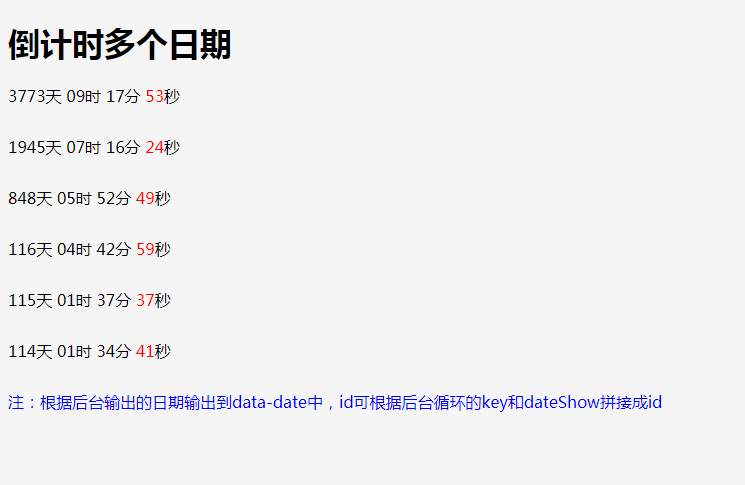
Plug-in de compte à rebours leftTime.js
Le plug-in de compte à rebours leftTime.js peut être utilisé pour décompter la liste d'activités du produit, résolvant ainsi le problème selon lequel le compte à rebours de différents produits est différent, simple et pratique
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 code d'implémentation de l'applet du compte à rebours js
code d'implémentation de l'applet du compte à rebours js
12 Mar 2017
js code de compte à rebours, qui peut être précis en jours et en secondes
 Code d'implémentation du composant de compte à rebours de l'applet WeChat
Code d'implémentation du composant de compte à rebours de l'applet WeChat
23 Feb 2017
Cet article présente principalement les informations pertinentes sur le code d'implémentation du composant de compte à rebours de l'applet WeChat. Les amis dans le besoin peuvent s'y référer.
 Fonction de compte à rebours de paiement de l'applet WeChat sur Android
Fonction de compte à rebours de paiement de l'applet WeChat sur Android
10 Jan 2017
Tout le monde a remarqué la fonction de compte à rebours des paiements WeChat lors de l'utilisation de WeChat. Comment est-elle mise en œuvre ? Aujourd'hui, l'éditeur partagera avec vous une explication détaillée des idées de mise en œuvre de la fonction de compte à rebours de paiement du mini programme WeChat.
 Comment implémenter un compte à rebours dans Android à l'aide de Threads ?
Comment implémenter un compte à rebours dans Android à l'aide de Threads ?
05 Nov 2024
Timer Thread in Android : Un guide completProblème : Un bloc de code Java permettant de créer un thread de compte à rebours dans Android fonctionne mal. Le...
 Implémentation de la fonction de compte à rebours en temps réel PHP
Implémentation de la fonction de compte à rebours en temps réel PHP
01 Mar 2017
Cet article présente principalement la méthode d'implémentation de la fonction de compte à rebours en temps réel de PHP, et analyse les étapes spécifiques et les compétences opérationnelles associées de PHP combinées avec l'opération d'horodatage du JS frontal pour implémenter la fonction de compte à rebours sous la forme d'exemples spécifiques. j'en ai besoin, je peux y faire référence.
 Comment créer un simple compte à rebours de 5 minutes en JavaScript ?
Comment créer un simple compte à rebours de 5 minutes en JavaScript ?
05 Dec 2024
Création d'un compte à rebours de base en JavaScriptProblème : Recherche d'une solution JavaScript simple pour implémenter un compte à rebours qui affiche...
 Comment implémenter un compte à rebours dans Android sans fil de discussion ?
Comment implémenter un compte à rebours dans Android sans fil de discussion ?
06 Nov 2024
Fil de discussion Android pour un minuteur : conseils et solutionsPour créer un compte à rebours dans Android, l'utilisation d'un fil de discussion est une approche. Cependant, le code fourni...
 Introduction détaillée à la programmation d'un compte à rebours à l'aide du code JS en 18 lignes de code
Introduction détaillée à la programmation d'un compte à rebours à l'aide du code JS en 18 lignes de code
06 Mar 2017
Parfois, dans la vie, vous avez besoin d’un compte à rebours JavaScript, pas d’un appareil apocalyptique. Que vous ayez un rendez-vous, des ventes, une promotion ou un jeu, vous pouvez bénéficier de la création d'une horloge à l'aide de JavaScript natif au lieu d'obtenir un plugin prêt à l'emploi. Bien qu'il existe de nombreux excellents plugins d'horloge, si vous l'implémentez à l'aide de JavaScript natif, vous bénéficierez des avantages suivants : Le code sera léger car il n'a aucune dépendance. Votre site Web fonctionnera mieux car vous n'aurez pas besoin de charger des scripts et des feuilles de style externes. Vous aurez plus de contrôle parce que vous ferez ce que vous voulez...
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
03 Dec 2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue