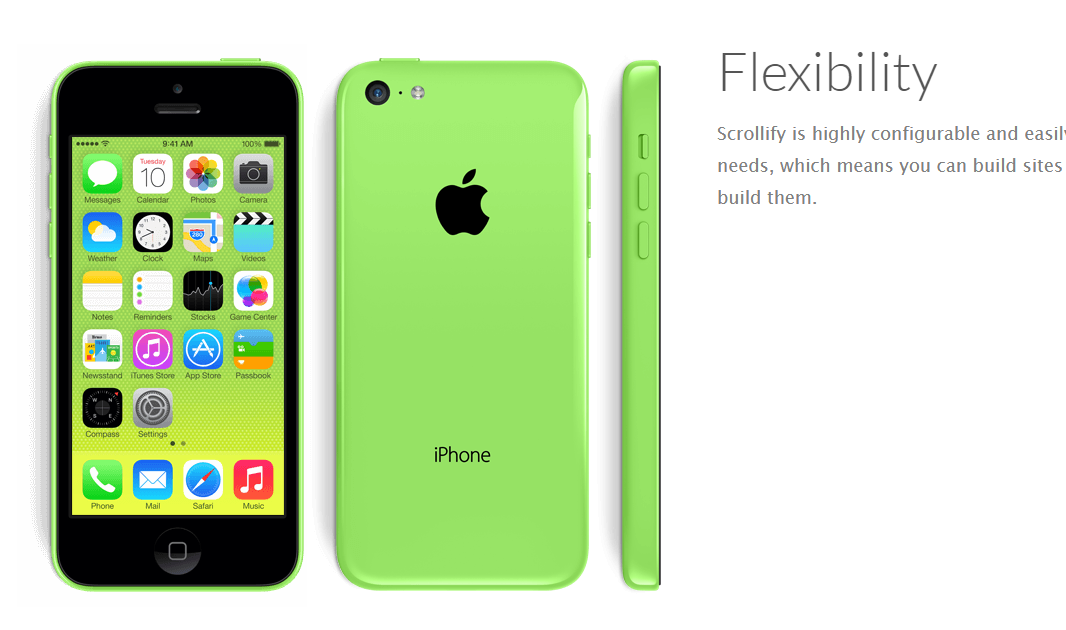
Plugin de défilement plein écran Scrollify
Prend en charge la personnalisation des liens d'ancrage, la définition des effets de transition, les décalages, l'affichage ou non des barres de défilement, les fonctions de rappel et le défilement partiel qui n'est pas disponible dans fullPage.js.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
Le plug-in jQuery fullPage.js obtient un effet de défilement plein écran
03 Jan 2017
Cet article présente principalement en détail comment utiliser le plug-in de défilement plein écran jQuery fullPage.js, qui peut créer des pages Web à défilement plein écran. Il a une certaine valeur de référence.
 Javascript implémente un exemple de code de défilement plein écran
Javascript implémente un exemple de code de défilement plein écran
11 Jan 2017
Cet article présente principalement des informations pertinentes sur l'implémentation Javascript d'un exemple de code de défilement plein écran. Les amis dans le besoin peuvent s'y référer.
 Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
Exemple d'utilisation du plug-in de défilement plein écran Fullpage.js
11 Jan 2017
Cet article présente principalement l'utilisation du plug-in de défilement plein écran fullpage.js, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Analyse de l'exemple d'utilisation du plug-in de défilement plein écran fullPage.js
Analyse de l'exemple d'utilisation du plug-in de défilement plein écran fullPage.js
11 Jan 2017
Cet article analyse principalement les exemples d'utilisation du plug-in de défilement plein écran fullPage.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
11 Jan 2017
Cet article présente principalement en détail la sortie du plug-in de défilement plein écran AlloyTouch. Il peut créer une page H5 fluide en 30 secondes. Il a une certaine valeur de référence.
 Comment puis-je créer une Iframe plein écran avec une hauteur de 100 % et des barres de défilement masquées ?
Comment puis-je créer une Iframe plein écran avec une hauteur de 100 % et des barres de défilement masquées ?
22 Dec 2024
Iframe plein écran avec une hauteur de 100 % Requête : la hauteur iframe = 100 % est-elle universellement prise en charge dans tous les navigateurs ? Lorsque vous utilisez XHTML1 comme doctype, sera...
 Comment puis-je créer un iFrame plein écran avec une hauteur de 100 % et des barres de défilement masquées ?
Comment puis-je créer un iFrame plein écran avec une hauteur de 100 % et des barres de défilement masquées ?
26 Dec 2024
L'iFrame plein écran avec une hauteur de 100 n et une hauteur d'iframe = 100 % peut-il être utilisé dans tous les navigateurs ? Oui, avec le doctype HTML fourni, la définition de l'iFrame...
 Comment obtenir un iFrame plein écran avec une hauteur de 100 % sur tous les navigateurs et masquer les barres de défilement ?
Comment obtenir un iFrame plein écran avec une hauteur de 100 % sur tous les navigateurs et masquer les barres de défilement ?
02 Jan 2025
iFrame plein écran avec une hauteur de 100 % Question : la hauteur de l'iframe = 100 % est-elle prise en charge dans tous les navigateurs ? Dans XHTML 1.0 Transitional, une iframe avec...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE