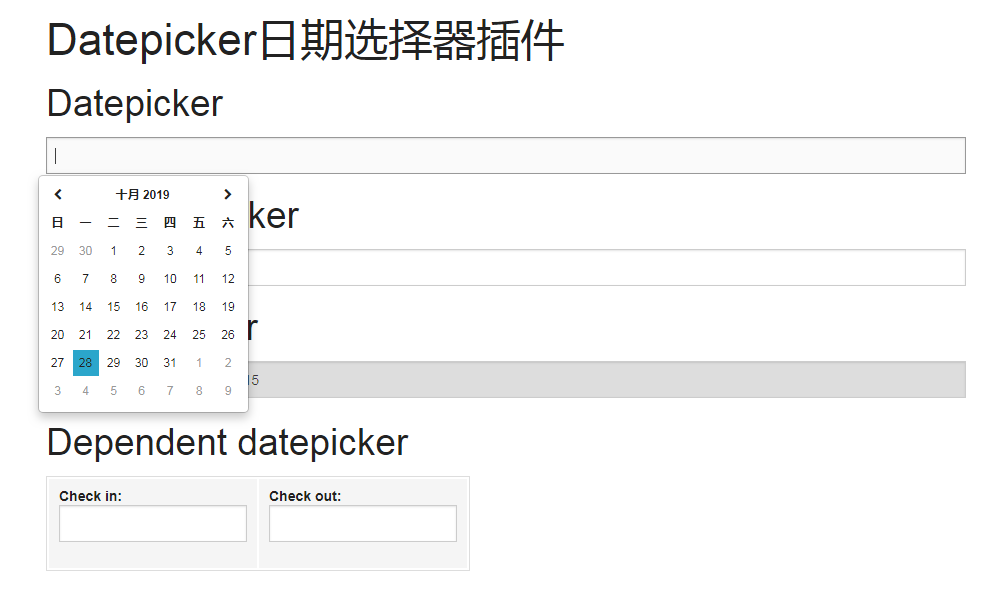
Plugin de sélecteur de date Datepicker
Datepicker, un plug-in de sélection de date, est très simple à utiliser et possède une belle interface ! Prise en charge de la sélection de dates simples et doubles
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Trouver une solution d'entrée de sélecteur de date pour bootstrap
Trouver une solution d'entrée de sélecteur de date pour bootstrap
20 Feb 2025
Meilleures pratiques pour la date de date de croisement Cet article explore les défis et les meilleures solutions pour la mise en œuvre des champs d'entrée de date dans divers navigateurs. En raison de la prise en charge incohérente du navigateur et de la négligence des attributs Lang, nous avons besoin d'une solution robuste pour gérer les formats de date, les problèmes de temps UTC / Temps local et les différences entre les différents navigateurs. Points clés: La prise en charge du navigateur pour les attributs et Lang est inégale, ce qui entraîne l'incapacité d'afficher les widgets d'entrée dans les langues non natives. De nombreuses solutions JavaScript tentent d'améliorer la prise en charge de l'entrée de date, mais peu de scripts peuvent gérer deux formats de date différents qui affichent et enregistrent les données en même temps. DatePicker for jQuery UI est un bien testé et soutenu
 Comment résoudre les incompatibilités de format de date PHP et MySQL lors de l'utilisation de jQuery Datepicker ?
Comment résoudre les incompatibilités de format de date PHP et MySQL lors de l'utilisation de jQuery Datepicker ?
11 Dec 2024
Problèmes de format de date PHP MySQLLors de l'utilisation du sélecteur de date jQuery avec un format spécifié (par exemple, "25/08/2012"), en insérant la date sélectionnée dans un...
 Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure)
Série de contrôles de l'interface utilisateur Android : DatePicker, TimePicker (sélection de la date et de l'heure)
19 Jan 2017
La date et l’heure sont des fonctions disponibles sur n’importe quelle plateforme de téléphonie mobile, et il en va de même pour Android.
 Comment gérer correctement les formats de date lors de l'insertion de dates de jQuery Datepicker dans MySQL ?
Comment gérer correctement les formats de date lors de l'insertion de dates de jQuery Datepicker dans MySQL ?
18 Dec 2024
PHP MySQL : gestion du format de date pour l'insertionLors de l'insertion de dates dans une base de données MySQL, il est crucial de s'assurer qu'elles sont conformes au...
 Sélecteur de date et d'heure du sélecteur d'applet WeChat
Sélecteur de date et d'heure du sélecteur d'applet WeChat
18 Feb 2017
Cet article présente principalement le sélecteur de l'applet WeChat. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
03 Dec 2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...
 Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
03 Nov 2024
Conversion d'une date/heure UTC en date/heure locale à l'aide de la bibliothèque standardLa conversion d'une instance de date/heure UTC en date/heure locale peut être effectuée à l'aide du...
 Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
14 Nov 2024
Conversion d'objets date-heure en heure d'époque (heure Unix) en PythonEn Python, conversion d'objets date-heure en heure Unix, ou en millisecondes depuis les années 1970...
 Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?
Comment convertir la date-heure UTC en date-heure locale en JavaScript et jQuery ?
14 Dec 2024
Conversion de la date-heure UTC en date-heure localeLors de la réception d'une variable date-heure au format UTC à partir d'un serveur, telle que "29/06/2011 16:52:48", il est...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue