Style d'icône-POLICE-IMPRESSIONNANT
Style d'icône-FONT-AWESOME
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créez une police d'icône à l'aide de l'illustrator et IComoon
Créez une police d'icône à l'aide de l'illustrator et IComoon
21 Feb 2025
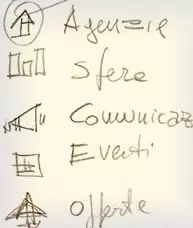
Créer des polices d'icône personnalisées: créez un système d'icône exclusif avec illustrator et iomoon Points de base: Les systèmes d'icônes personnalisés sont des éléments de conception importants dans des projets Web, et la création d'ensembles d'icônes exclusives aide à mieux coordonner la conception du projet. Des outils tels que Illustrator et IComoon peuvent simplifier ce processus. Pour créer une police d'icône, concevez d'abord l'icône dans Illustrator et enregistrez-la en tant que fichier SVG. Avant de commencer à dessiner, assurez-vous de définir les propriétés de style du glyphe, telles que la taille de la course et l'échelle de maillage. Une fois l'icône conçue et enregistrée en tant que fichier SVG, il peut être téléchargé sur IComoon pour générer des polices d'icône. L'application IComoon permet d'importer, d'organiser et de modifier les fichiers SVG, puis de modifier
 Police Tsing : une police de style cool
Police Tsing : une police de style cool
14 Jan 2025
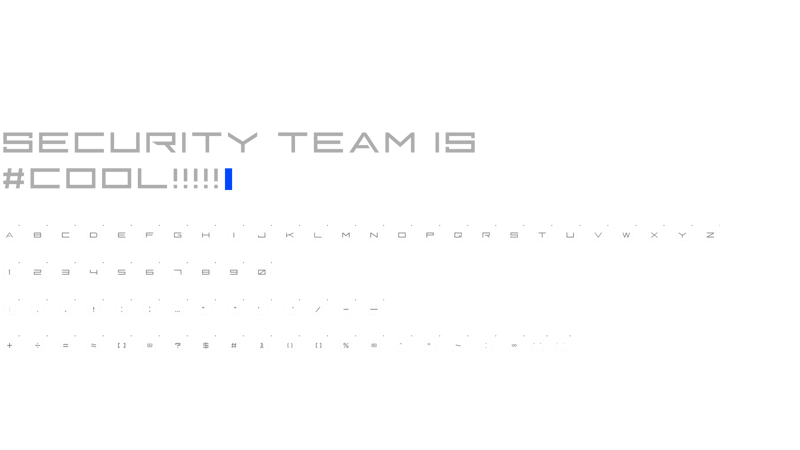
Cet article explore la création et l'application de polices personnalisées, en utilisant la police open source Tsing comme exemple pratique. Le processus est décomposé en étapes faciles à gérer, parfaites pour les débutants. Cette police à espacement fixe, construite à partir de 9 x 9 carrés (lettres) et 11 x 11 carrés (chiffres), présente un
 Pourquoi `` et `` n'héritent-ils pas du style de police du corps ?
Pourquoi `` et `` n'héritent-ils pas du style de police du corps ?
13 Nov 2024
Comprendre le style de police héritéEn HTML, l'élément body sert souvent de base au style d'une page Web, y compris la police...
 Pourquoi mon élément `` n'hérite-t-il pas du style de police de `` ?
Pourquoi mon élément `` n'hérite-t-il pas du style de police de `` ?
30 Oct 2024
L'héritage des polices ne fonctionne pas pour les élémentsComme indiqué dans l'extrait de code fourni, un élément ne parvient pas à hériter du...
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Pourquoi mon élément `` n'hérite-t-il pas du style de police de son parent ?
Pourquoi mon élément `` n'hérite-t-il pas du style de police de son parent ?
30 Oct 2024
Incompatibilité de l'héritage des policesEn CSS, les éléments héritent des propriétés de police de leur parent, comme l'élément....
 Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
Comment ouvrir un nouvel onglet en arrière-plan sans flasher dans Chrome ?
07 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans clignotement des ongletsEn JavaScript, ouvrir une nouvelle page dans un onglet différent tout en restant concentré sur le...
 Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
Comment empêcher l'onglet Chrome de clignoter lors de l'ouverture des onglets d'arrière-plan en JavaScript ?
07 Nov 2024
Simulation de l'ouverture d'un onglet en arrière-plan pour éviter le clignotement de ChromeEn JavaScript, ouvrir un nouvel onglet tout en gardant le focus sur l'onglet actuel peut être...
 Comment conserver les liens dans le même onglet en utilisant JavaScript ?
Comment conserver les liens dans le même onglet en utilisant JavaScript ?
19 Oct 2024
Navigation dans les liens dans le même onglet et la même fenêtre Vous pouvez rencontrer un scénario dans lequel vous souhaitez ouvrir un lien dans la même fenêtre et le même onglet que la page actuelle. Cependant, l’utilisation de la fonction window.open entraîne souvent l’ouverture du lien dans un nouvel onglet. Pour aborder


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.






