Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
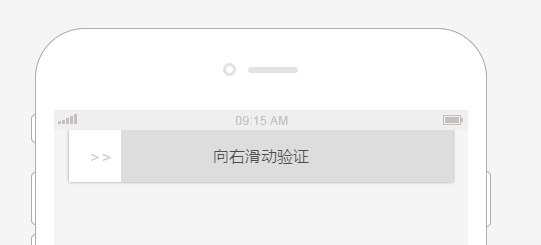
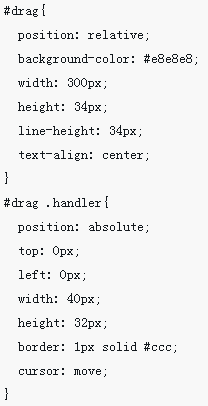
 Plug-in de code de vérification coulissant par glisser-déposer mobile
Plug-in de code de vérification coulissant par glisser-déposer mobile
Plug-in de code de vérification coulissant par glisser-déposer mobile
Faites glisser le plug-in du code de vérification coulissant pour réaliser le déverrouillage coulissant sur le terminal mobile
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Utiliser le plug-in de tri par glisser-déposer jquery pour créer un effet de tri par glisser-déposer est un plug-in de disposition par glisser-déplacer très pratique qui est parfois utilisé sur les sites Web. Aujourd'hui, je vais partager avec vous le plug-in de tri par glisser-déposer jQuery pour créer un effet de tri par glisser-déposer. Les amis dans le besoin peuvent s'y référer.
 jQuery et vue créent un effet de code de vérification pour la vérification par glisser-déposer
jQuery et vue créent un effet de code de vérification pour la vérification par glisser-déposer
14 Mar 2018
Cette fois, je vais vous présenter l'effet de code de vérification de la vérification par glisser-déposer à l'aide de jQuery et vue. Quelles sont les précautions à prendre pour utiliser jQuery et vue pour obtenir l'effet de code de vérification de la vérification par glisser-déposer ?
 Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
25 Apr 2018
Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
 jQuery utilise le plug-in zTree pour implémenter le partage de code d'arborescence par glisser-déposer
jQuery utilise le plug-in zTree pour implémenter le partage de code d'arborescence par glisser-déposer
02 Feb 2018
Parmi les plug-ins d'arborescence avec lesquels j'ai été en contact jusqu'à présent, je pense que zTree est relativement simple et facile à utiliser. Une exigence commerciale était de regrouper certains objets en groupes. Les objets de l'arborescence pouvaient être glissés et déposés à volonté, ce qui équivalait à modifier le regroupement des objets. J'ai donc utilisé zTree et mené quelques études dessus.
10 May 2018
La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
 Introduction détaillée à l'implémentation HTML5 CSS3 du téléchargement d'images par glisser-déposer sans plug-in (prise en charge de l'aperçu et du traitement par lots)
Introduction détaillée à l'implémentation HTML5 CSS3 du téléchargement d'images par glisser-déposer sans plug-in (prise en charge de l'aperçu et du traitement par lots)
15 Mar 2017
Cet article présente principalement HTML5 CSS3 pour implémenter le téléchargement d'images par glisser-déposer sans plug-ins (prenant en charge l'aperçu et le traitement par lots). Désormais, HTML5 fournit une API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc., ce qui permet de le faire. nous pour mettre en œuvre le téléchargement par glisser-déposer. Ceux qui sont intéressés peuvent le découvrir.
 Exemple de code pour implémenter le téléchargement de fichiers MVC afin de prendre en charge les fonctions de glisser-déposer de téléchargement par lots et de prévisualiser les fonctions de vérification du contenu des fichiers
Exemple de code pour implémenter le téléchargement de fichiers MVC afin de prendre en charge les fonctions de glisser-déposer de téléchargement par lots et de prévisualiser les fonctions de vérification du contenu des fichiers
26 Apr 2017
Cet article présente principalement le téléchargement de fichiers MVC qui prend en charge les fonctions de téléchargement par glisser-déposer et de vérification du contenu des fichiers d'aperçu. Les amis dans le besoin peuvent s'y référer.
 Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
Plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement de collage de capture d'écran et le téléchargement par glisser-déposer des compétences du didacticiel _html5
16 May 2016
Cet article présente principalement le plug-in de téléchargement d'images ImgUploadJS : utilisez l'API de fichier HTML5 pour implémenter le téléchargement par collage de capture d'écran et le téléchargement par glisser-déposer. Les amis qui en ont besoin peuvent s'y référer.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE