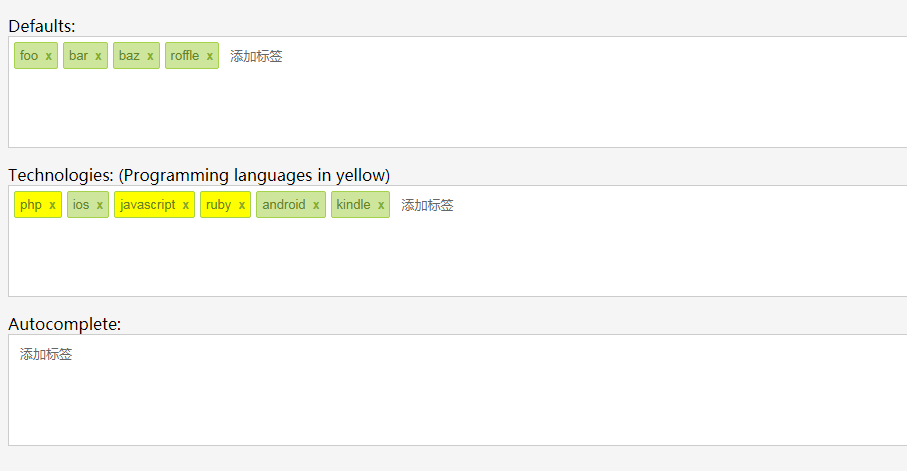
Plug-in de balises tagsinput.js
Plugin de balises tagsinput.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 plug-in de filigrane d'image jquery
plug-in de filigrane d'image jquery
19 Jan 2017
Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
![[Transfert] Plug-in HandlerSocket de MySQL](https://img.php.cn/upload/article/000/000/194/16f1f4fe5c70f6d2643a84070e85b220.jpg) [Transfert] Plug-in HandlerSocket de MySQL
[Transfert] Plug-in HandlerSocket de MySQL
02 Mar 2017
En raison des limitations de MySQL, de nombreux sites adoptent l'architecture mysql memcached.
 Plug-in de sélection de boucle infinie AlloyTouch
Plug-in de sélection de boucle infinie AlloyTouch
12 Mar 2017
Lorsqu'il y a beaucoup de contenu défilant, comme le réglage des secondes dans un réveil, il y a 60 éléments au total. Il est très pénible pour les utilisateurs de revenir en arrière de 59 ms à 01 ms, donc : Lorsqu'il y a trop d'éléments de liste, nous espérons avoir une boucle de défilement infinie. 00 ms et 01 ms sont parfaitement liés. Comme indiqué ci-dessous :
 Comment obtenir le plug-in WebStorm Comment utiliser le tutoriel de plug-in WebStorm WebStorm
Comment obtenir le plug-in WebStorm Comment utiliser le tutoriel de plug-in WebStorm WebStorm
06 Mar 2025
Cet article détaille l'installation de plugins WebStorm via son marché ou manuellement, et propose un guide structuré pour l'utilisation de WebStorm, couvrant la navigation d'interface, la configuration du projet, l'édition de code, le contrôle de version, le débogage et les fonctionnalités avancées. Essenti
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Comment maintenir le plug-in de panneau Baota
Comment maintenir le plug-in de panneau Baota
07 Mar 2025
Cet article fournit un guide complet pour maintenir les plugins de panneaux BT. Il met l'accent sur les mises à jour régulières, la surveillance des performances, les audits de sécurité et les sauvegardes pour assurer la stabilité et la sécurité du serveur. Dépannage des étapes et utilisation de l'automatisation également
 Explication détaillée de l'utilisation du plug-in Srbac de Yii
Explication détaillée de l'utilisation du plug-in Srbac de Yii
30 Dec 2016
Cet article présente principalement l'utilisation du plug-in Srbac de Yii et analyse en détail les fonctions spécifiques et les techniques d'utilisation associées du plug-in Srbac pour le contrôle d'accès sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit.
 plug-in de barre de défilement jquery (peut être personnalisé)
plug-in de barre de défilement jquery (peut être personnalisé)
28 Dec 2016
Cet article présente principalement comment utiliser le plug-in de barre de défilement personnalisé implémenté par jQuery. Les amis dans le besoin peuvent s'y référer
 Page React.js tournant un exemple de code de plug-in
Page React.js tournant un exemple de code de plug-in
21 Jan 2017
Cet article présente principalement les informations pertinentes sur l'exemple de code du plug-in de rotation de page React.js. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.