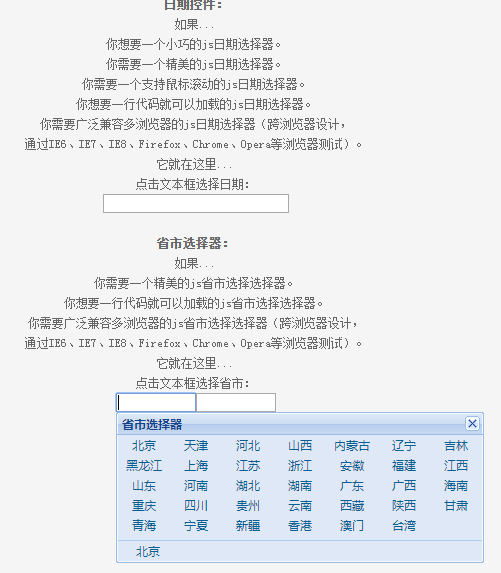
Sélecteur compact de province et de ville
Sélecteur compact de province et de ville
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
Exemple de sélecteur de province et de ville du programme WeChat Mini Explication détaillée
10 Jan 2017
Cet article présente principalement les informations pertinentes sur l'exemple détaillé du sélecteur de province et de ville dans l'applet WeChat. Le geste glisse pour basculer entre les zones, et la surbrillance de la barre de titre change en conséquence, et vice versa, le titre actuellement sélectionné est surligné en rouge ; ; revenir au niveau précédent Après avoir cliqué sur une certaine zone, la zone des enfants sera effacée. Les amis dans le besoin peuvent se référer à ce qui suit.
 exemple de code de cascade de province et de ville java json
exemple de code de cascade de province et de ville java json
19 Jan 2017
Cet article présente l'exemple de code java json en cascade pour la province et la ville. Les amis dans le besoin peuvent s'y référer.
 Exemple de code de menu déroulant en cascade de province et de ville Java
Exemple de code de menu déroulant en cascade de province et de ville Java
17 Jan 2017
Cet article présente principalement en détail l'exemple de code en cascade provincial et municipal Java. Les amis intéressés peuvent s'y référer.
 Obtenir le nom de la ville et de la province à partir de XML
Obtenir le nom de la ville et de la province à partir de XML
28 Feb 2017
Je vais bien récemment et j'ai écrit une méthode qui nécessite souvent le nom d'une ville ou d'une province dans les projets, alors je l'ai changé en classe. Pratique pour appeler plus tard
 Menu déroulant de liaison à trois niveaux de province et de ville AJAX (version Java)
Menu déroulant de liaison à trois niveaux de province et de ville AJAX (version Java)
12 Jan 2017
Cet article présente principalement les informations pertinentes du menu déroulant de liaison à trois niveaux provincial et municipal AJAX (version Java). Les amis dans le besoin peuvent s'y référer.
 Explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat
Explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat
17 Feb 2017
Cet article présente principalement l'explication détaillée du changement de ville du sélecteur de ville dans le développement de l'applet WeChat. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer.
 Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?
Comment puis-je exclure les week-ends et les jours fériés du sélecteur de dates de jQuery UI ?
19 Nov 2024
À l'exclusion des samedis, dimanches et jours fériés du sélecteur de date jQuery UI Vous utilisez un sélecteur de date jQuery UI pour planifier des rendez-vous dans le prochain...
 Sélecteur de date et d'heure du sélecteur d'applet WeChat
Sélecteur de date et d'heure du sélecteur d'applet WeChat
18 Feb 2017
Cet article présente principalement le sélecteur de l'applet WeChat. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
03 Dec 2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue