effets contextuels jQuery
Effets pop-up jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 jQuery et CSS3 superbes effets d'animation de déformation de hamburger
jQuery et CSS3 superbes effets d'animation de déformation de hamburger
18 Jan 2017
Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.
 Comment appliquer des effets de survol aux pseudo-éléments à l'aide de CSS ou jQuery ?
Comment appliquer des effets de survol aux pseudo-éléments à l'aide de CSS ou jQuery ?
13 Nov 2024
Effets de survol pour les pseudo-élémentsLa requêteNous avons la configuration HTML suivante :BoutonEt le...
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment puis-je simuler les effets de survol CSS à l'aide de jQuery ?
Comment puis-je simuler les effets de survol CSS à l'aide de jQuery ?
15 Nov 2024
Comment obtenir des effets de survol à l'aide de pseudo-classes et de jQueryLorsque vous travaillez avec des feuilles de style, les pseudo-classes CSS comme :hover vous permettent d'appliquer...
 Comment créer des curseurs d'image jQuery simples avec des effets de fondu ou de diapositive ?
Comment créer des curseurs d'image jQuery simples avec des effets de fondu ou de diapositive ?
25 Nov 2024
Comment créer des curseurs d'image jQuery simples avec des effets de glissement ou d'opacité De nombreux développeurs préfèrent éviter d'utiliser des plugins prédéfinis en raison de problèmes...
 Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu ou de diapositive ?
07 Dec 2024
Création d'un simple curseur d'image jQuery avec des effets d'opacité ou de glissement Bien que l'utilisation de plugins prédéfinis puisse être pratique, ils peuvent également ajouter...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?
Comment créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissement ?
26 Nov 2024
Guide pour créer un simple curseur d'image jQuery avec des effets de fondu entrant/sortant ou de glissementIntroductionAu lieu de s'appuyer sur des plugins volumineux, certains développeurs...
 Un exemple simple de JQuery implémentant d'autres effets d'animation de DIV
Un exemple simple de JQuery implémentant d'autres effets d'animation de DIV
28 Dec 2016
L'éditeur ci-dessous vous apportera un exemple simple de JQuery réalisant d'autres effets d'animation de DIV. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.


Outils chauds Tags

Hot Tools

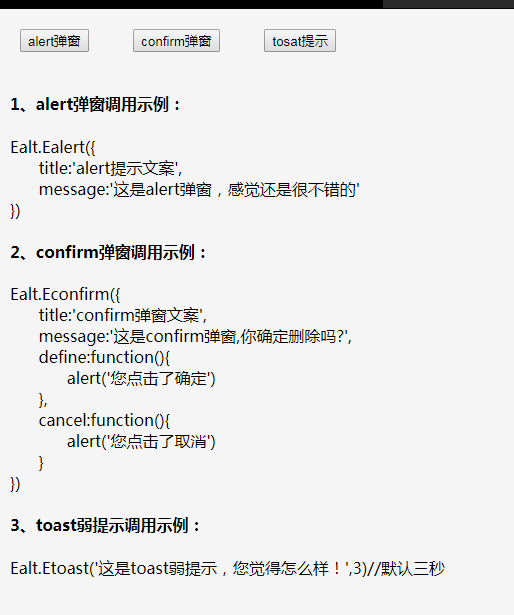
Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel