Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
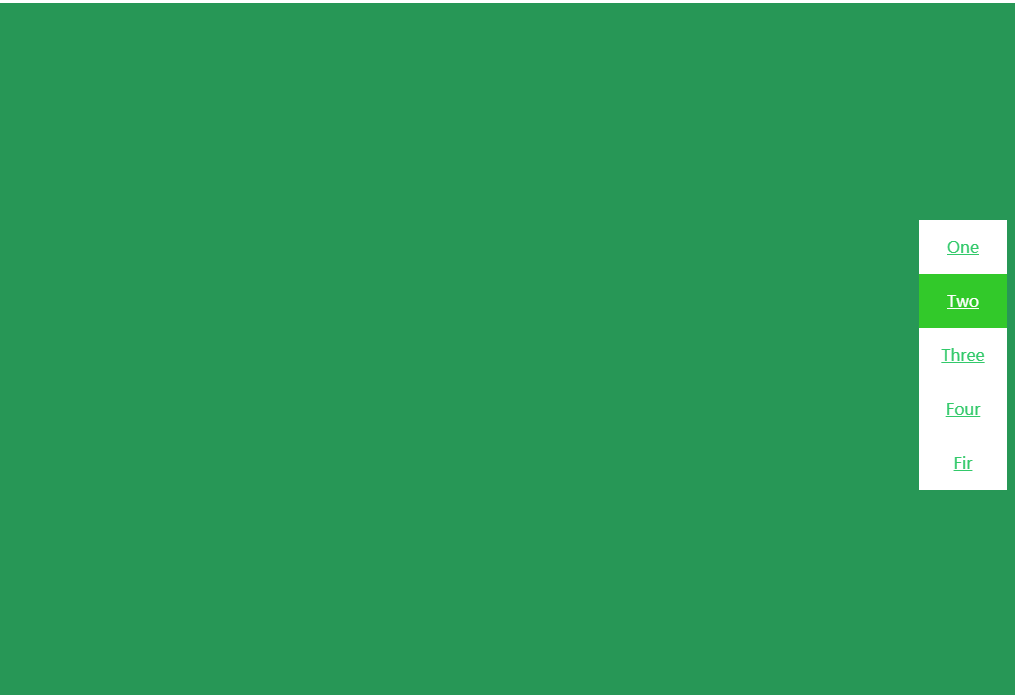
 Changer automatiquement les effets en fonction de la hauteur
Changer automatiquement les effets en fonction de la hauteur
Changer automatiquement les effets en fonction de la hauteur
L'effet de commutation automatique couramment utilisé en fonction de la hauteur peut être utilisé directement.Bonne compatibilité
.Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment ajuster automatiquement la hauteur de l'iFrame en fonction du contenu ?
Comment ajuster automatiquement la hauteur de l'iFrame en fonction du contenu ?
20 Nov 2024
Ajustement automatique de la hauteur de l'iFrame Basé sur le contenu Dans le développement Web, les iFrames sont utilisés pour intégrer du contenu externe dans une page Web. Un problème...
 Comment conserver les proportions d'une division en fonction de la largeur et de la hauteur ?
Comment conserver les proportions d'une division en fonction de la largeur et de la hauteur ?
31 Oct 2024
Maintenir les proportions en fonction de la largeur et de la hauteurLorsque vous essayez de positionner un div carré centré dans la fenêtre, la question se pose :...
 Comment changer dynamiquement les éléments de l'interface utilisateur en fonction de la sélection de la zone de liste déroulante ?
Comment changer dynamiquement les éléments de l'interface utilisateur en fonction de la sélection de la zone de liste déroulante ?
03 Nov 2024
Changer dynamiquement les éléments de l'interface utilisateur en fonction de la sélection de la zone de liste déroulante Dans une boîte de dialogue, vous devez afficher des ensembles spécifiques de contrôles en fonction de la sélection...
 Comment redimensionner automatiquement les images en fonction de la taille du navigateur à l'aide de CSS ?
Comment redimensionner automatiquement les images en fonction de la taille du navigateur à l'aide de CSS ?
25 Oct 2024
Redimensionner automatiquement les images en fonction de la taille du navigateur à l'aide de CSSVous souhaitez que vos images soient redimensionnées automatiquement lorsque vous redimensionnez la fenêtre de votre navigateur, mais le...
 Comment changer dynamiquement les éléments de l'interface utilisateur en fonction de la sélection ComboBox à l'aide du CardLayout de Java ?
Comment changer dynamiquement les éléments de l'interface utilisateur en fonction de la sélection ComboBox à l'aide du CardLayout de Java ?
03 Nov 2024
Comment modifier dynamiquement les éléments de l'interface utilisateur en fonction de la sélection ComboBoxDans les interfaces utilisateur graphiques (GUI), il est souvent nécessaire d'afficher différents...
 Comment puis-je redimensionner dynamiquement une Iframe en fonction de la hauteur de son contenu sur tous les domaines ?
Comment puis-je redimensionner dynamiquement une Iframe en fonction de la hauteur de son contenu sur tous les domaines ?
10 Dec 2024
Redimensionner une Iframe en fonction de la hauteur du contenuLorsque vous travaillez avec des iframes pour afficher du contenu provenant d'autres domaines, ajustez leur hauteur pour l'adapter à la...
 Comment mettre à jour automatiquement les options de liste déroulante en fonction de la première sélection déroulante sans base de données ?
Comment mettre à jour automatiquement les options de liste déroulante en fonction de la première sélection déroulante sans base de données ?
21 Oct 2024
Comment mettre à jour automatiquement les options dans une deuxième liste déroulante en fonction de la sélection dans une première liste déroulante sans utiliser de base de données Vous disposez de deux listes déroulantes dans lesquelles les options ne sont pas récupérées à partir d'une base de données. La première liste déroulante permet à l'utilisateur de sélectionner un chat
 Comment puis-je faire en sorte que les lignes imbriquées de la grille CSS ajustent automatiquement leur hauteur pour correspondre au contenu ?
Comment puis-je faire en sorte que les lignes imbriquées de la grille CSS ajustent automatiquement leur hauteur pour correspondre au contenu ?
24 Nov 2024
Grille CSS : lignes à hauteur automatique, dimensionnement en fonction du contenuLorsque vous travaillez avec des grilles CSS imbriquées, obtenir des hauteurs de lignes cohérentes sur les deux grilles peut être un...
 Comment puis-je agrandir automatiquement une division parent pour l'adapter à la hauteur de son contenu enfant tout en empêchant les barres de défilement horizontales ?
Comment puis-je agrandir automatiquement une division parent pour l'adapter à la hauteur de son contenu enfant tout en empêchant les barres de défilement horizontales ?
20 Nov 2024
Extension d'une division parent pour s'adapter à la taille de l'enfantDans le développement Web, il est souvent nécessaire de créer des éléments parents qui s'agrandissent pour s'adapter à la hauteur...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE