Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
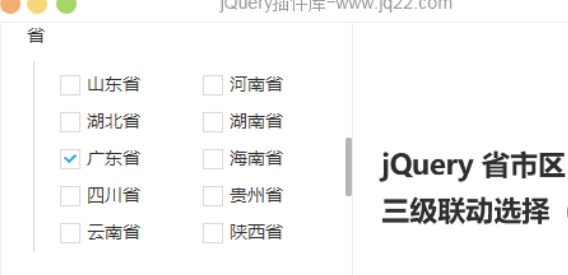
 Sélection de liens à trois niveaux des provinces et des municipalités
Sélection de liens à trois niveaux des provinces et des municipalités
Sélection de liens à trois niveaux des provinces et des municipalités
Sélection de liens à trois niveaux de provinces et de villes, vous pouvez modifier le style à volonté
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Yii2 met en œuvre des exemples de liens à trois niveaux de provinces et de municipalités en Chine
Yii2 met en œuvre des exemples de liens à trois niveaux de provinces et de municipalités en Chine
23 Mar 2017
Cet article présente principalement un exemple de Yii2 réalisant des liens à trois niveaux entre les provinces et les municipalités en Chine. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 js réalise l'effet de menu de liaison à trois niveaux des provinces et des municipalités
js réalise l'effet de menu de liaison à trois niveaux des provinces et des municipalités
23 Mar 2017
Cet article partage principalement l'exemple de code permettant de réaliser l'effet de menu de liaison à trois niveaux des provinces et des municipalités à l'aide de js. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Introduction à la relation entre la valeur de puissance et les niveaux de la version réinitialisée des Trois Royaumes 8
Introduction à la relation entre la valeur de puissance et les niveaux de la version réinitialisée des Trois Royaumes 8
02 Nov 2024
Dans la version réinitialisée de Romance des Trois Royaumes 8, la valeur du pouvoir est étroitement liée à l'occupation du terrain. De manière générale, si la quantité de terrain occupé et le niveau du terrain sont élevés, la valeur de puissance du joueur augmentera également. Une introduction à la relation entre la valeur de puissance et les niveaux de terrain dans la version réinitialisée de Romance of the Three Kingdoms 8. Réponse : Il existe une relation. 1. Dans ce jeu, la valeur du pouvoir est directement liée au territoire qu’il occupe. 2. La valeur de puissance apportée par la terre à chaque niveau est très différente à mesure que vous progressez vers le niveau supérieur, les bénéfices seront plus importants. 3. Par conséquent, occuper plus de terrain augmentera progressivement la valeur de puissance du joueur. 4. Concrètement, du terrain vide au terrain de niveau 10, les valeurs de puissance obtenues varient.
 Comment puis-je cibler des onglets d'amorçage spécifiques à l'aide de liens externes et conserver la sélection lors du rechargement ?
Comment puis-je cibler des onglets d'amorçage spécifiques à l'aide de liens externes et conserver la sélection lors du rechargement ?
03 Dec 2024
Ciblage d'onglets Bootstrap spécifiques avec des liens externesRequête : Comment puis-je accéder à un onglet Bootstrap spécifique lorsque je clique sur un lien externe,...
 Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
Plug-in d'effets spéciaux de feux d'artifice réalistes basé sur un canevas HTML5
18 Jan 2017
jquery-fireworks est un plug-in jQuery pour des effets spéciaux de feux d'artifice réalistes basés sur HTML5 Canvas. Le plugin est simple à utiliser et librement configurable. Il peut générer des effets de feux d'artifice réalistes dans un conteneur div.
 Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
Comment conserver les effets de survol de la souris jQuery dans ASP.NET UpdatePanels ?
03 Dec 2024
jQuery $(document).ready et UpdatePanels : un look raffinéLorsque vous utilisez jQuery pour appliquer des effets de survol de la souris aux éléments d'un UpdatePanel, le...
 Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
Comment créer un curseur d'image jQuery simple avec des effets de glissement et d'opacité ?
24 Nov 2024
Créer un curseur d'image jQuery simple avec des effets de glissement et d'opacitéCréer un curseur d'image personnalisé dans jQuery sans recourir à des plugins externes...
 Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
Comment puis-je créer facilement un curseur d'image jQuery avec des effets de fondu ou de diapositive ?
24 Nov 2024
Simplifiez la création de curseurs d'image jQuery avec des effets de fondu ou de diapositive. Que vous soyez un développeur chevronné ou que vous débutiez avec jQuery, créez...
 Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
Effet de commutation coulissante hwSlider-content (3) : encapsulation du plug-in jquery.hwSlide.js
24 Feb 2017
Après les explications des deux premières parties, nous connaissons à peu près les idées et techniques de développement de base du changement coulissant de contenu. Maintenant, dans la troisième partie, nous optimisons le code des deux premières parties et l'encapsulons dans un plug-in jQuery : jquery. hwSlide.js. Les développeurs peuvent facilement créer divers effets de carrousel d’images, des effets d’image de focalisation et des effets de glissement mixtes graphiques et textuels. Voir la démo Télécharger


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE