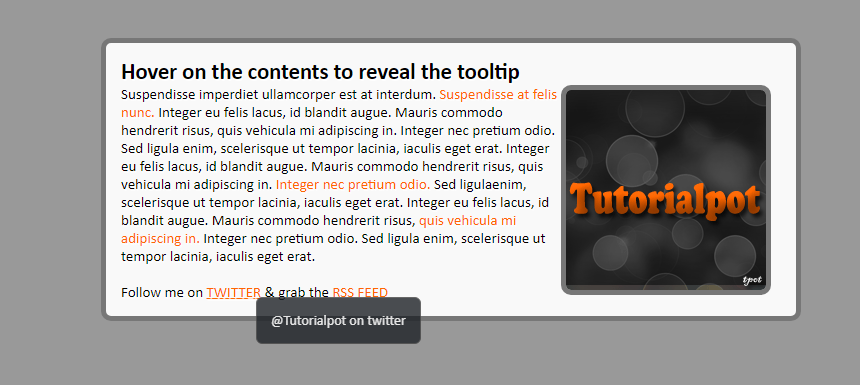
Plugin de pointe jQuery.toolTip.js
Plug-in d'astuce jQuery.toolTip.js pour implémenter un style de titre personnalisé
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plugin jQuery pour lecteur audio de style disque vinyle
Plugin jQuery pour lecteur audio de style disque vinyle
19 Jan 2017
Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.
 Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
31 Dec 2024
Positionnement des fenêtres dans WPFDans WPF, vous pouvez modifier le comportement de positionnement d'une fenêtre pour obtenir des effets similaires à "sur le bureau" de Rainlendar...
 Une introduction aux animations basées sur le scroll jQuery
Une introduction aux animations basées sur le scroll jQuery
21 Feb 2025
Points de base Les animations basées sur Scroll et les effets spéciaux sont une technologie qui permet aux développeurs Web de créer des expériences Web interactives dynamiques. Ils sont déclenchés lorsque l'utilisateur fait défiler la page et peut être manipulé et implémenté avec CSS et JQuery. Pour créer des effets réactifs basés sur un défilement, vous devez définir les propriétés de largeur et de hauteur de la fenêtre du navigateur. Sans ces propriétés, les effets ne fonctionneront pas correctement lorsque l'utilisateur redimensionne la fenêtre. Ce tutoriel fournit quatre exemples d'animations et d'effets basés sur un défilement qui montrent comment ils varient en fonction de la valeur de l'attribut de largeur de fenêtre. Ces exemples incluent l'animation de l'opacité, de la hauteur, de la largeur, des propriétés gauche, droite et inférieure de divers éléments. Ce tutoriel contient également une section FAQ qui fournit des solutions à la FAQ
 Revue AlphaX : un échange décentralisé de pointe
Revue AlphaX : un échange décentralisé de pointe
05 Nov 2024
Dans cette revue AlphaX, nous abordons tout ce que vous devez savoir sur cette plateforme DEX prometteuse. Si vous vous demandez si AlphaX est sûr ou est-il digne de confiance
 Décodage de StyleX : le système de style de pointe de Meta
Décodage de StyleX : le système de style de pointe de Meta
10 Nov 2024
Chaque année en octobre, la plus grande conférence internationale React a lieu à Goa, en Inde. Oui, je parle de React India. Cette année (2024) a été encore plus spéciale pour moi puisque j'ai eu la chance de prendre la parole lors de cette magnifique conférence. Voici la rec
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
06 Dec 2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
20 Dec 2024
Détermination de la fermeture de la fenêtre/de l'onglet du navigateurQ : Capture de l'événement de fermeture de la fenêtre/de l'onglet du navigateurJ'aimerais capturer l'événement de fermeture de la fenêtre/de l'onglet du navigateur, mais le...
 Techniques de récupération de données avancées pour les performances de pointe
Techniques de récupération de données avancées pour les performances de pointe
09 Feb 2025
Points clés La pré-échantillon est une puissante technique d'optimisation des performances qui prédit et récupére les données avant les demandes explicites, ce qui rend les applications plus rapides et plus réactives. Cependant, la préfecciation doit être mise en œuvre avec prudence pour éviter le gaspillage de ressources. La mémorisation optimise les performances de l'application en mettant en cache les résultats des calculs, évitant ainsi les calculs redondants. Cette stratégie est particulièrement efficace pour les fonctions qui produisent toujours les mêmes résultats pour la même entrée. La récupération des données simultanées, c'est-à-dire l'obtention de plusieurs ensembles de données en même temps, peut améliorer considérablement l'efficacité de récupération des données. Il est particulièrement utile lorsqu'il s'agit d'une variété d'ensembles de données complexes et indépendants. Chargement paresseux
 Qubetics : l'opportunité de prévente ultime avec des solutions de pointe
Qubetics : l'opportunité de prévente ultime avec des solutions de pointe
19 Nov 2024
Et si un investissement de 500 $ aujourd’hui pouvait se transformer en 326 000 $ dans un avenir proche ? Ce n’est pas seulement de la spéculation ; c'est l'incroyable potentiel des Qubetics


Outils chauds Tags

Hot Tools

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel