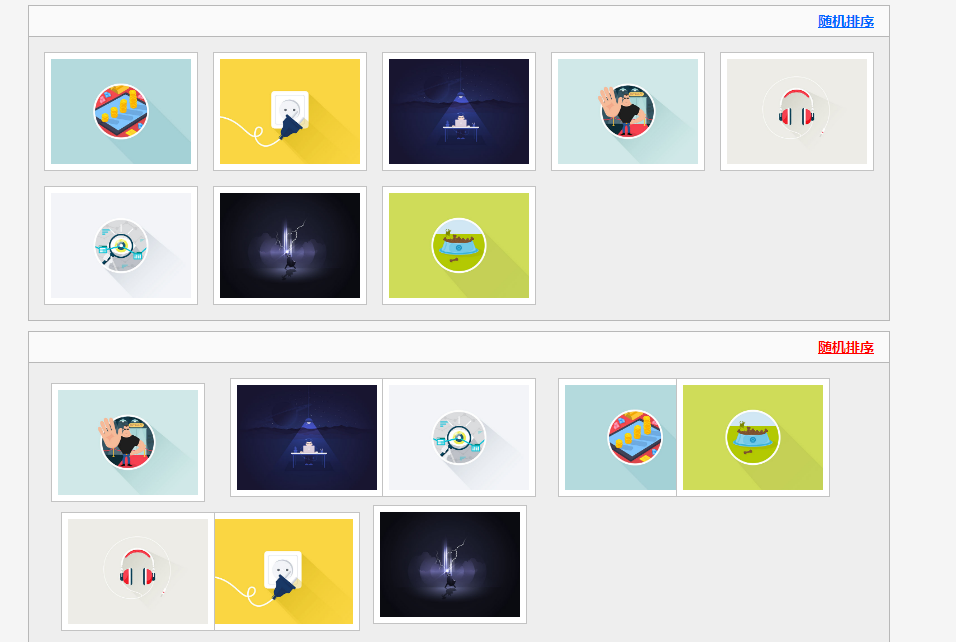
Disposition aléatoire des images
Effet d'arrangement aléatoire des images
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment obtenir une distorsion aléatoire et une distorsion des images via Vue ?
Comment obtenir une distorsion aléatoire et une distorsion des images via Vue ?
18 Aug 2023
Comment obtenir une distorsion aléatoire et une distorsion des images via Vue ? Introduction : Dans la conception de sites Web, nous devons parfois ajouter des effets spéciaux aux images pour augmenter le sens artistique et l'attrait de la page. Cet article expliquera comment utiliser Vue pour obtenir des effets de distorsion et de distorsion aléatoires des images. 1. Préparation Tout d'abord, nous devons installer et introduire les bibliothèques de dépendances pertinentes dans le projet Vue. Exécutez la commande suivante dans le terminal : npminstallfabric --save Ensuite, introduisez les bibliothèques dépendantes pertinentes dans le composant Vue : impor
16 May 2016
Cet article présente principalement la méthode jquery d'organisation aléatoire des images et implique des compétences connexes pour exploiter des images jQuery. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
 Comment changer dynamiquement des images avec jquery
Comment changer dynamiquement des images avec jquery
24 Apr 2023
jQuery est une technologie de conception Web dynamique basée sur le langage JavaScript, qui permet aux développeurs d'obtenir de puissants effets interactifs avec une petite quantité de code. Dans les applications Web, il est souvent nécessaire de modifier dynamiquement les images, et jQuery fournit une méthode simple pour réaliser cette fonction. Dans cet article, nous présenterons comment utiliser jQuery pour modifier dynamiquement des images. Nous expliquerons d'abord comment introduire la bibliothèque jQuery dans le code HTML, puis démontrerons comment utiliser les sélecteurs et les événements jQuery pour réaliser un remplacement dynamique.
 HTML, CSS et jQuery : conseils pour inverser des images
HTML, CSS et jQuery : conseils pour inverser des images
24 Oct 2023
HTML, CSS et jQuery : Techniques pour obtenir des effets d'inversion d'image Préface : Dans la conception et le développement Web, afin d'améliorer l'expérience utilisateur, nous utilisons souvent divers effets d'animation. Parmi eux, l’effet d’inversion d’image est un effet interactif courant et attrayant. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet d'inversion d'image et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, nous avons besoin d'une image, qui peut être n'importe quel type d'image que vous aimez. Ensuite, dans votre fichier HTML
 JavaScript implémente l'affichage aléatoire des images
JavaScript implémente l'affichage aléatoire des images
21 May 2023
JavaScript est un langage de script largement utilisé dans le développement Web. L'une des fonctions est de nous aider à afficher les images de manière aléatoire. L'affichage aléatoire d'images peut augmenter le plaisir et l'interactivité du site Web, tout en offrant aux utilisateurs une meilleure expérience visuelle. Cet article explorera comment implémenter la fonction d'affichage aléatoire d'images en JavaScript. 1. Obtenez le tableau d'images Nous devons d'abord définir un tableau d'images en JavaScript, puis ajouter les images qui doivent être affichées de manière aléatoire au tableau. Dans cet exemple, nous utiliserons un simple
16 May 2016
Cet article présente principalement la méthode d'affichage par jquery du chargement des images jusqu'à ce que la page Web soit chargée. Cela implique l'utilisation des compétences de chargement de page jquery et des effets d'animation. Les amis qui en ont besoin peuvent s'y référer.
 Comment importer des images et ajouter des effets spéciaux sur Snapchat Comment importer des images et ajouter des effets spéciaux sur Snapchat
Comment importer des images et ajouter des effets spéciaux sur Snapchat Comment importer des images et ajouter des effets spéciaux sur Snapchat
17 Jun 2024
Comment importer des images et ajouter des effets spéciaux à Snapchat (comment importer des images et ajouter des effets spéciaux à Snapchat). Comment le faire fonctionner spécifiquement ? Suivez l'éditeur pour le savoir. 1. Ouvrez d'abord "Snapchat", cliquez sur le "Bouton Photo" au milieu ci-dessous, puis cliquez sur le "Bouton Image" à droite pour importer des photos. 2. Après l'importation finale, vous pouvez sélectionner vos filtres ou effets spéciaux préférés ci-dessous.
16 May 2016
Cet article présente principalement l'implémentation par jQuery de l'expansion coulissante et des effets de masquage des liens de survol pour contrôler les images. Il implique la réponse aux événements de souris jQuery et aux techniques associées pour les opérations en chaîne. Il a une certaine valeur de référence. il.
 Comment utiliser Vue pour implémenter des effets de disposition de grille
Comment utiliser Vue pour implémenter des effets de disposition de grille
22 Sep 2023
Comment utiliser Vue pour implémenter des effets de mise en page de grille nécessite des exemples de code spécifiques dans le développement Web moderne, la mise en page est un élément très important. La disposition en grille est une méthode de mise en page courante qui permet aux pages Web de présenter une belle disposition. En tant que framework JavaScript populaire, Vue offre un moyen pratique d'implémenter des effets de disposition en grille. Cet article expliquera comment utiliser Vue pour implémenter des effets de disposition de grille et fournira des exemples de code. 1. Installez Vue et les bibliothèques dépendantes associées Avant de commencer, nous devons installer Vue et


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE