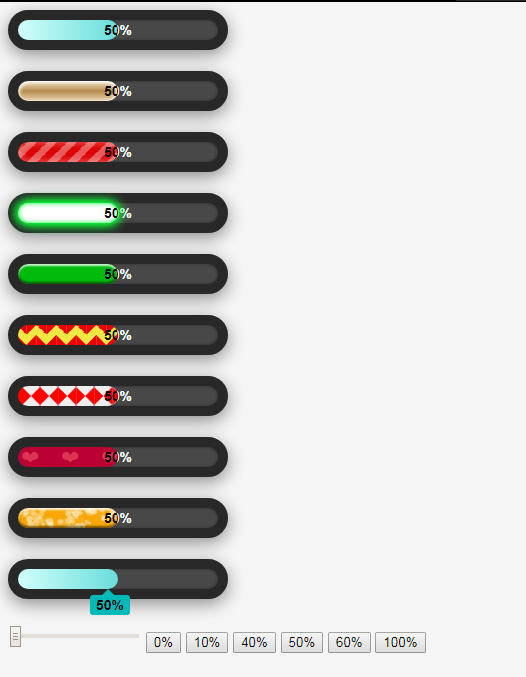
10 plug-ins de barre de progression CSS3
Il y a dix barres de progression de style au total, qui sont très pratiques et belles
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
Introduction détaillée de 20 très beaux plug-ins d'application HTML5/CSS3 (images)
09 Mar 2017
Les applications basées sur HTML5 sont désormais très répandues. Aujourd'hui, nous allons partager avec vous 20 très beaux plug-ins d'application HTML5/CSS3. J'espère que vous l'aimerez tous et que vous le partagerez avec vos amis. 1. Effets spéciaux de fragmentation et de réorganisation vidéo HTML5, impact visuel puissant. Il existe de nombreux lecteurs vidéo HTML5, mais les effets spéciaux vidéo HTML5 sont encore rares. Cet effet spécial de fragmentation et de réorganisation vidéo HTML5 est très excitant et donne aux gens un fort impact visuel. Cliquez n'importe où dans la vidéo et HTML5 brisera ces zones en morceaux. Après un certain temps, ces fragments vidéo brisés se réassembleront automatiquement. C'est une très bonne vidéo HTML5.
 Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement
Implémentation de la barre de progression du chargement des pages Web HTML5 CSS3, barre de progression du téléchargement
28 Feb 2017
Cet article présente principalement l'implémentation de la barre de progression du chargement des pages Web HTML5 CSS3. L'exemple de code de la barre de progression du téléchargement a une certaine valeur de référence.
 Utilisez CSS3 pour implémenter une barre de progression circulaire
Utilisez CSS3 pour implémenter une barre de progression circulaire
13 Mar 2017
Lors du développement d'une applet WeChat, j'ai rencontré le besoin d'une barre de progression circulaire. Dessiner avec Canvas est fastidieux : 1. Afin de pouvoir s'adapter sur différents écrans, la taille de la barre de progression doit être calculée dynamiquement ; 2. Dans le mini-programme, le canevas a le niveau le plus élevé et n'est pas facile à agrandir. Mais en utilisant cs...
 Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
Illustration de la création d'une barre de progression circulaire à l'aide de CSS3
09 Mar 2017
L'idée de base pour créer une barre de progression en forme de beignet est de dessiner une forme d'arc de base, puis dans CSS3, nous pouvons contrôler sa rotation pour connecter les formes de base en série et créer l'effet de disparition partielle. Apprenons à créer. une forme de beignet avec des diagrammes en CSS3. Exemple de tutoriel de barre de progression.
 Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
Implémentation de la barre de progression du chargement des pages Web HTML5/CSS3, de la barre de progression du téléchargement et d'autres cas classiques
10 Mar 2017
Aujourd'hui, je vous présente une barre de progression sympa. La barre de progression offre aux utilisateurs une meilleure expérience dans les opérations fastidieuses et ne leur donnera pas l'impression d'attendre aveuglément. Pour les attentes à long terme sans barre de progression, les tâches des utilisateurs seront gelées. . N'hésitez pas à fermer l'application ; elle est généralement utilisée pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. ; si vous utilisez HTML5 pour la mise en page des téléphones mobiles, elle peut également être utilisée sur les téléphones mobiles ~. Diagramme d'effet : 1. Structure HTML :
 Principe d'implémentation de la barre de progression multi-étapes CSS3 (avec code)
Principe d'implémentation de la barre de progression multi-étapes CSS3 (avec code)
15 May 2018
Cet article présente principalement le principe d'implémentation de la barre de progression en plusieurs étapes CSS3 (avec code), qui a une bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous.
 Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée
Exemple de code partageant l'utilisation de CSS3 pour créer un style de barre de progression colorée
08 Mar 2017
Vous pouvez utiliser les styles CSS3 border-radius, box-shadow, transition, -moz-linear-gradient, -webkit-gradient et d'autres pour compléter une barre de progression à la mode. Nous examinons ici quelques exemples de code pour créer des styles de barre de progression colorés à l'aide de CSS3. .
 Introduction détaillée à l'exemple de code de 10 plug-ins Sublime Text essentiels pour les développeurs JavaScript
Introduction détaillée à l'exemple de code de 10 plug-ins Sublime Text essentiels pour les développeurs JavaScript
20 Mar 2017
Sublime Text est presque une application incontournable dans la boîte à outils de tout développeur. Sublime Text est un éditeur de texte de haut niveau multiplateforme, hautement personnalisable, qui correspond à la fois aux IDE complets (qui sont notoirement gourmands en ressources) et aux éditeurs de ligne de commande tels que Vim et Emacs (qui ont une courbe d'apprentissage abrupte). L'une des raisons pour lesquelles Sublime Text est si populaire est son architecture de plug-in extensible. Cela permet aux développeurs d'étendre facilement les fonctionnalités de base de Sublime avec de nouvelles fonctionnalités, telles que la complétion de code ou l'intégration de documentation d'API à distance. Sublime..
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE