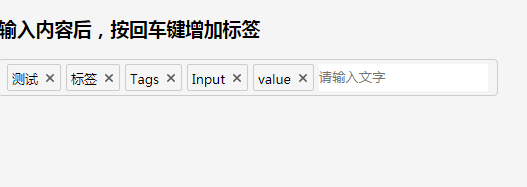
saisir une étiquette personnalisée
Encapsuler un tag personnalisé, très simple à utiliser
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment afficher une étiquette transparente sur une boîte d'image en C #?
Comment afficher une étiquette transparente sur une boîte d'image en C #?
25 Jan 2025
Affichage d'une étiquette transparente sur une PictureBoxDans les formulaires C#, lorsqu'ils tentent d'afficher une étiquette transparente sur une PictureBox, les utilisateurs peuvent rencontrer...
 Comment faire apparaître une étiquette transparente sur une boîte d'image en C #?
Comment faire apparaître une étiquette transparente sur une boîte d'image en C #?
25 Jan 2025
Contrôle d'étiquette transparente sur Pictureboxin C #, lors de la tentative d'affichage d'un contrôle d'étiquette transparent (propriété backcolor définie sur transparent) ...
 Comment activer Word Wrap pour une étiquette dans Windows Forms ?
Comment activer Word Wrap pour une étiquette dans Windows Forms ?
05 Jan 2025
Retour à la ligne pour une étiquette dans Windows FormsPour activer le retour à la ligne pour une étiquette dans Windows Forms, il existe deux étapes simples : Taille automatique : définissez la taille automatique...
 Google Play ajoute une étiquette pour les VPN plus sûrs
Google Play ajoute une étiquette pour les VPN plus sûrs
06 Feb 2025
Google améliore la sécurité de l'application VPN de Google Play avec un nouveau badge "vérifié". Ce badge signifie que l'application VPN a respecté les normes de sécurité strictes, dépassant les exigences de base de Google Play. Pour gagner le badge, les applications VPN doivent subir
 The Opt Out: 10 règles pour une meilleure étiquette Internet
The Opt Out: 10 règles pour une meilleure étiquette Internet
25 Feb 2025
Vous êtes plus qu'un point de données. Le retrait vous aide à récupérer votre confidentialité en ligne. L'immensité d'Internet permet divers styles d'interaction; Certains partagent ouvertement leur vie, d'autres préfèrent la vie privée. Ce ne serait pas un problème dans les espaces en ligne isolés,
 Comment sélectionner une étiquette avec un attribut « for » spécifique en CSS ?
Comment sélectionner une étiquette avec un attribut « for » spécifique en CSS ?
12 Nov 2024
Sélection d'une étiquette avec un attribut 'for' spécifique dans CSSLorsque vous travaillez avec des formulaires HTML, vous pouvez rencontrer le besoin de cibler spécifiquement les étiquettes en fonction...
 Comment lier une ComboBox WPF à une liste personnalisée ?
Comment lier une ComboBox WPF à une liste personnalisée ?
24 Jan 2025
Liaison d'un ComboBox WPF à une liste personnaliséeLe contrôle ComboBox de WPF offre des options de liaison de données flexibles, y compris la possibilité d'afficher et de sélectionner...
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Yii2.0 crée une méthode de composant personnalisée
Yii2.0 crée une méthode de composant personnalisée
03 Jan 2017
Yii2.0 crée une méthode de composant personnalisée


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.