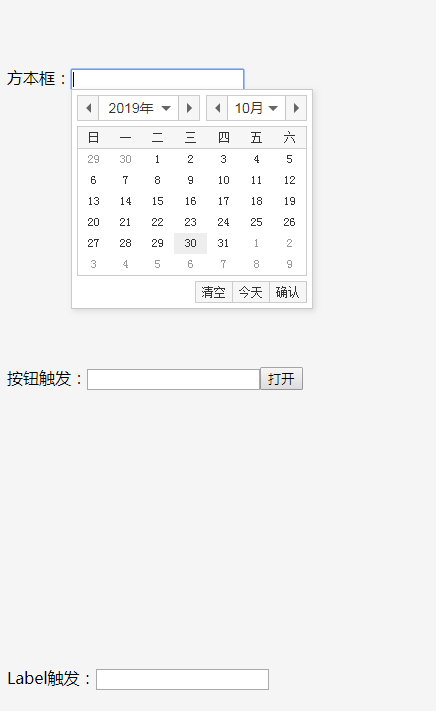
contrôle de calendrier jQuery layDate
Contrôle du calendrier jQuery layDate
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
04 Jan 2017
Cet article présente principalement comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET. Les amis dans le besoin peuvent s'y référer.
 Contrôle de calendrier pour php javascript
Contrôle de calendrier pour php javascript
04 Jan 2017
Code d'implémentation du contrôle de calendrier PHP JavaScript, les amis dans le besoin peuvent s'y référer.
 Version javascript pure du contrôle de calendrier
Version javascript pure du contrôle de calendrier
04 Jan 2017
Cet article présente principalement la version JavaScript pure du contrôle de calendrier, en citant le fichier calendrier.js, puis en définissant l'identifiant d'entrée sur calendrier. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Exemple de code de contrôle de calendrier JS simple
Exemple de code de contrôle de calendrier JS simple
04 Jan 2017
Cet article présente tout le code d'un simple contrôle de calendrier JS. Les amis dans le besoin peuvent s'y référer.
 Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
Comment convertir la date et l'heure JavaScript en MySQL DateTime ?
03 Dec 2024
Comment convertir la date/heure JavaScript en date/heure MySQLLa conversion de la date/heure JavaScript en date/heure MySQL est une tâche courante dans le développement Web. Ici...
 Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
Comment convertir l'heure UTC en date heure locale en Python à l'aide de la bibliothèque standard ?
03 Nov 2024
Conversion d'une date/heure UTC en date/heure locale à l'aide de la bibliothèque standardLa conversion d'une instance de date/heure UTC en date/heure locale peut être effectuée à l'aide du...
 Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
Comment puis-je convertir un objet datetime Python en heure Unix (secondes/millisecondes depuis l'époque 1970) ?
14 Nov 2024
Conversion d'objets date-heure en heure d'époque (heure Unix) en PythonEn Python, conversion d'objets date-heure en heure Unix, ou en millisecondes depuis les années 1970...
 Nouvel algorithme pour le contrôle de calendrier de style blog JavaScript
Nouvel algorithme pour le contrôle de calendrier de style blog JavaScript
04 Jan 2017
Récemment, je souhaite créer un système de bloc-notes et trouver un contrôle de calendrier approprié, mais tous ceux sur Internet sont ce type de contrôle de sélection de calendrier. Je suis donc allé sur le système de bloc-notes de QQ pour en trouver un, mais l'algorithme à l'intérieur était un peu en retard, alors j'ai écrit le mien en utilisant son style.
 Apprenez à écrire ensemble le contrôle de calendrier js Calender
Apprenez à écrire ensemble le contrôle de calendrier js Calender
04 Jan 2017
Cet article apprend principalement à écrire un contrôle de calendrier js avec tout le monde. J'ai écrit moi-même un contrôle de calendrier simple. Les amis intéressés peuvent s'y référer.


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue