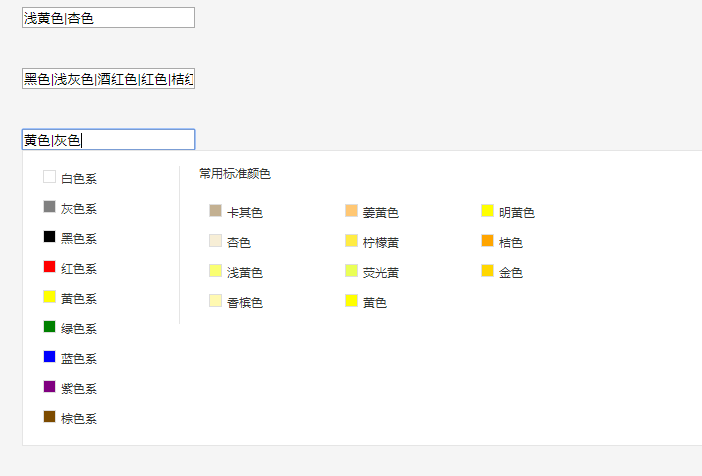
Effet de sélection du nom de la couleur de la zone de texte
Fournit la zone de texte pour sélectionner le nom de la couleur correspondante, qui est utilisée pour résoudre le problème de sélection de vêtements ou de matériaux et de sélection du numéro de couleur correspondant au nom chinois sur certaines plateformes
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.
 jquery change la couleur de la police de la zone de texte
jquery change la couleur de la police de la zone de texte
25 May 2023
Dans le développement Web, jQuery est souvent utilisé pour faire fonctionner des éléments dans des pages Web, y compris des zones de texte. Lors du traitement du contenu de la zone de texte, nous devons parfois modifier la couleur de la police dans la zone de texte. Cet article explique comment utiliser jQuery pour changer la couleur de la police dans la zone de texte. 1. Obtenez l'objet zone de texte. Avant d'utiliser jQuery pour modifier la couleur de la police de la zone de texte, vous devez d'abord obtenir l'objet zone de texte. Nous pouvons utiliser $("#textbox") pour obtenir l'objet zone de texte, où textbox est la valeur de l'attribut id de la zone de texte. si zone de texte
 Ajouter la couleur d'arrière-plan à la zone de texte jquery
Ajouter la couleur d'arrière-plan à la zone de texte jquery
28 May 2023
Ces dernières années, avec la mise à niveau progressive de la technologie de développement Web, jQuery est devenu l'un des outils indispensables au développement Web. Dans jQuery, la zone de texte est l'un des composants d'interface utilisateur fréquemment utilisés. Lors de la création d’une zone de texte utile, la définition de la couleur d’arrière-plan est également un élément très important. Examinons de plus près comment utiliser jQuery pour augmenter la couleur d'arrière-plan d'une zone de texte. Tout d’abord, nous devons comprendre quelques bases. En HTML, les zones de texte sont représentées par des éléments de zone de saisie (<input type="text">
16 May 2016
Cet article présente principalement la méthode de jQuery pour sélectionner le contenu de la zone de sélection de la fenêtre contextuelle, puis l'attribuer à la zone de texte. Cela implique des techniques connexes permettant à jQuery d'exploiter dynamiquement les attributs des éléments de page en réponse aux événements de la souris. Les amis dans le besoin peuvent se référer. à ce qui suit
 Comment définir la couleur de la bordure de la zone de texte
Comment définir la couleur de la bordure de la zone de texte
28 Jul 2023
Comment définir la couleur de la bordure d'une zone de texte : 1. Sélectionnez le texte ou le paragraphe auquel vous souhaitez ajouter une bordure. 2. Dans le groupe "Paragraphe" ou "Police" de l'onglet "Accueil", cliquez sur le bouton "Bordure" ; " ; 3. Dans le menu déroulant Sélectionnez un style de bordure ; 4. Cliquez sur le bouton "Couleur de la bordure" et sélectionnez la couleur souhaitée dans le menu contextuel ; 5. Cliquez sur le bouton "OK" pour appliquer la bordure style et couleur.
 Comment personnaliser la couleur du texte de la zone de texte désactivée dans IE6/IE7 ?
Comment personnaliser la couleur du texte de la zone de texte désactivée dans IE6/IE7 ?
28 Oct 2024
Personnalisation de la couleur du texte de la zone de texte désactivée dans IEIntroduction : La modification de la couleur du texte des zones de texte désactivées est une exigence courante dans le Web...
 Comment changer la couleur du texte par défaut de la zone de saisie
Comment changer la couleur du texte par défaut de la zone de saisie
23 Jan 2018
Cette fois, je vais vous montrer comment modifier la couleur du texte par défaut de la zone de saisie, et quelles sont les précautions pour modifier la couleur du texte par défaut de la zone de saisie. Ce qui suit est un cas pratique, jetons un coup d'œil.
 Comment définir la couleur de la zone de texte CSS
Comment définir la couleur de la zone de texte CSS
29 Apr 2021
Comment définir la couleur de la zone de texte CSS : 1. Utilisez l'attribut color pour définir la couleur du texte dans la zone de texte ; 2. Utilisez l'attribut background-color pour définir la couleur d'arrière-plan de la zone de texte ; Attribut -color pour définir la couleur de la bordure de la zone de texte.
 Comment définir la couleur de la zone de texte HTML
Comment définir la couleur de la zone de texte HTML
14 May 2021
Méthode : 1. Utilisez l'attribut style pour ajouter le style « border : width style color » pour définir la couleur de la bordure de la zone de texte ; 2. Utilisez l'attribut style pour ajouter le style « background : color » pour définir la couleur d'arrière-plan ; 3. Utilisez l'attribut style pour ajouter le style "color :Color" qui définit la couleur du texte.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE