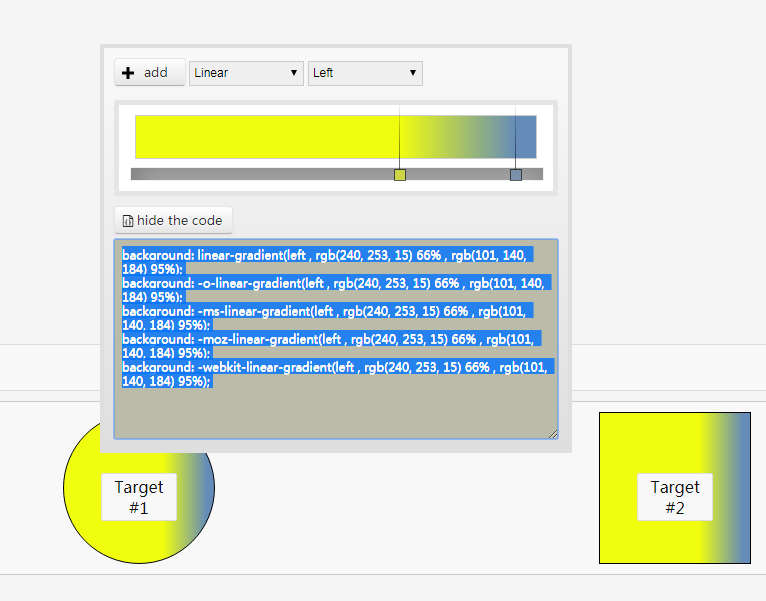
Plugin de génération de code dégradé d'arrière-plan CSS
Plug-in de génération de code de dégradé d'arrière-plan CSS
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS
Exemple de code pour l'effet de dégradé de couleur d'arrière-plan HTML implémenté via les styles CSS
06 Mar 2017
Le dégradé de couleur d'arrière-plan peut être facilement implémenté en HTML. Vous trouverez ci-dessous un exemple implémenté via CSS. Si vous êtes intéressé, vous pouvez vous y référer.
 Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS
Exemple détaillé de dégradé de couleur d'arrière-plan HTML implémenté via CSS
06 Mar 2017
Le dégradé de couleurs d'arrière-plan HTML que vous voyez est obtenu grâce à CSS. Personnellement, je pense qu'il est plutôt bon et vous pouvez voir clairement l'image.
 Pourquoi ma superposition de dégradé CSS n'apparaît-elle pas sur mon image d'arrière-plan ?
Pourquoi ma superposition de dégradé CSS n'apparaît-elle pas sur mon image d'arrière-plan ?
04 Dec 2024
Superposition de dégradé sur les images d'arrière-plan : une énigme CSS résolueEssayer d'appliquer une superposition de dégradé à votre image d'arrière-plan pour un fondu élégant...
 CSS peut-il créer un masque de dégradé pour fondre le texte dans une image d'arrière-plan ?
CSS peut-il créer un masque de dégradé pour fondre le texte dans une image d'arrière-plan ?
02 Dec 2024
Application d'un masque de dégradé pour fondre le texte en arrière-plan à l'aide de CSSDans le domaine de la conception Web, lorsque vous travaillez avec des images d'arrière-plan en plein écran, il...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE