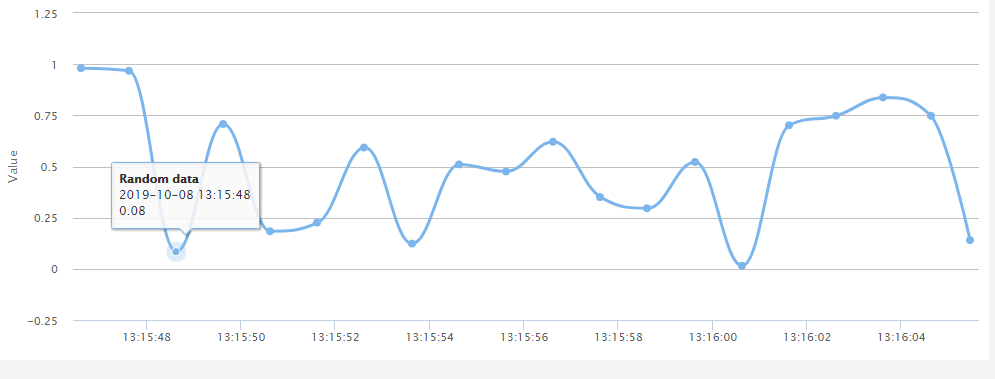
Graphique linéaire dynamique en temps réel jQuery
Graphique linéaire dynamique en temps réel jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment détecter les modifications d'entrée en temps réel dans jQuery ?
Comment détecter les modifications d'entrée en temps réel dans jQuery ?
04 Dec 2024
Détection des modifications d'entrée en temps réel dans jQueryLorsque vous travaillez avec des éléments d'entrée dans jQuery, il est courant de s'appuyer sur l'événement .change pour capturer la valeur...
 Exemple de valeur d'entrée de surveillance Jquery en temps réel
Exemple de valeur d'entrée de surveillance Jquery en temps réel
03 Feb 2017
L'éditeur ci-dessous vous apportera un exemple de valeur d'entrée de surveillance Jquery en temps réel. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 Comment puis-je détecter les modifications d'entrée en temps réel dans jQuery ?
Comment puis-je détecter les modifications d'entrée en temps réel dans jQuery ?
25 Nov 2024
Détection des modifications d'entrée en temps réel dans jQueryLa détection des modifications d'entrée dans jQuery peut sembler simple à première vue, mais cela peut présenter des défis lorsque...
 Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
Comment empêcher un bouton de soumettre un formulaire en HTML et JavaScript ?
29 Oct 2024
Comment empêcher un bouton de soumettre un formulaire En HTML, lorsqu'un bouton est cliqué dans un formulaire, il déclenche généralement la soumission du formulaire. Cependant,...
 Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
Comment un bouton peut-il empêcher la soumission indésirable de formulaires sans JavaScript ?
01 Dec 2024
Un bouton peut-il éviter de soumettre un formulaire ? Dans un formulaire contenant deux boutons, un bouton « Annuler les modifications » et un bouton « Soumettre », tous deux stylisés à l'aide de jQuery...
 Comment détecter les modifications d'entrée en temps réel dans n'importe quel navigateur avec jQuery ?
Comment détecter les modifications d'entrée en temps réel dans n'importe quel navigateur avec jQuery ?
30 Oct 2024
Détecter immédiatement les modifications d'entrée dans n'importe quel navigateur à l'aide de jQueryVous souhaitez capturer toutes les modifications de valeur dans un...
 Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
Comment puis-je envoyer la valeur d'un bouton d'envoi lors de la publication d'un formulaire en PHP ?
13 Nov 2024
Envoi des valeurs du bouton de soumission lors de la publication d'un formulaire Dans ce scénario, vous souhaitez envoyer la valeur du bouton de soumission lorsqu'un formulaire est publié. Cependant, vous êtes...
 Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
Comment empêcher un bouton externe de soumettre un formulaire en HTML ?
26 Oct 2024
Comment empêcher un bouton HTML de soumettre un formulaire Dans le développement Web, placer un bouton en dehors d'un formulaire vous permet généralement d'exécuter du JavaScript...
 Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
Comment déterminer sur quel bouton vous avez cliqué dans une soumission de formulaire PHP ?
12 Nov 2024
Déterminer le bouton cliqué lors d'une soumission de formulaire PHP Comprendre quel bouton a déclenché la soumission d'un formulaire est crucial dans le développement Web PHP....


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.