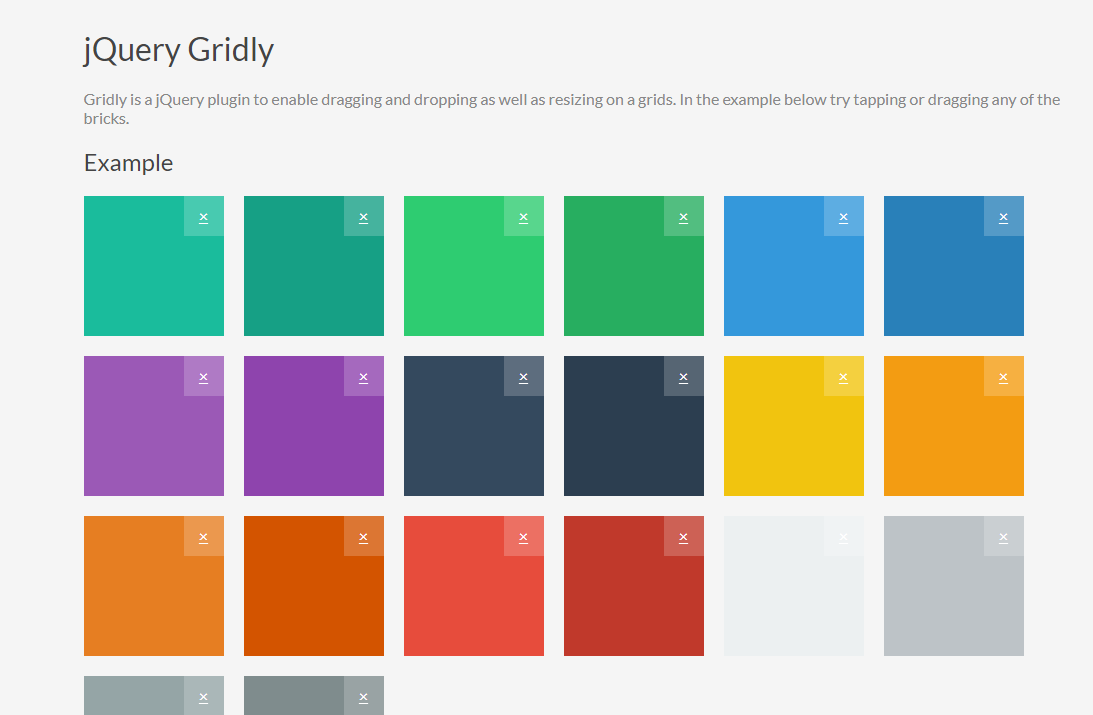
Glisser-déposer le plugin Gridly
Un plugin JQuery qui permet de faire glisser, supprimer et redimensionner une grille.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser le fichier html5 glisser-déposer
Comment utiliser le fichier html5 glisser-déposer
25 Feb 2025
Explication détaillée du téléchargement de fichiers glisser-déposer HTML5: traitement des fichiers client et téléchargement de serveur asynchrone Points de base HTML5 prend en charge la glissement et la suppression de fichiers sur les éléments de la page Web et l'analyse des fichiers glisser-déposer en JavaScript, le chargement et l'analyse des fichiers sur le client, le téléchargement de fichiers de manière asynchrone sur le serveur à l'aide de XMLHTTPRequest2, et afficher une barre de progrès graphique pendant le téléchargement. Le support du navigateur peut être inégal en raison de l'utilisation de la dernière technologie HTML5. Les versions actuelles de Firefox et Chrome Support toutes les fonctionnalités, tandis que l'opéra, IE et la prise en charge de Safari sont limités ou non pris en charge. Pour activer la glissement et la département du fichier, les événements JavaScript doivent être joints à l'élément d'entrée de fichier
 Comment implémenter le glisser-déposer d'image dans React
Comment implémenter le glisser-déposer d'image dans React
05 Jan 2025
Comment implémenter le glisser-déposer d'image dans React en utilisant uniquement CSS React est largement reconnu pour la création d'interfaces utilisateur interactives. Dans ce didacticiel, nous vous guiderons dans la création d'une fonctionnalité glisser-déposer pour les images dans React avec uniquement du CSS. Étape 1 : définir
 Comment empêcher le glisser-déposer d'images en HTML ?
Comment empêcher le glisser-déposer d'images en HTML ?
02 Nov 2024
Évitez le glisser-déposer d'image en HTMLSi vous cherchez à afficher une image sur votre page HTML mais que vous souhaitez empêcher les utilisateurs de la faire glisser, vous avez...
 Comment implémenter le glisser-déposer dans les applications C# ?
Comment implémenter le glisser-déposer dans les applications C# ?
07 Jan 2025
Fonctionnalité glisser-déposer pour les applications C#Question :Comment puis-je intégrer une fonctionnalité glisser-déposer dans une application C#, similaire à...
 Comment empêcher le glisser-déposer sur les éléments HTML ?
Comment empêcher le glisser-déposer sur les éléments HTML ?
23 Nov 2024
Comment désactiver le glisser-déposer dans les éléments HTMLDans la conception Web, il peut être crucial de contrôler l'interaction des utilisateurs avec certains éléments HTML. Un...
 Nodejs express html5 implémente le téléchargement par glisser-déposer
Nodejs express html5 implémente le téléchargement par glisser-déposer
12 Jan 2017
Le téléchargement de fichiers est une fonction relativement courante. La méthode de sélection traditionnelle est plus compliquée. Vous devez d'abord cliquer sur le bouton de téléchargement, puis trouver le chemin du fichier, puis le télécharger. Cela pose de gros problèmes à l’expérience utilisateur. HTML5 commence à prendre en charge l'API requise pour le téléchargement par glisser-déposer. Nodejs est également une technologie de plus en plus populaire ces derniers temps, et c'est aussi la première fois que j'entre en contact avec nodejs.
 Révolutionner le glisser-déposer dans React : présentation de Puck 8
Révolutionner le glisser-déposer dans React : présentation de Puck 8
23 Jan 2025
Puck 0.18 : l'éditeur visuel React de nouvelle génération est là ! Préparez-vous pour une mise à niveau massive ! Puck, l'éditeur visuel open source pour React, vient de lancer la version 0.18, dotée d'un moteur de glisser-déposer révolutionnaire avec une grille CSS complète et un support Flexbox.
 Comment puis-je empêcher le glisser-déposer sur les éléments HTML ?
Comment puis-je empêcher le glisser-déposer sur les éléments HTML ?
28 Nov 2024
Interdire le glisser-déposer sur les éléments HTML : une solution complèteLorsque vous développez des applications Web complexes avec des systèmes de fenêtrage, vous pouvez...
 Comment implémenter des curseurs CSS multi-navigateurs pour le glisser-déposer ?
Comment implémenter des curseurs CSS multi-navigateurs pour le glisser-déposer ?
06 Nov 2024
Curseurs CSS multi-navigateurs pour glisser-déposerPour améliorer l'expérience utilisateur dans une application Web JavaScript où l'arrière-plan doit être saisi pour...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE