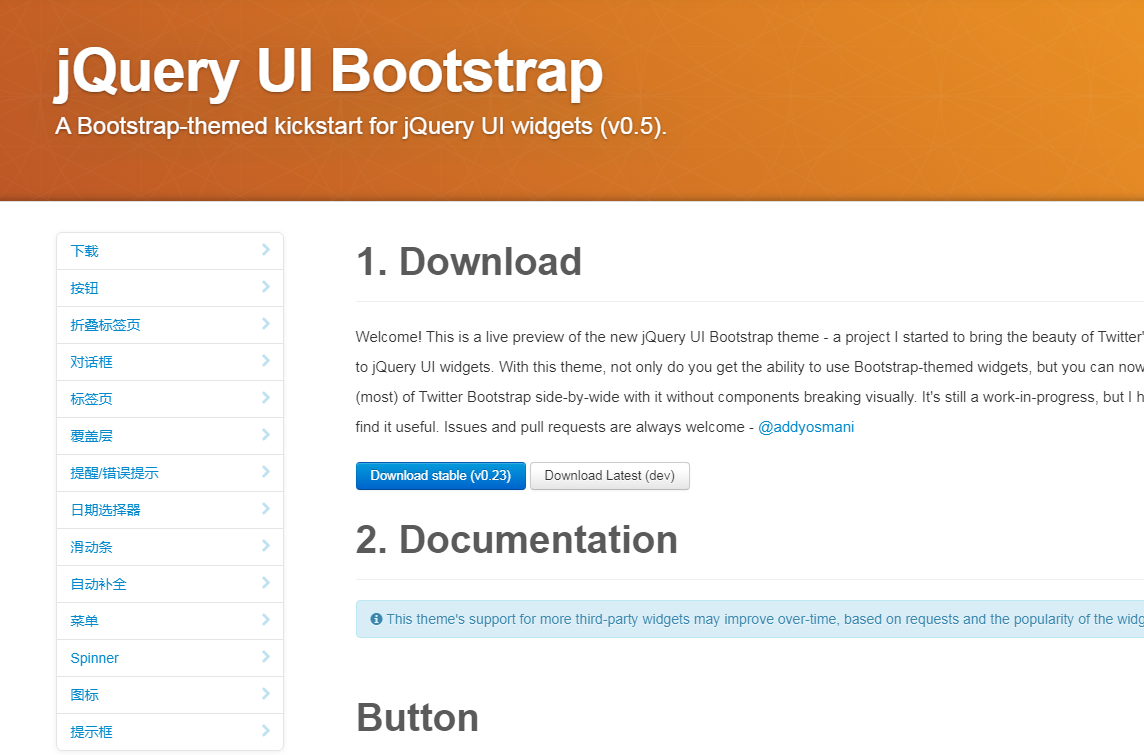
Bootstrap de l'interface utilisateur jQuery
Les outils vous permettent d'utiliser pleinement les styles Bootstrap lors de l'utilisation des contrôles jQuery UI, et il n'y aura aucune incohérence dans les styles
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Verset de l'interface utilisateur
Verset de l'interface utilisateur
18 Oct 2024
Je suis récemment tombé sur UI Verse, une ressource incroyable pour de superbes designs d'interface utilisateur, et j'avais hâte de la partager avec vous tous ! ? UI Verse offre une pléthore d'éléments magnifiques, modernes et personnalisables. Vous pouvez également facilement les transformer en React co
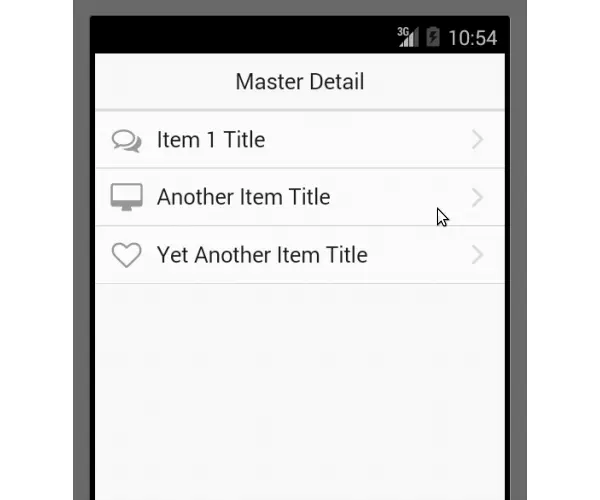
 Onsen est-ce que l'interface utilisateur est la réponse au développement de l'interface utilisateur de Cordova?
Onsen est-ce que l'interface utilisateur est la réponse au développement de l'interface utilisateur de Cordova?
20 Feb 2025
ONSEN UI: un cadre JavaScript / CSS pour le développement d'applications mobiles L'interface utilisateur onsen est un puissant cadre JavaScript et CSS pour créer des applications mobiles multiplateformes à l'aide de HTML5, PhoneGap et Cordova. Son accent sur les performances natives, l'expérience utilisateur,
 modification de l'interface utilisateur css3 - révision
modification de l'interface utilisateur css3 - révision
09 Feb 2017
1. La propriété box-shadow ajoute une ou plusieurs ombres à la boîte.
 Comment puis-je supprimer le bouton de fermeture des boîtes de dialogue de l'interface utilisateur jQuery ?
Comment puis-je supprimer le bouton de fermeture des boîtes de dialogue de l'interface utilisateur jQuery ?
24 Dec 2024
Suppression du bouton de fermeture des boîtes de dialogue de l'interface utilisateur jQuery Les boîtes de dialogue de l'interface utilisateur jQuery comportent un bouton de fermeture pratique dans le coin supérieur droit, représenté par le...
 Comment importer jQuery dans la syntaxe ES6 pour la compatibilité sémantique de l'interface utilisateur ?
Comment importer jQuery dans la syntaxe ES6 pour la compatibilité sémantique de l'interface utilisateur ?
26 Oct 2024
Importation de jQuery dans la syntaxe ES6 pour la compatibilité sémantique de l'interface utilisateurQuestion : Création d'une application utilisant la syntaxe ES6 avec le transpileur Babel et l'interface utilisateur sémantique...
 Série de contrôles de l'interface utilisateur Android : bouton (bouton)
Série de contrôles de l'interface utilisateur Android : bouton (bouton)
19 Jan 2017
Button est l'un des composants les plus couramment utilisés dans Android. Il existe deux façons d'utiliser Button, l'une consiste à le configurer en XML et l'autre consiste à l'utiliser directement dans le programme.
 Série de contrôles de l'interface utilisateur Android : Toast (invite)
Série de contrôles de l'interface utilisateur Android : Toast (invite)
19 Jan 2017
Toast est utilisé pour montrer de l'aide/des conseils à l'utilisateur. Ci-dessous, j'ai créé 5 effets pour illustrer la puissance de Toast et définir votre propre Toast.
 Effet de menu circulaire flexible basé sur l'interface utilisateur jquery qui peut être librement glissé
Effet de menu circulaire flexible basé sur l'interface utilisateur jquery qui peut être librement glissé
19 Jan 2017
Il s'agit d'un effet de menu circulaire flexible basé sur l'interface utilisateur jquery qui peut être librement déplacé. Le menu circulaire peut faire apparaître 4 boutons de sous-menu en cliquant sur un bouton circulaire. L'effet élastique est produit par anime.js, et l'effet est très cool.
 Série de contrôles de l'interface utilisateur Android : Spinner (liste déroulante)
Série de contrôles de l'interface utilisateur Android : Spinner (liste déroulante)
19 Jan 2017
Lors de l'enregistrement d'un compte sur un site Web, le site Web nous demandera de fournir des informations telles que le sexe, l'anniversaire, la ville, etc. Pour plus de commodité, une liste déroulante nous est proposée parmi laquelle choisir. Cette fonction est également disponible sur Android. Il s'agit de la liste déroulante Spinner.


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.