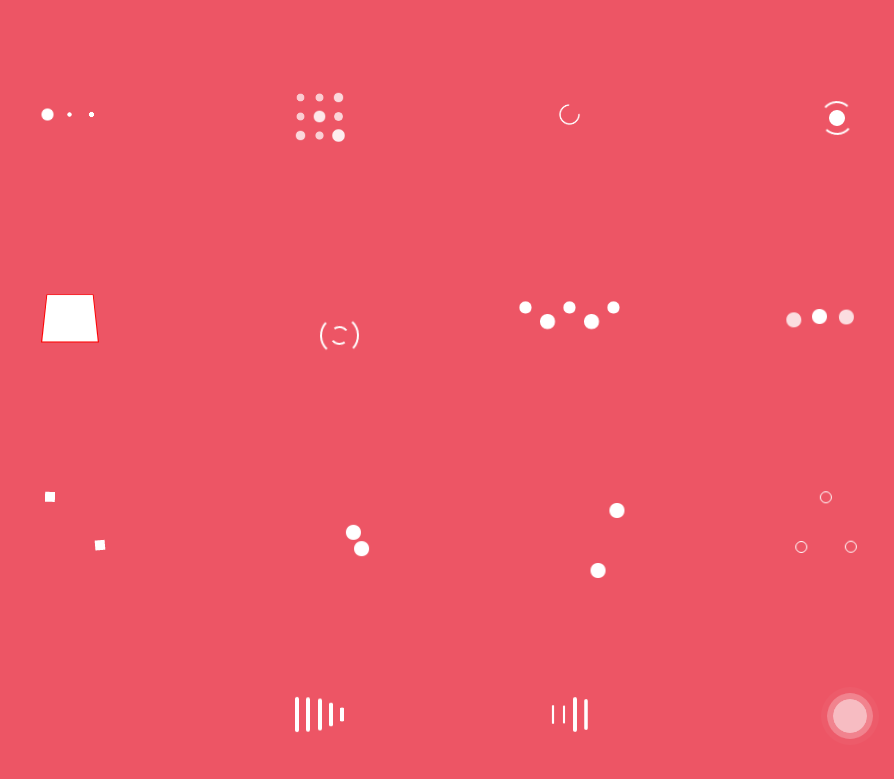
Diverses animations de chargement CSS
Diverses animations de chargement CSS
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je transmettre des paramètres aux animations CSS à l'aide de JavaScript ?
Comment puis-je transmettre des paramètres aux animations CSS à l'aide de JavaScript ?
05 Dec 2024
Passer des paramètres à l'animation CSS avec JavaScriptDans le développement Web moderne, les animations CSS jouent un rôle crucial en apportant des effets dynamiques et...
 Comment puis-je appliquer un fondu au texte lors du chargement d'une page à l'aide de transitions CSS ?
Comment puis-je appliquer un fondu au texte lors du chargement d'une page à l'aide de transitions CSS ?
29 Dec 2024
Fondu du texte lors du chargement de la page à l'aide de CSSBackgroundLes transitions CSS sont un outil puissant pour ajouter des effets visuels et des animations aux pages Web. Un...
 Les transitions ou animations CSS peuvent-elles créer un effet de fondu pour le texte lors du chargement de la page ?
Les transitions ou animations CSS peuvent-elles créer un effet de fondu pour le texte lors du chargement de la page ?
26 Dec 2024
Animer un fondu d'entrée de paragraphe de texte lors du chargement de la page à l'aide de CSSQuestion : Les transitions CSS peuvent-elles être exploitées pour créer un effet de fondu d'entrée pour un paragraphe de texte comme...
 Exemples d'implémentation CSS de diverses dispositions de colonnes sur la page
Exemples d'implémentation CSS de diverses dispositions de colonnes sur la page
16 Jan 2017
Cet article présente principalement des exemples de méthodes pour implémenter une disposition à une colonne, une disposition à deux colonnes et une disposition à trois colonnes à l'aide de CSS, y compris des exemples de largeur et de hauteur adaptatives. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment puis-je créer des animations de texte en fondu fluide lors du chargement de la page à l'aide de CSS, jQuery ou les deux ?
Comment puis-je créer des animations de texte en fondu fluide lors du chargement de la page à l'aide de CSS, jQuery ou les deux ?
21 Dec 2024
Création d'animations en fondu lors du chargement de la page avec CSSLe problème : améliorer l'esthétique du site Web en créant un paragraphe de texte qui apparaît en douceur lorsque...
 H5 de 13__Transitions, animations et transformations CSS
H5 de 13__Transitions, animations et transformations CSS
18 Feb 2017
Dans tous les navigateurs, JS est exécuté dans un seul thread. S'il existe des tâches asynchrones, telles que setTimeOut(), elles seront ajoutées à la file d'attente d'exécution puis exécutées lorsque le thread deviendra inactif.
 Explication détaillée des icônes de police Iconfont et de diverses petites icônes CSS
Explication détaillée des icônes de police Iconfont et de diverses petites icônes CSS
04 Mar 2017
Cet article présente l'explication détaillée des icônes de police iconfont et de diverses petites icônes CSS.
 Comment différer le chargement de gros fichiers CSS : devriez-vous utiliser le chargement dynamique de JavaScript ?
Comment différer le chargement de gros fichiers CSS : devriez-vous utiliser le chargement dynamique de JavaScript ?
03 Nov 2024
Comment différer le chargement de gros fichiers CSS Dans le cadre de l'optimisation de la livraison CSS, vous souhaiterez peut-être différer le chargement d'un gros fichier CSS jusqu'après...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE