les contrôles de base de bootstarp, tels que les contrôles de table, de formulaire et de bouton. Les amis intéressés peuvent s'y référer.
 Plugin de formulaire jQuery jquery.form.js
Plugin de formulaire jQuery jquery.form.js
14 May 2020
Le plug-in jQuery Form est un excellent plug-in de formulaire Ajax qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax. jQuery Form a deux méthodes principales - ajaxForm() et ajaxSubmit(), qui combinent tout, du contrôle des éléments du formulaire à la décision
 Comment créer un modal contextuel de connexion personnalisé WordPress sans aucun plugin.
Comment créer un modal contextuel de connexion personnalisé WordPress sans aucun plugin.
09 Dec 2024
Connectez-vous Étape 1 : Créez le shortcode du formulaire de connexion Cusom : // Shortcode de formulaire contextuel de connexion personnalisé fonction custom_login_form() { // Afficher le formulaire de connexion ob_start(); ?> connectez-vous Étape 2 : Créer un formulaire de connexion avec handle fu
22 Nov 2017
Le plug-in de validation de formulaire jquery nous convient parfaitement dans nos propres projets. Ceux qui sont intéressés par jquery peuvent également l'étudier et apprendre jquery.
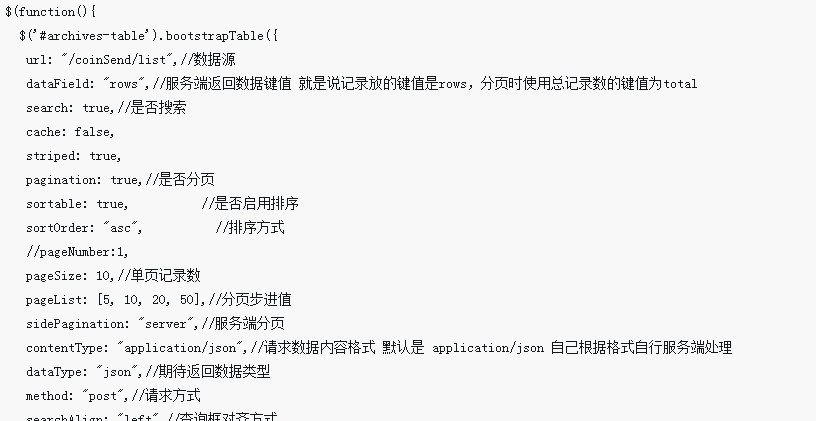
 Table de données d'opération BootStrap (exemple de code)
Table de données d'opération BootStrap (exemple de code)
17 Apr 2018
Cette fois, je vous apporte le formulaire de données d'opération BootStrap. Quelles sont les précautions à prendre pour le formulaire de données d'opération BootStrap ?
 Comment empêcher les formulaires de double soumission dans jQuery avec un plugin ?
Comment empêcher les formulaires de double soumission dans jQuery avec un plugin ?
10 Nov 2024
Comment empêcher la double soumission de formulaire dans jQuery avec un pluginLa prévention de la resoumission de formulaire est cruciale lorsque le traitement prend du temps sur le serveur...
21 Jul 2017
Comme mentionné ci-dessus, le plug-in du bouton fournit un ensemble de fonctions pouvant contrôler plusieurs états du bouton, tels que l'état désactivé, l'état de chargement, l'état normal, etc. du bouton. Cet article présentera en détail l'état de chargement du plug-in du bouton Bootstrap. Vous pouvez concevoir des invites d'état via des boutons. Lorsque vous cliquez sur le bouton, les informations sur l'état de chargement seront affichées. Par exemple, cliquer sur le bouton "Chargement" déclenchera l'état de chargement du bouton en ajoutant data-loading-text="Loading...
 Comment trouver des données de table dans Navicat
Comment trouver des données de table dans Navicat
12 Aug 2019
Étapes permettant à Navicat de rechercher les données de la table : 1. Ouvrez Navicat et sélectionnez la base de données à utiliser. 2. Double-cliquez sur le tableau. Toutes les tables de la base de données seront affichées dans un formulaire déroulant. Quelle table doit être vérifiée, recherchez-la simplement directement. 3. Après avoir trouvé la table que vous souhaitez interroger, cliquez avec le bouton droit sur le nom de la table et cliquez sur « Ouvrir la table ». La page des résultats de la requête apparaît.
 Tutoriel de conception de table MySQL : Créer une table de commentaires simple
Tutoriel de conception de table MySQL : Créer une table de commentaires simple
01 Jul 2023
Tutoriel de conception de table MySQL : Créer une table de commentaires simple Dans le développement de sites Web, les fonctions de commentaires sont très courantes. Afin d'implémenter cette fonctionnalité, nous devons créer une table de commentaires dans la base de données. Cet article vous apprendra à concevoir un formulaire de commentaire simple et fournira des exemples de code correspondants. Afin de créer une table de commentaires, nous devons d'abord comprendre quels champs sont requis pour la table de commentaires. Un formulaire de commentaire de base doit inclure des champs tels que le contenu du commentaire, l'heure du commentaire et le commentateur. De plus, nous pouvons également envisager d’ajouter des champs tels que l’ID de l’article et l’ID de l’utilisateur pour mieux classer les commentaires.


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.





