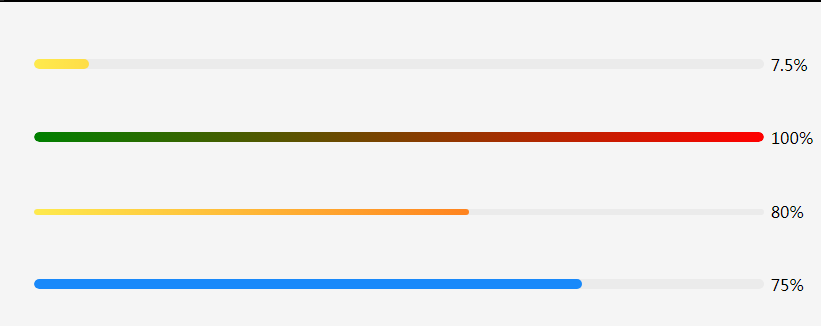
Plug-in de barre de progression du dégradé
Vous pouvez ajouter une barre de progression de couleur dégradée, et la progression est présentée sous forme de coins arrondis
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement
Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement
28 Feb 2017
Cet article présente principalement l'implémentation de la barre de progression du chargement des pages Web HTML5 CSS3. L'exemple de code de la barre de progression du téléchargement a une certaine valeur de référence.
 plug-in de barre de défilement jquery (peut être personnalisé)
plug-in de barre de défilement jquery (peut être personnalisé)
28 Dec 2016
Cet article présente principalement comment utiliser le plug-in de barre de défilement personnalisé implémenté par jQuery. Les amis dans le besoin peuvent s'y référer
 Comment afficher une barre de progression lors du chargement de données AJAX avec jQuery ?
Comment afficher une barre de progression lors du chargement de données AJAX avec jQuery ?
24 Oct 2024
L'article explique comment créer une barre de progression avec jQuery pour fournir un retour visuel lors du chargement de données via AJAX. Il met en évidence la nécessité d'un suivi des progrès dans les opérations AJAX pour améliorer l'expérience utilisateur en indiquant la progression de la récupération des données. Ème
 Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
10 Mar 2017
Aujourd'hui, je vous présente une barre de progression sympa. La barre de progression offre aux utilisateurs une meilleure expérience dans les opérations fastidieuses et ne leur donnera pas l'impression d'attendre aveuglément. Pour les attentes à long terme sans barre de progression, les tâches des utilisateurs seront gelées. . N'hésitez pas à fermer l'application ; elle est généralement utilisée pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. ; si vous utilisez HTML5 pour la mise en page des téléphones mobiles, elle peut également être utilisée sur les téléphones mobiles ~. Diagramme d'effet : 1. Structure HTML :
 Comment implémenter une barre de progression dynamique lors du chargement de la page ?
Comment implémenter une barre de progression dynamique lors du chargement de la page ?
29 Oct 2024
Afficher une barre de progression dynamique pendant le chargement de la pageLe besoin d'un retour en temps réel lors du chargement des écrans est devenu de plus en plus important....
 Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
Exemple d'utilisation du plug-in de carrousel adaptatif jQuery Swiper
27 Dec 2016
Cet article présente principalement l'utilisation du plug-in de carrousel adaptatif jQuery Swiper et analyse les fonctions et l'utilisation spécifique du plug-in de carrousel jQuery sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 Explication graphique et textuelle détaillée du plug-in d'horloge de calendrier basé sur jQuery et HTML5
Explication graphique et textuelle détaillée du plug-in d'horloge de calendrier basé sur jQuery et HTML5
08 Mar 2017
jQuery est un framework JavaScript frontal Web qui est toujours très populaire. Ce que nous allons partager cette fois est le plug-in d'horloge de calendrier basé sur jQuery. Certains plug-ins de calendrier sont implémentés sur la base de la technologie HTML5, donc les effets d'animation. sont plutôt bons. Les amis intéressés peuvent aller y jeter un œil. 1. Plug-in de calendrier multifonctionnel jQuery avec fonction d'enregistrement d'événements Une caractéristique majeure de ce plug-in de calendrier jQuery est qu'il peut enregistrer des événements après chaque date et définir des heures de rappel. Si vous êtes bon en développement JS, vous pouvez également le faire. améliorez-le en une application pour un rappel instantané. Source de démonstration en ligne.
 Comment afficher une barre de progression lors du chargement des données Ajax ?
Comment afficher une barre de progression lors du chargement des données Ajax ?
24 Oct 2024
Cet article fournit un guide étape par étape pour implémenter une barre de progression lors du chargement des données Ajax. Il explique comment surveiller la progression de la requête Ajax à l'aide des événements XMLHttpRequest et mettre à jour la barre de progression en conséquence. En suivant les étapes décrites dans


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE