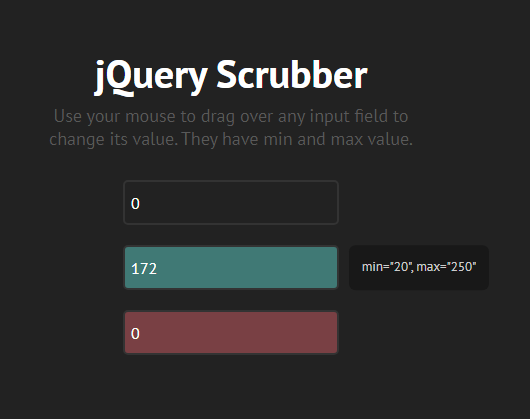
Faites glisser pour modifier la taille de la valeur
Utilisez la souris pour faire glisser dans n'importe quel champ de saisie pour modifier sa valeur. Ils ont des valeurs minimales et maximales.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je modifier la taille de la pile pour les applications C sous Linux ?
Comment puis-je modifier la taille de la pile pour les applications C sous Linux ?
24 Dec 2024
Modification de la taille de la pile pour les applications C sous Linux À l'aide du compilateur GNU En C, la taille de la pile peut être ajustée lors de la compilation pour répondre aux besoins spécifiques...
 Android imitation Taobao, page de détails du produit Jingdong faites glisser vers le haut pour afficher les détails graphiques, explication détaillée de la démo de contrôle
Android imitation Taobao, page de détails du produit Jingdong faites glisser vers le haut pour afficher les détails graphiques, explication détaillée de la démo de contrôle
08 Feb 2017
Cet article vous présente l'explication DEMO détaillée de la page de détails des produits d'imitation Android Taobao et Jingdong en faisant glisser vers le haut pour afficher les détails graphiques. Deux scrollViews sont utilisés et les deux scrollViews sont disposés verticalement. personnalisation du viewGroup et gestion des événements glissants. Les amis qui souhaitent faire glisser pour afficher les détails des images et du texte dans Android devraient apprendre ensemble.
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger
 10 jQuery cool avec des plugins PHP
10 jQuery cool avec des plugins PHP
25 Feb 2025
Explorez ces fantastiques plugins jQuery et PHP et apprenez à créer des effets impressionnants avec nos tutoriels faciles à suivre. Commençons! Articles connexes: Implémentation simple du captcha avec jQuery, Ajax et PHP JQUERY à PHP Communication via AJ
 8 Tutoriels des effets d'animation cool jQuery
8 Tutoriels des effets d'animation cool jQuery
26 Feb 2025
Tutoriel d'effet d'animation jQuery: Dites au revoir à l'animation flash et embrasser l'ère de JQuery Animation! Dans le passé, les effets d'animation sur les sites Web reposent généralement sur Flash. Mais maintenant, avec jQuery, vous pouvez facilement créer divers effets d'animation. Voici quelques tutoriels d'effets d'animation jQuery pour vous aider à commencer votre voyage de peinture! Lectures connexes: 10 CSS3 et JQuery Chargement des solutions d'animation Animation JavaScript 3D - Three.js Affichage de flux d'animation jQuery imitant Foursquare Ce didacticiel vous montrera comment créer facilement un effet de sous-titre de défilement RSS à l'aide de jQuery. Démo de code source Jque


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE