Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
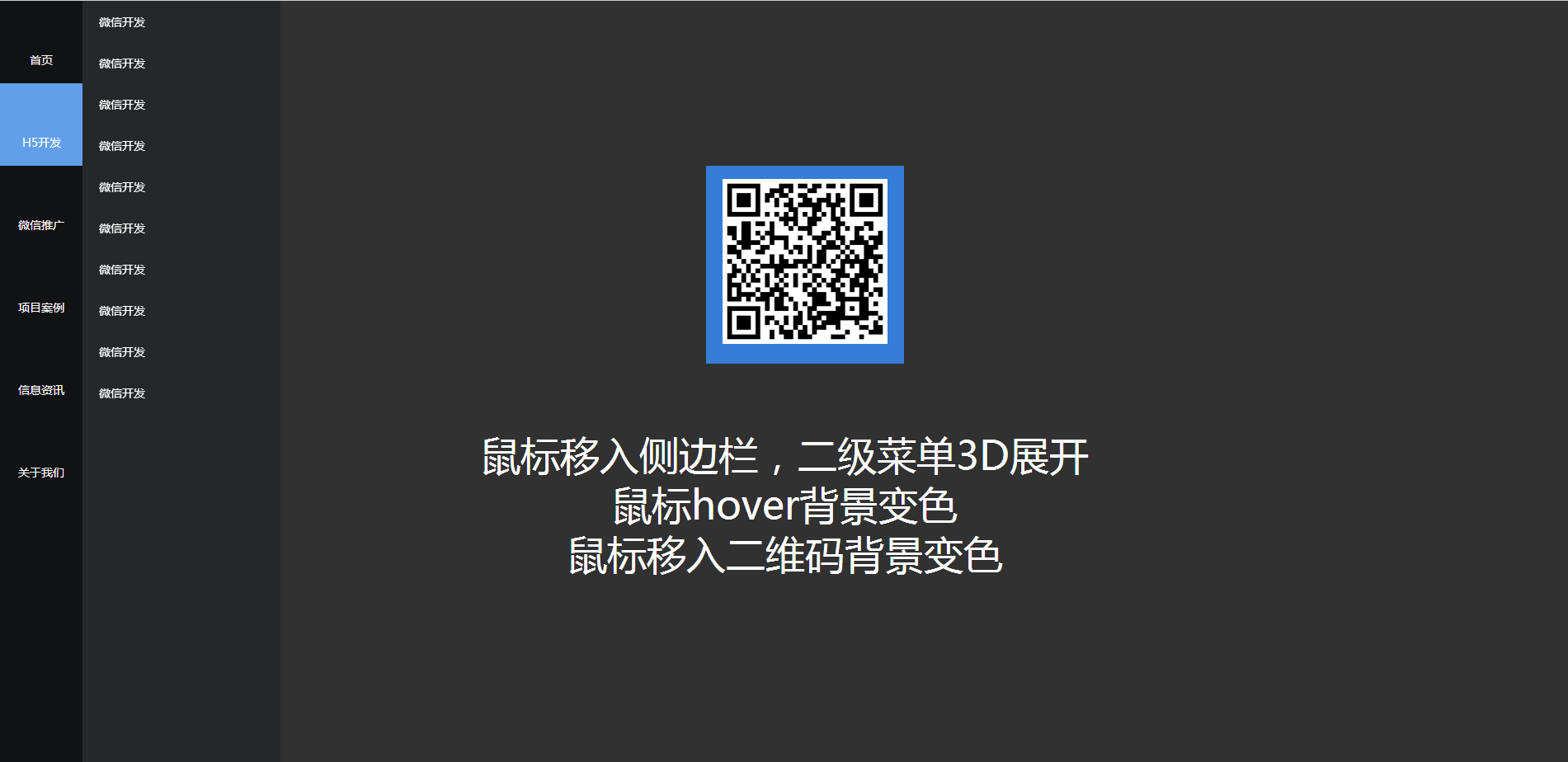
 Animation d'extension de menu 3D au survol de la souris jQuery
Animation d'extension de menu 3D au survol de la souris jQuery
Animation d'extension de menu 3D au survol de la souris jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je modifier dynamiquement du texte au survol de la souris à l'aide de jQuery ?
Comment puis-je modifier dynamiquement du texte au survol de la souris à l'aide de jQuery ?
13 Nov 2024
jQuery : modification dynamique du texte avec des événements de survol de la sourisLors de l'interaction avec des éléments d'une page Web, l'ajout d'effets subtils peut améliorer l'utilisateur...
 Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?
Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?
14 Dec 2024
Comment animer les changements de couleur d'arrière-plan avec jQuery au survol de la sourisLorsque vous essayez d'implémenter une animation jQuery pour un changement de couleur d'arrière-plan...
 Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
26 Dec 2024
jQuery : animer les changements de couleur d'arrière-plan sur MouseoverBackground : jQuery fournit une puissante méthode animate() pour effectuer une transition transparente entre divers CSS...
 Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
Comment créer des niveaux illimités de menus avec PHP et MySQL : un guide étape par étape ?
30 Oct 2024
Créer des niveaux illimités de menus avec PHP et MySQLDans le développement de sites Web, la navigation dans les menus joue un rôle crucial dans l'expérience utilisateur. Cependant,...
 Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
Comment répartir uniformément les éléments de navigation dans un conteneur à largeur fixe ?
25 Nov 2024
Comment répartir uniformément les éléments de navigation horizontale dans un conteneur spécifiéLors de la conception de menus de navigation, il est souvent souhaitable de répartir uniformément...
 Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
Comment puis-je styliser les menus de navigation hiérarchiques sans affecter les éléments imbriqués à l'aide de CSS ?
26 Dec 2024
Surmonter l'héritage CSS dans les navigations hiérarchiquesLorsque vous travaillez avec des structures hiérarchiques telles que les menus de navigation, il peut être difficile de...
 Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
Pourquoi utiliser des `` balises au lieu de `` balises pour les menus de navigation ?
23 Nov 2024
Pourquoi les boutons ne sont pas la valeur par défaut dans les menus de navigationBien qu'il puisse sembler logique d'utiliser des balises pour la navigation, les développeurs Web...
 Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
Comment faire en sorte que les balises d'ancrage couvrent toute la largeur des éléments de la liste ?
29 Oct 2024
Balises d'ancrage pleine largeur dans les éléments de listeIntroductionLors de la conception de menus de navigation, il est courant de vouloir que les balises d'ancrage () s'étendent sur...
 15 Great JQuery Navigation Menus
15 Great JQuery Navigation Menus
04 Mar 2025
15 JQUERY NAVIGIE MENU PLIG-INS Pour améliorer l'expérience utilisateur du site Web! Points de base: La conception de la navigation du site Web est cruciale pour l'expérience utilisateur. La bibliothèque JavaScript rapide, compacte et riche en fonctionnalités JavaScript peut rendre les menus de navigation plus interactifs et conviviaux. Cet article présente 15 plug-ins de menu de navigation JQuery unique, tels que les menus de style pomme, les menus de dégradé couleur, les menus déroulants d'animation et les menus de défilement, qui peuvent améliorer le professionnalisme et l'attrait de la navigation sur le site Web. L'article fournit également un chapitre complet de la FAQ couvrant tous les aspects de la navigation jQuery, y compris comment créer et configurer un menu de navigation JQuery de base, comment le rendre réactif et comment dépanner, comme prévu


Outils chauds Tags

Outils chauds

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis