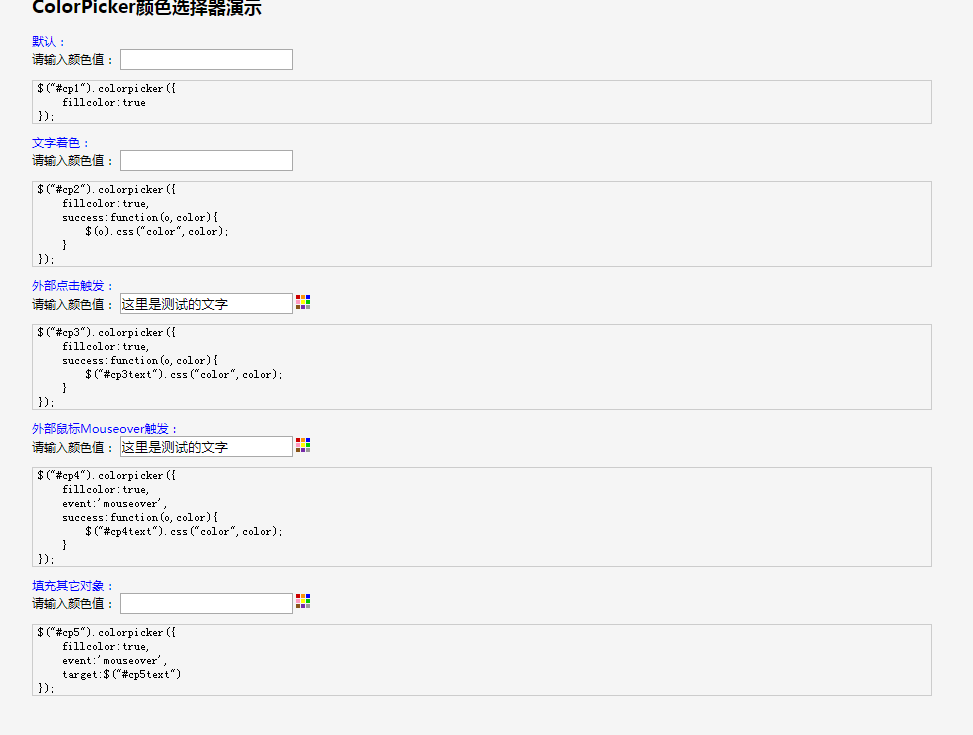
sélecteur de couleurs colpicker
sélecteur de couleurs colpicker, compatible avec différentes crackées de jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Création d'un sélecteur de couleurs interactif avec Svelte 5
Création d'un sélecteur de couleurs interactif avec Svelte 5
23 Oct 2024
Création d'un sélecteur de couleurs interactif avec Svelte 5 Svelte 5 offre un moyen élégant et efficace de créer des applications Web interactives, et un sélecteur de couleurs est un exemple parfait pour démontrer ses capacités. Dans cet article de blog, nous explorerons comment
 Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery diffère-t-il du sélecteur `:not()` de CSS ?
21 Dec 2024
Pourquoi le sélecteur jQuery :not() ne fonctionne-t-il pas en CSS ?IntroductionMalgré la prétention de jQuery de conformité CSS3, le sélecteur :not() se comporte différemment dans...
 Comment personnaliser la zone de saisie du sélecteur de couleurs dans Webkit ?
Comment personnaliser la zone de saisie du sélecteur de couleurs dans Webkit ?
20 Nov 2024
Le contrôle de la boîte de sélection de couleurs dans les polyfills à compatibilité WebkitCross pour les anciens navigateurs peut introduire des incohérences lors du style...
 Pouvez-vous avoir du texte en deux couleurs sans duplication de contenu ?
Pouvez-vous avoir du texte en deux couleurs sans duplication de contenu ?
13 Nov 2024
Obtenir des effets de texte bicolores sans duplication de contenuLe défi de créer du texte avec des couleurs différentes sur les côtés opposés soulève le...
 Comment puis-je ajouter des transitions de survol fluides aux couleurs d'arrière-plan de mon menu ?
Comment puis-je ajouter des transitions de survol fluides aux couleurs d'arrière-plan de mon menu ?
15 Dec 2024
Ajout de transitions fluides aux effets de survol du menu avec transitionVous rencontrez un problème avec la transition de la couleur d'arrière-plan des éléments de menu...
 Sélecteur de classe (sélecteur CSS)
Sélecteur de classe (sélecteur CSS)
25 Feb 2025
Syntaxe .className { bloc de déclaration } Description La sélection d'éléments sur la base de leurs noms de classe est une technique très courante dans CSS. La syntaxe du sélecteur d'attribut [classe ~ = "avertissement"] est plutôt gênante, mais heureusement, il y a un simp
 Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?
Pourquoi le sélecteur `:not()` de jQuery ne se comporte-t-il pas comme `:not()` de CSS ?
30 Dec 2024
Pourquoi le sélecteur :not() de jQuery ne fonctionne-t-il pas en CSS ? Le sélecteur :not() de jQuery, tout en prétendant être conforme à CSS3, présente des différences significatives...
 Comment créer des fondus de couleurs dynamiques avec jQuery ?
Comment créer des fondus de couleurs dynamiques avec jQuery ?
12 Nov 2024
Fondus de couleurs dynamiques avec jQuery : un guide pour améliorer la concentration de l'utilisateurL'animation de texte peut efficacement capter l'attention de l'utilisateur, mais qu'en est-il de l'estompage du...
 Comment appliquer des couleurs alternées aux éléments de liste avec la classe « Parent » à l'aide du sélecteur de nième enfant ?
Comment appliquer des couleurs alternées aux éléments de liste avec la classe « Parent » à l'aide du sélecteur de nième enfant ?
09 Nov 2024
Sélecteur de Nième enfant avec classe : surmonter la réinitialisation des couleursDans le but d'appliquer des couleurs alternées aux éléments de liste avec la classe "parent", vous...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE